标签:microsoft 包括 macro 也会 实战 应用 博客 并且 src
(view)视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services.
此软件的视图为用户提供可视化的界面及操作。使用户能清楚明白的使用软件的功能。view 通过controler的调用呈现给用户;
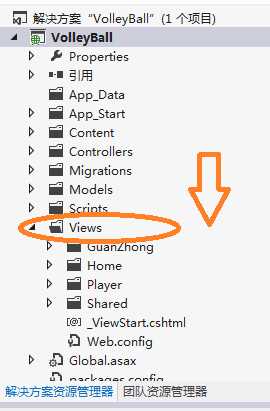
设计视图之前来看一下视图要放在哪个功能之内:

视图放在工程文件夹的views文件中。生成视图前是需要先设计controler,在这里 ,我们先设计视图。之后再由controler添加视图;
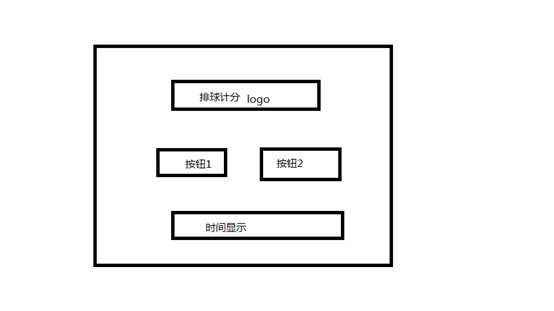
软件主界面的视图设计:

主视图由home控制器呈现。
在下篇博客讲讲述controler的设计和实现;
主视图需要使用的代码,将由最后两篇博客全部实现;
观众与运动员视图也会放在views视图中,并且会有多个视图,这些视图
会由创建controler时系统会自动生成呈现给用户,并且会在views视图问题夹下自动添加文件夹,
用来盛放controler的视图;
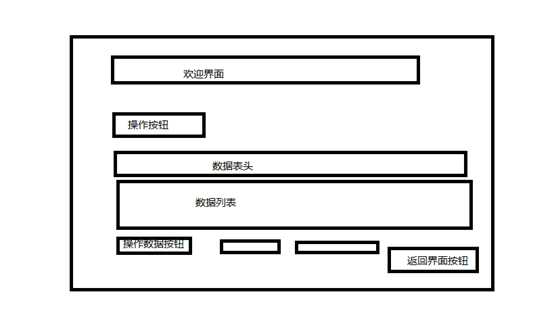
用户视图设计:

用户的视图具体设计需要使用css代码控制,具体代码,将由最后两篇博客具体实现。
就这样软件的视图设计算是完成了,是一个非常简单,但是很实用的视图界面设计。
下一篇我们讲设计controler ,并通过controler 添加我们设计好的视图。
标签:microsoft 包括 macro 也会 实战 应用 博客 并且 src
原文地址:http://www.cnblogs.com/Angel-szl/p/7043968.html