标签:定义 scripting row 调用 int 提交 onclick function 使用
本例中敏感词ciku.txt放在C盘根目录下,采用的ActiveXObject插件获取本地文件内容。使用此插件不需网上下插件,直接用如下js代码即可。
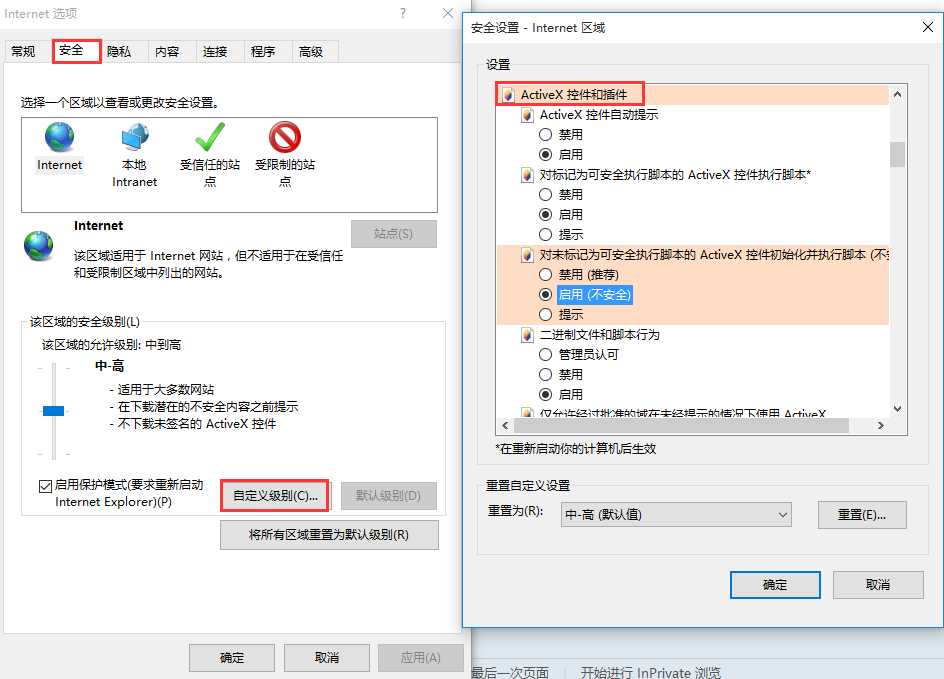
浏览器需修改interner安全选项的级别,启用ActiveX才能获取到代码中的ActiveXObject插件。如下图所示:

js代码实现如下:
1 <script type="text/javascript"> 2 // -------------- 全局变量,用来判断文本域中是否包含脏词,默认为false,即不包含脏词------- 3 var isDirty = false; 4 //使用ActiveX读取本地文件获取dirtyword词库 5 function readFile(){ 6 //var ForReading = 1; 7 var fso = new ActiveXObject("Scripting.FileSystemObject"); 8 openF = fso.OpenTextFile("c:\\ciku.txt", 1); 9 var cikuStr= openF.ReadAll(); 10 return cikuStr; 11 } 12 /* 13 * 提交表单的主方法 14 * 在提交表单的时候对内容进行过滤并在文本域显示过滤后的内容 15 */ 16 function submitForm1() { 17 var messageValue=document.getElementById("message").value; 18 var cikuStr=readFile(); 19 var cikuArr= new Array(); //定义数组,存储敏感词 20 cikuArr=cikuStr.split(" "); //敏感字符分割 21 for (var i=0;i<cikuArr.length;i++){ 22 var flag=cikuArr[i]; 23 if(messageValue.indexOf(flag)>=0){ //查找文本域中是否包含敏感字符,是则替换 24 filterWord(messageValue); 25 var ifs=confirm("你的留言中含有不恰当的词语,系统已自动为你修改,是否继续提交?"); 26 break; 27 }else{ //无敏感字符,直接提交表单 28 document.getElementById("message_board").submit(); 29 break; 30 } 31 } 32 if(ifs){ //用户点击确定,则提交表单 33 document.getElementById("message_board").submit(); 34 } 35 } 36 /* 37 * 对传进来的messageValue过滤并返回新内容 38 */ 39 function filterWord(messageValue){ 40 // 根据文本域的id获取文本域对象内容 41 var cikuStr=readFile(); 42 var cikuArr= new Array(); //定义数组,存储敏感词 43 cikuArr=cikuStr.split(" "); //敏感字符分割到数组内 44 for (var i=0;i<cikuArr.length;i++){ 45 messageValue=filterOneWord(messageValue,cikuArr[i]);//filterOneWord函数每次替换一个字符,需循环调用 46 } 47 document.getElementById("message").value=messageValue; //将替换后的内容显示到文本域中 48 } 49 /* 50 * 这个函数用来过滤单个词语, 如果messageValue中含有oneDirtyWord, 则用"**"替换这个oneDirtyWord 51 * messageValue --- 要过滤的语句 52 */ 53 function filterOneWord(messageValue,oneDirtyWord){ 54 var str=messageValue.replace(new RegExp(oneDirtyWord,‘g‘),"**"); 55 return str; 56 } 57 </script>
表单部分代码:
<body> <form name="message_board" id="message_board" action="aaa.html"> <textarea name="message" id="message" cols="50" rows="10"> "This is you post messsage" ——phpdream </textarea><br/> <input type="button" value="提交留言" id="submitMessage" onclick="submitForm1()"/> </form> </body>
JS采用ActiveXObject实现用户在提交表单时屏蔽敏感词的功能
标签:定义 scripting row 调用 int 提交 onclick function 使用
原文地址:http://www.cnblogs.com/phpdream/p/JSdirty001.html