标签:object res 调用 利用 eth 遵从 协议 ima tco
这一块实现起来比较简单,
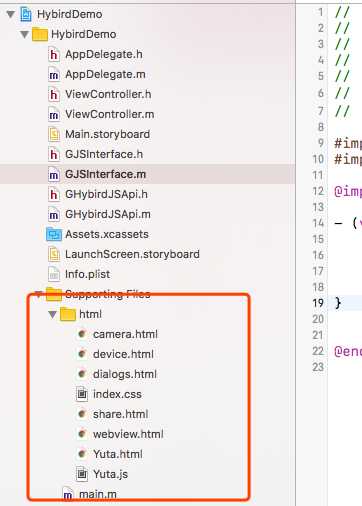
我的项目中加载的是本地的html,js,css,需要注意的是当你向工程中拖入这些文件时,选择拷贝到工程中,(拖入的文件夹是蓝色的,相对路径),不然css,js 的路径会存在问题

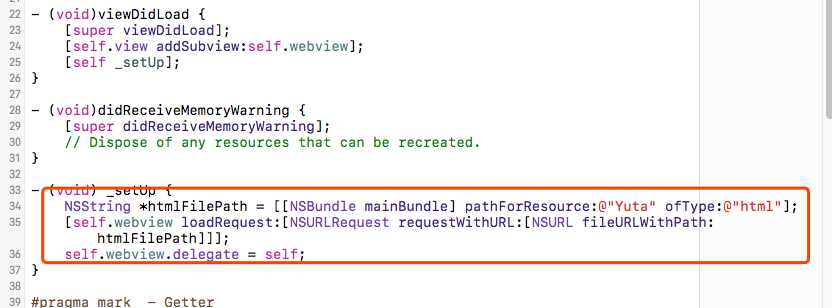
加载本地html:
oc调用js:一句代码搞定

这里就要说到ios7才推出的一个新的api JavaScriptCore,首先我们引入这个类,并初始化一个JSContext对象
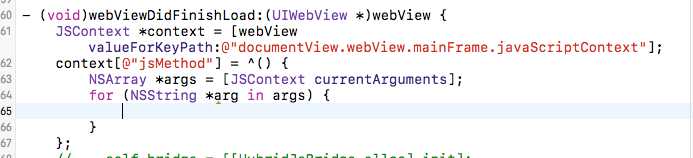
在webViewDidFinishLoad方法里
此处通过当前webView的键获取到jscontext
将我们的context对象与js方法建立桥接联系,

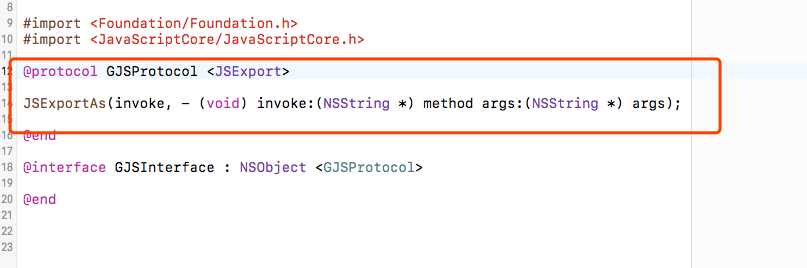
说到对象调方法我们首先肯定得有个对象,所以我们首先需要创建一个js交互类,并声明和实现相应的交互方法,在这里需要注意的是我们需要在这个自定义交互类里面导入JavaScriptCore框架,声明一个遵从于JSExport协议的协议(有点绕,看图),在这个协议里声明我们的交互方法,最后让我们的交互类遵从与我们自定义的协议

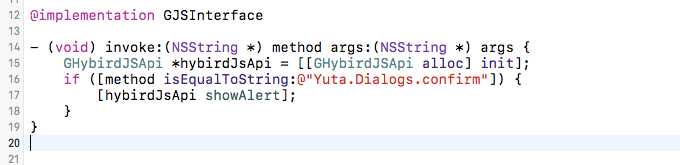
在交互类的.m中实现相应的js交互方法,并实现我们想要的操作
注意到图上的
JSExportAs(invoke, - (void) invoke:(NSString *) method args:(NSString *) args);
这个方法没有,这个方法的作用是当js端的方法有两个或两个以上参数时,我们需要让- (void) invoke:(NSString *) method args:(NSString *) args;这个方法代替 对应的js这个方法,因为oc端的方法名必须和js端的保持一致,不然就不会调用
最后在我们的webViewDidFinishLoad方法里初始化我们的交互对象,并让 context 与之建立联系,ok,完事

hybridApi调用此方法 -->

3. Objective-C调用JavaScript方法代码如下:
[self.webView evaluateJavaScript:[NSString stringWithFormat:@"__YutaAppOnPrepare()"]
completionHandler:^(id response, NSError *error)
{
}];
iOS JS 交互之利用系统JSContext实现 JS调用oc方法
标签:object res 调用 利用 eth 遵从 协议 ima tco
原文地址:http://www.cnblogs.com/jgCho/p/7049374.html