标签:独生子 其他 enable isa 元素 html check 文件 全选

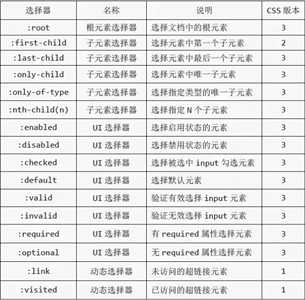
:root


2. 子元素选择器 子元素全选还要更细致
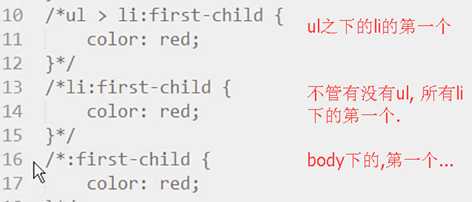
ul>li:first-child{ } 增加伪类first-child 第一个
ul>li:last-child{ } 增加伪类last-child 最后一个
ul>li:only-child{ } 增加伪类only-child 那些只有一个的,影响这个独生子
div>p: only-of type{ } 增加伪类only-of-type 选择指定类型的那个子元素, 其实功能和 单单的div>p类似



伪类都需要加上前置选择器来限制范围
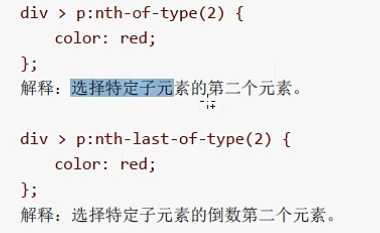
3. ul>li:nth-child(2) { } ul下的li 的第二个子元素
ul>li:nth-last-child(2) { } …. 倒数第二个
其他:

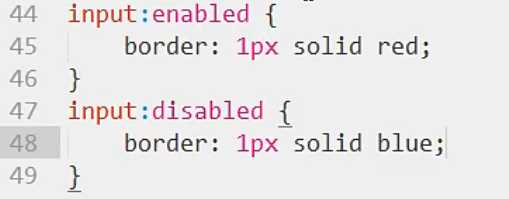
:enable
:disable
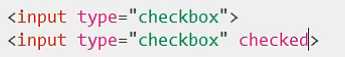
html文件

css文件

效果

:checked 勾选的生效
html文件

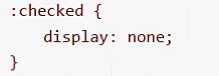
css文件

将被勾选的隐藏起来
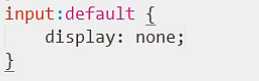
:default 默认的生效, 很少用
css文件

:valid 合法时生效
:invalid 不合法时生效
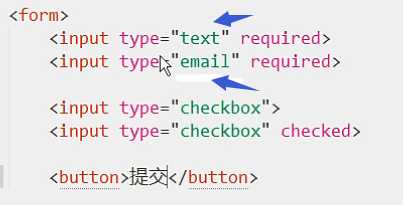
html文件

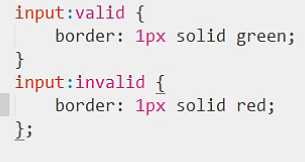
css文件

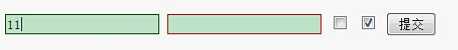
填对了数字, 就变成绿色了.

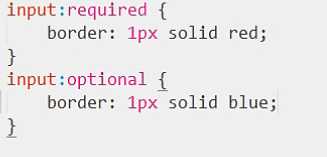
:required 必填部分生效
optional 不是必填的生效
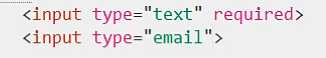
html文件

css文件

CSS 伪类(下)结构性伪类\UI伪类\动态伪类和其他伪类 valid check enable child required link visit
标签:独生子 其他 enable isa 元素 html check 文件 全选
原文地址:http://www.cnblogs.com/billvvv/p/7048213.html