标签:注释 rom 介绍 interface for end ges 信息 super
UITableView是一种常用的UI控件,在实际开发中,由于原生api的局限,自定义UITableViewCell十分重要,自定义cell可以通过代码,也可以通过xib。
这篇随笔介绍的是通过xib自定义cell。
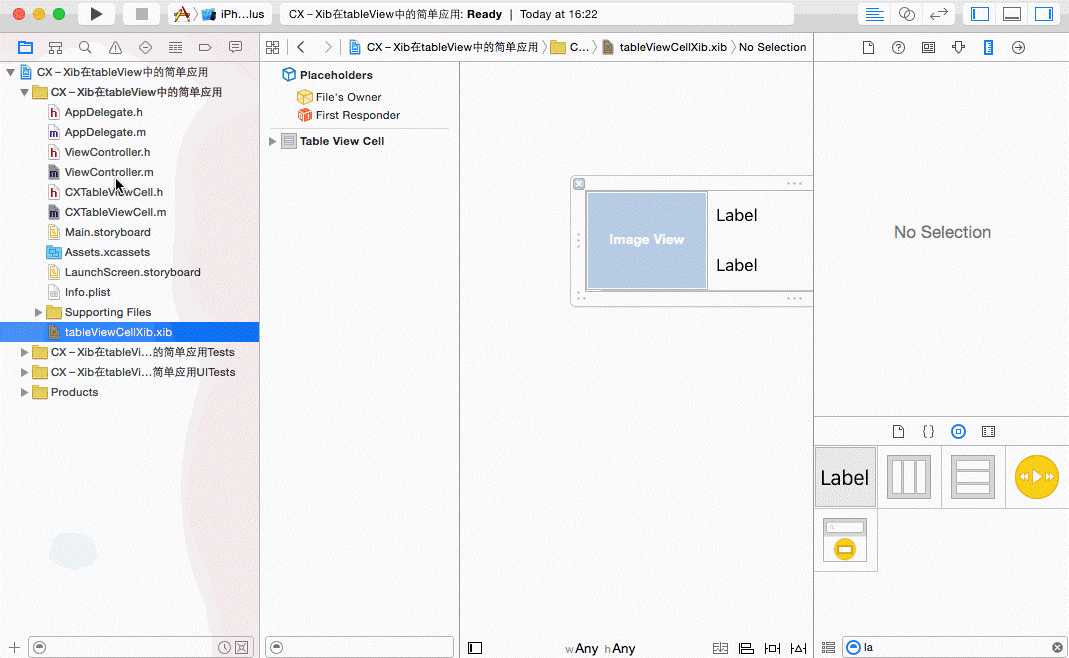
首先通过gif介绍如何创建xib。

然后实现代码部分,要注意的是实现代码的同时要使代码与xib相关联。-如图

下面便是代码,一些解释我在代码中注释了。
ViewController.m
//
// ViewController.m
// CX-Xib在tableView中的简单应用
//
// Created by ma c on 16/3/18.
// Copyright ? 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
#import "CXTableViewCell.h"
static NSString * identifier = @"cxCellID";
@interface ViewController()<UITableViewDataSource,UITableViewDelegate>
@property (nonatomic, strong) UITableView * tableView;
@end
@implementation ViewController
#pragma mark - set_and_get
-(UITableView *)tableView{
if (!_tableView) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 20, CGRectGetWidth(self.view.frame), 300) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.rowHeight = 100;
[_tableView registerNib:[UINib nibWithNibName:@"tableViewCellXib" bundle:nil] forCellReuseIdentifier:identifier];
}
return _tableView;
}
#pragma mark - life
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.tableView];
}
#pragma mark - deleDate
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 1;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
CXTableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:identifier];
cell = [[[UINib nibWithNibName:@"tableViewCellXib" bundle:nil]instantiateWithOwner:self options:nil]lastObject];
return cell;
}
@end
CXTableViewCell.m
//
// CXTableViewCell.m
// CX-Xib在tableView中的简单应用
//
// Created by ma c on 16/3/18.
// Copyright ? 2016年 xubaoaichiyu. All rights reserved.
//
#import "CXTableViewCell.h"
@interface CXTableViewCell ()
//这里要先写空间,然后把xib上的控件和代码相连
@property (nonatomic, weak)IBOutlet UILabel * upLabel;
@property (nonatomic, weak)IBOutlet UILabel * downLable;
@property (nonatomic, weak)IBOutlet UIImageView * CXimageView;
@end
@implementation CXTableViewCell
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
//不要把控件add到view上
//add到contentView才是你最正确的选择
[self.contentView addSubview:self.CXimageView];
[self.contentView addSubview:self.upLabel];
[self.contentView addSubview:self.downLable];
}
return self;
}
//采用xib自定义cell xib上的信息要放在这里更新
- (void)awakeFromNib {
self.CXimageView.image = [UIImage imageNamed:@"caishen.jpg"];
self.upLabel.text = @"恭喜发财";
self.downLable.text = @"财源广进";
}
- (void)setSelected:(BOOL)selected animated:(BOOL)animated {
[super setSelected:selected animated:animated];
}
@end
在实际开发中xib的作用不仅仅局限于此,还用更多的功能等待你的发现。
IOS xib在tableview上的简单应用(通过xib自定义cell)
标签:注释 rom 介绍 interface for end ges 信息 super
原文地址:http://www.cnblogs.com/wuyuxin/p/7045639.html