标签:bsp http 格式 jpg string cti 数据显示 javascrip content
在页面中,有时候我们需要的不仅仅是将数据显示出来,而且要以以 json 的格式显示数据,如显示接口的时候

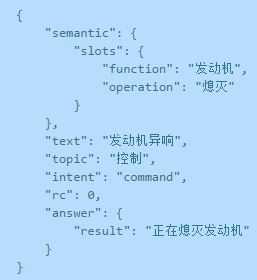
我们需要如下显示

这个时候,主要用到了 <pre> 标签
$.get("/chat", {
"query": send_content,
"ident": ident
},
function (data) {
var result = JSON.stringify(JSON.parse(data), null, 4);
// 格式化输出json
var left_li = "<li class=‘mar-btm‘></li>";
var div_msgl = "<div class=‘media-body pad-hor‘><pre class=‘speech‘>" + result + "</pre></div>";
//使用pre 标签
$("ul").append(left_li);
$("li:last").append(div_msgl);
}, "json");
}
标签:bsp http 格式 jpg string cti 数据显示 javascrip content
原文地址:http://www.cnblogs.com/jijizhazha/p/7052529.html