标签:ack 默认 padding color 注意 init css布局 技术分享 absolute
在学习div+css布局过程中,碰到边框不听话的问题。就是我的样式表里是没有指定margin,boder等属性,预期效果应该是
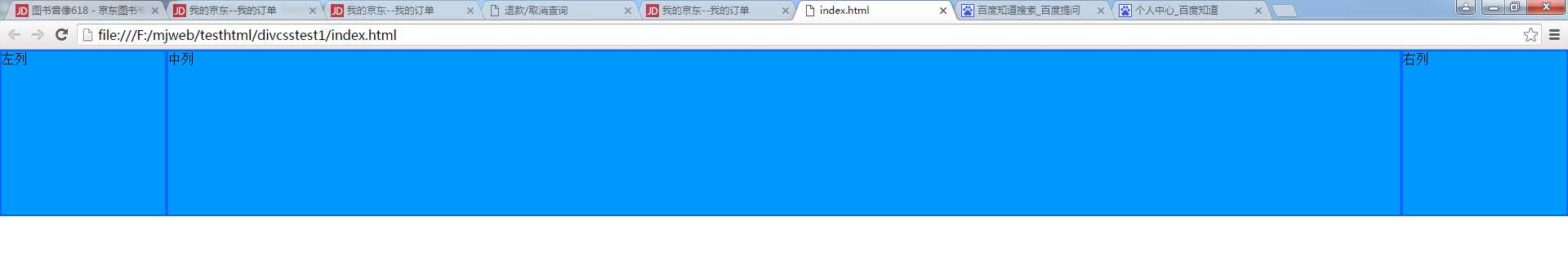
左列,中列,右列三个div紧密结合,占据一整行。预期结果如下
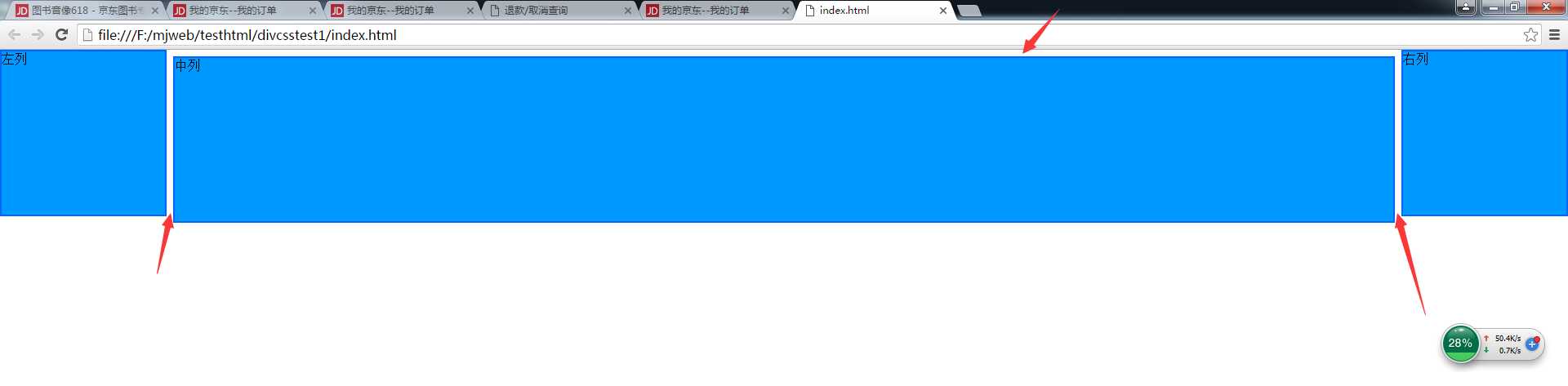
然而实际效果如下
如图所示,在"中列"的四周出现了一下白边。代码如下
<style type="text/css">
#left4{
width:200px;
height:200px;
background-color:#09F;
border:2px solid #06F;
position:absolute;
top:0px;
left:0px;
}
#right4{
width:200px;
height:200px;
background-color:#09F;
border:2px solid #06F;
position:absolute;
top:0px;
right:0px;
}
#main{
height:200px;
background-color:#09F;
border:2px solid #06F;
margin:0px 204px 0px 204px;
}
</style>
<body>
<div id="left4">左列</div>
<div id="main">中列</div>
<div id="right4">右列</div>
</body>
请教下,为什么我这个"中列"四周会有白边?
答案是,这个css默认会给一些没有添加margin,boder等属性的div添加margin,boder属性,而且会有默认值。
解决办法是,在css样式表的第一行,加上*{margin:0; padding:0;} 这一串字符。
*{margin:0; padding:0;}
*是通配符,表示对所有的元素都生效,这一行的意思就是把所有元素的margin,padding都设置为0。这样就把css默认的
margin,padding属性给去掉了。然后从第二行开始编写自己的css样式,后面的样式就不会再受影响。
注意:这一行一定要在css样式表的第一行添加,如果在css样式表中间或者底部添加这一行,就会让这一行之前设置的所有
的margin,padding失效
修改后代码如下:
<style type="text/css">
*{margin:0; padding:0;}
#left4{
width:200px;
height:200px;
border:2px solid #06F;
position:absolute;
top:0px;
left:0px;
}
#right4{
width:200px;
height:200px;
border:2px solid #06F;
position:absolute;
top:0px;
right:0px;
}
#main{
height:200px;
border:2px solid #06F;
margin:0px 204px 0px 204px;
}
</style>
<body>
<div id="left4">左列</div>
<div id="main">中列</div>
<div id="right4">右列</div>
</body>
div+css中边框不听话的解决办法
标签:ack 默认 padding color 注意 init css布局 技术分享 absolute
原文地址:http://www.cnblogs.com/flyfish919/p/7044004.html