标签:区别 ges lin 对话框 art == ssi each date
上一篇随笔是客服的前台,顾客只能与店主聊天,这一篇则是后台,是店主登录而且可以与每一位顾客聊天:
实现的功能:
(1)右边的联系人列表:
未联系过的不显示;只显示联系过的;可以清空消息记录;有新消息时会有提醒,当点击后,提醒消失,清空按钮出现;
(2)左边的对话框
点击右边的联系人,显示该联系人的头像和他的对话消息(和前台页面一样)
第一步还是登录:

显示列表的实现:
<div class="ff" style="background-color: ghostwhite;"> <div style="height: 100px; width: 300px;background-image: url(../img/1.jpg);">//读取所有给店主发过信息的联系人界面,包括头像和姓名 <?php $uid = $_SESSION["uid"]; $sql = "select * from users where uid=‘{$uid}‘"; $arr = $db->query($sql); foreach($arr as $v) { echo "<div style=‘height:100px;width:100px;float:left;text-align:center;line-height:100px‘> <img src=‘{$v[6]}‘ height=‘80px‘ width=‘80px‘/></div> <div style=‘height:100px;width:200px;float:left;‘> <div style=‘height:40px;width:200px;text-align:left;line-height:40px‘> {$v[2]} </div> <div style=‘height:60px;width:200px;‘> 个性签名: <input type=‘text‘ placeholder=‘不读书怎么对得起今天!‘ style=‘width:180px‘> </div> </div>"; } ?> </div> <div style="height: 30px; width: 300px;text-align:center;line-height:30px;border-bottom:2px solid grey;background-color: ghostwhite;"> 我的联系人 </div> <div style="height: 470px; width: 300px;"> <?php $uid = $_SESSION["uid"]; if($uid=="zhangsan") {//读取所有给张三发过信息的联系人,并按发送时间的降序排序$sql2="select * from duihua where jsid=‘{$uid}‘ group by uid order by dhtime desc"; $arr2= $db->query($sql2); // var_dump($arr2); foreach($arr2 as $n) { $sql3 = "select * from users where uid=‘{$n[2]}‘ ";//从users表中读取中文姓名 $arr3=$db->query($sql3); $sql4 = "select count(*) from duihua where uid=‘{$n[2]}‘ and isok=‘0‘";//从对话表中读取不同联系人未读信息的条数, $shumu =$db->strquery($sql4); echo "<div style=‘height:70px; width: 300px;border-bottom:2px solid grey;background-color:ghostwhite‘ class=‘guke‘ aaa=‘{$n[2]}‘> <div style=‘height:70px; width: 100px; float:left;‘> <div style=‘height:50px;width:50px;margin:10px auto; border-radius:10px;overflow:hidden‘> <img src=‘{$arr3[0][6]}‘ height=‘50px‘ width=‘50px‘/> </div> </div>"; if($shumu>0){ echo"<div class=‘dh‘ yh=‘{$n[2]}‘ style=‘height:70px; width: 200px;float:left;line-height:80px‘> {$arr3[0][2]} <span style=‘font-size:12px;color:red‘>小主,有{$shumu}新消息哦!</span> </div> </div>"; } else { echo"<div class=‘dh‘ yh=‘{$n[2]}‘ style=‘height:70px; width: 200px;float:left;line-height:80px‘> {$arr3[0][2]} </div> </div>"; } } } ?> </div> </div>
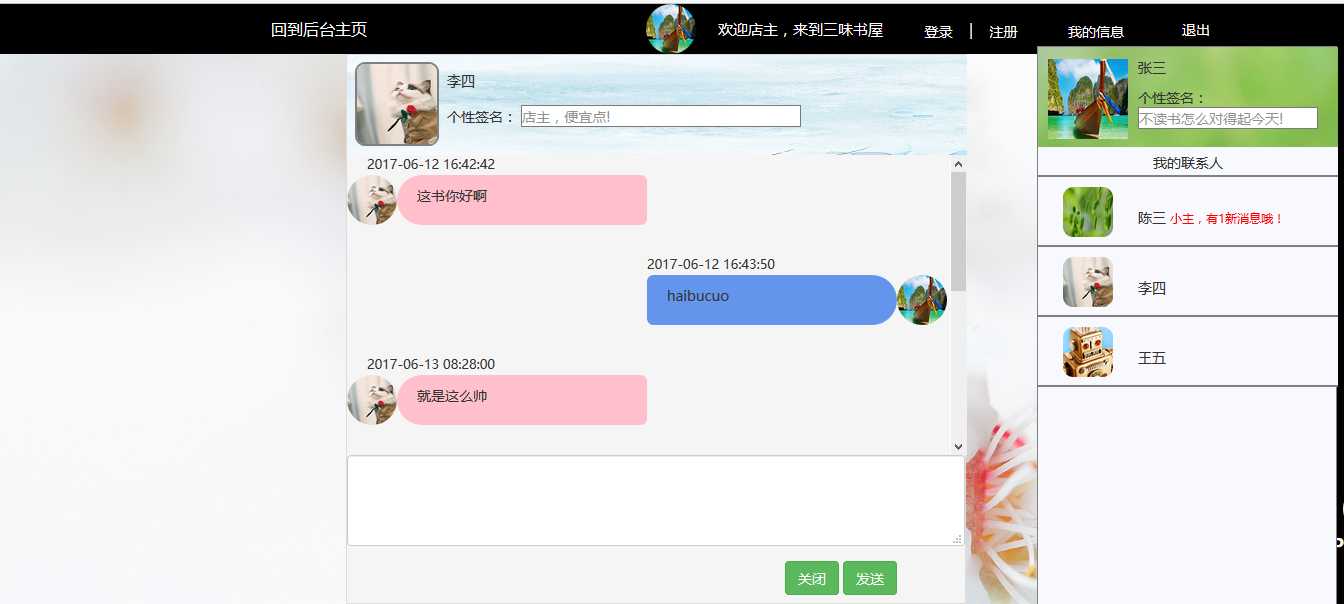
实现效果:

第三步:点击该列表可以移动,实现移动:
$(".ff").mousedown(function(e){ //设置移动后的默认位置 var endx=0; var endy=0; //获取div的初始位置,要注意的是需要转整型,因为获取到值带px var left= parseInt($(".ff").css("left")); var top = parseInt($(".ff").css("top")); //获取鼠标按下时的坐标,区别于下面的es.pageX,es.pageY var downx=e.pageX; var downy=e.pageY; //pageY的y要大写,必须大写!! // 鼠标按下时给div挂事件 $(".ff").bind("mousemove",function(es){ //es.pageX,es.pageY:获取鼠标移动后的坐标 var endx= es.pageX-downx+left; //计算div的最终位置 var endy=es.pageY-downy+top; //带上单位 $(".ff").css("left",endx+"px").css("top",endy+"px") }); }) $(".ff").mouseup(function(){ //鼠标弹起时给div取消事件 $(".ff").unbind("mousemove") })
第四步:点击不同的用户进入不同用户的界面(以头像作为区别);用session来做(核心):
<script> $(".guke").dblclick(function(){ var aaa=$(this).attr("aaa"); $.ajax({ url:"yidu-cl.php", data:{yh:aaa}, type:"POST", dataType:"TEXT", success: function(data){ window.location.href="ht-dh.php"; } }); }) </script>
yidu-cl.php页面:
<?php session_start(); require "DBDA.class.php"; $db = new DBDA(); $uid=$_SESSION["uid"]; $yh=$_POST["yh"];<br>//存一下 $_SESSION["cuid"]=$yh; $sql = "update duihua set isok=‘1‘ where uid=‘{$yh}‘ and jsid=‘{$uid}‘"; echo $sql; $db->query($sql,0); ?>
对话页面:
<div id="zhongjian"> <!--对话--> <div id="mid"> <!--判断是否已经存了cuid,注意一点,这是前半部分代码;后半部分代码在最后边;不然会报错的!!!!--> <?php if(!empty($_SESSION["cuid"])) { ?> <div id="kuangjia" style="background-color: whitesmoke;height: 550px;width: 620px;margin: 0px auto;border: 1px solid gainsboro; "> <div id="neirong" style="height: 400px;width: 620px;"> <div style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);"> <!--取存的cuid,显示该联系人的头像姓名等信息--> <?php $cuid = $_SESSION["cuid"]; $sql3 = "select * from users where uid=‘{$cuid}‘"; $arr3 = $db->query($sql3); foreach($arr3 as $c) { echo " <div style=‘height:100px;float:left;width:100px;float:left;‘> <div style=‘border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden‘> <img src=‘{$c[6]}‘ height=‘80px‘ width=‘80px‘/> </div> </div> <div style=‘height:100px;width:500px;float:left;‘> <div style=‘height:50px;width:500px;text-align:left;line-height:50px‘> {$arr3[0][2]} </div> <div style=‘height:50px;width:500px;text-align:left;‘>个性签名: <input type=‘text‘ placeholder=‘店主,便宜点!‘ style=‘width:280px‘> </div> </div> "; } ?> </div> <!--读取聊天内容--> <div style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"> <?php $cuid = $_SESSION["cuid"]; $sql4 = "select * from users where uid=‘{$cuid}‘"; $arr4 = $db->query($sql4); $sql5="select * from duihua where uid=‘{$cuid}‘ or jsid=‘{$cuid}‘ order by dhtime"; $arr5= $db->query($sql5); foreach($arr5 as $f) { //该联系人的信息显示在左侧,和前台相反 if($f[2]==$cuid) { echo "<div style=‘height:100px;width:600px;‘> <div style=‘height:100px;width:300px;float:left‘> <div style=‘height:20px;width:300px;font-size:13px;padding-left:20px‘> {$f[6]}</div> <div style=‘height:80px;width:50px;float:left‘> <div style=‘height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;‘> <img src=‘{$arr4[0][6]}‘ height=‘50px‘ width=‘50px‘/> </div> </div> <div style=‘min-height:40px;width:250px;float:left;background-color:pink; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;‘> <p style=‘padding-left:20px; line-height:40px‘> {$f[4]}</p> </div> </div></div>"; } //如果是店主,则显示在右侧 if($f[2]==‘zhangsan‘) { echo "<div style=‘height:100px;width:600px;margin-right:20px‘> <div style=‘height:100px;width:300px; float:right‘> <div style=‘height:20px;width:300px;font-size:13px;padding-right:20px‘> {$f[6]}</div> <div style=‘height:80px;width:50px;float:right‘> <div style=‘height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;‘> <img src=‘{$v[6]}‘ height=‘50px‘ width=‘50px‘/> </div> </div> <div style=‘min-height:40px;width:250px;float:right;background-color:cornflowerblue; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;‘> <p style=‘padding-left:20px; line-height:40px‘> {$f[4]}</p> </div> </div></div>"; } } ?> </div> </div> <!--id="neirong"--> <form role="form"> <div class="form-group"> <textarea class="form-control" rows="3" id="words"></textarea> </div> </form> <div id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;"> <button type="button" class="btn btn-success guanbi" bbb="<?php echo $cuid; ?>" >关闭</button> <button type="button" class="btn btn-success fasong">发送</button> </div> </div> <!--是最开始判断是否为空的结尾--> <?php } ?> </div> <!--id=mid--> </div> <!--id=zhongjian-->

标签:区别 ges lin 对话框 art == ssi each date
原文地址:http://www.cnblogs.com/mengshenshenchu/p/7039391.html