标签:相对 ima 技术 顶点 .com 最大的 偏移量 方法 通过
对于contentOffset有的时候我们会产生错误理解。 我不想在这里介绍错误的理解避免不必要的混淆。
更多的时候是在滚动试图中,我们可以通过它结合代理实现一些方法。
比如轮播(我会在下一篇介绍轮播的实现原理至于代码如果需要我可整理出来) 那么请让我通过图片演示来解释contentOffset。
(一)

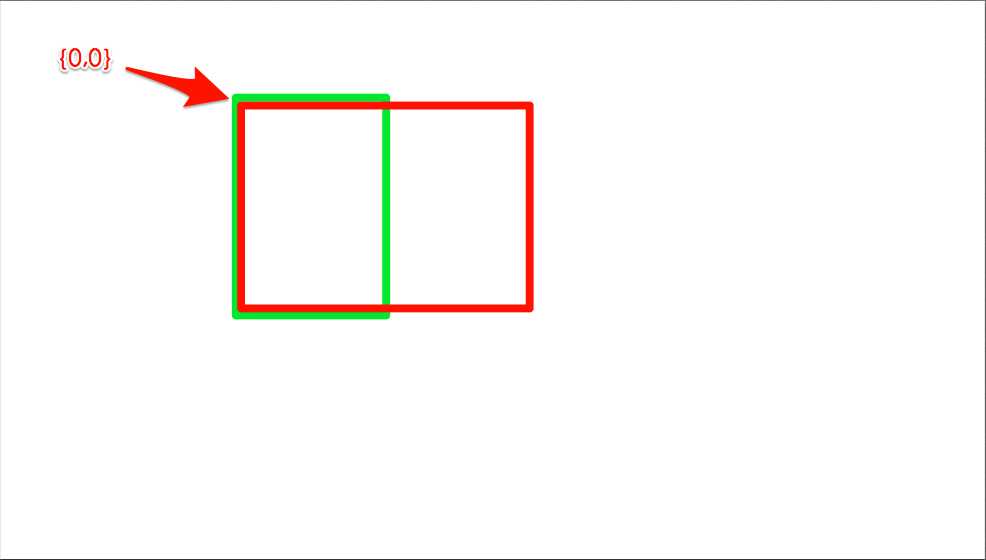
图一中绿色为屏幕也就是最大的显示范围也是滚动视图的frame,红色为滚动试图的contentSize。
我们可以把两个框理解为两个View。那么得出的结果就是两个View的左上顶点重合,这时的contentOffset为{0,0}。
(二)

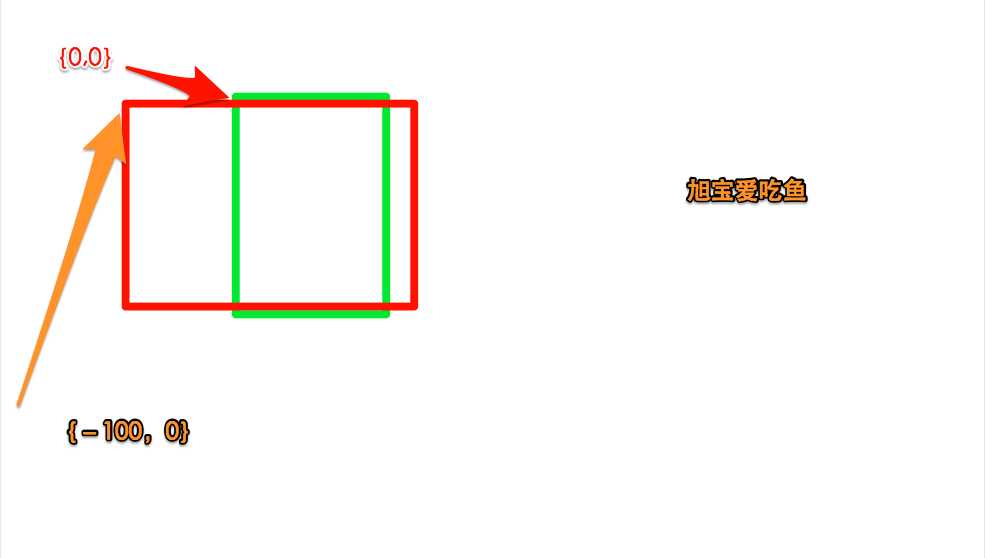
图二中我们把红色向左平移100,也就相当于我们向左滚动了100.
这样产生的结果就是contentOffset为{100,0}.
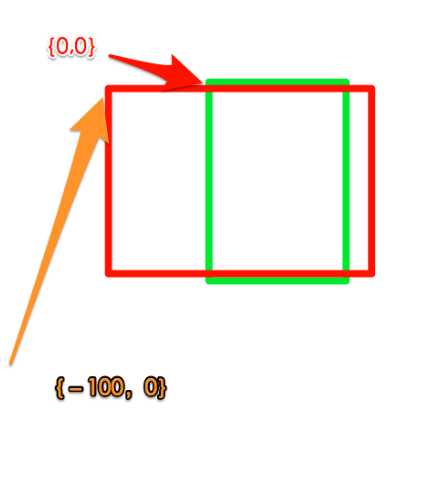
(三)

因此我们可以得出是frame顶点相对于scrollview当前显示区域顶点的偏移量。
标签:相对 ima 技术 顶点 .com 最大的 偏移量 方法 通过
原文地址:http://www.cnblogs.com/wuyuxin/p/7045658.html