标签:blog http os 使用 java io ar for 数据
javascript是一种弱类型语言,它的典型例子就是即变量在使用的时候可以给它赋值任何类型。那么先来看下javascript都有那些变量类型已经它们的使用方法吧。
先来看看javascript都有那些类型吧:
string --- 字符串
number --- 数值
boolean --- 布尔值
undefined --- 未申明的变量 或 申明并未赋值
null --- 空
object --- 对象
function --- 函数
这里比较有争议的是 function 类型到底要不要归属到变量类型里边。具体请看
JavaScript中“基本类型”之争
这里可将这些数据类型分为2种:1、原始类型(string、number、boolean、null、undefined) 2、对象(除去原始类型都是对象)
接下来我们来看一下 javascript 创建变量的2种方式:1、对象创建 2、字面量创建
//第一种 对象类型创建 var str = new String(‘tudou‘); var num = new Number(123); var bool = new Boolean(true); console.log(typeof str, typeof num, bool); //object object Boolean //第二种 字面量方式 str = ‘tudou‘; num = 123; bool = true; console.log(typeof str, typeof num, bool); //string number true
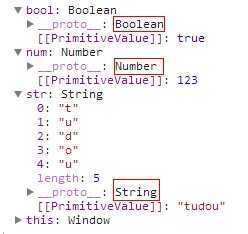
第一种 通过 new 对应的类来创造数据,这样会得到一个对应数据类型的对象。我们在第一个 console.log() 前面打上断点看下:
ps:可以直接通过 new Object() 传递不同的数据类型来创建变,javascript 会自动通过你传入的值来判定需要创建什么数据类型。
 看打红框的地方,它们都是对象并且继承之各自的数据类型。
看打红框的地方,它们都是对象并且继承之各自的数据类型。
第二种 通过字面量(用来描述代码中固定值的表示法)的方式来创造数据。这样得到的是一个数据的直接量: 可以看到数据就是纯粹的数据,没有其他任何东西。也就是上面的 str它自己无法调用任何函数,因为它是一个“数据"而不是对象,意味着操作字符串可能的方式是这样的:
可以看到数据就是纯粹的数据,没有其他任何东西。也就是上面的 str它自己无法调用任何函数,因为它是一个“数据"而不是对象,意味着操作字符串可能的方式是这样的:
var str = ‘abc‘; strstr(str, ‘a‘);
这样子操作有点繁琐和麻烦了,不够方便。所以 javascript 引入了包装类型。
我们经常在 javascript 这样写:
var str = ‘abc‘; str.indexOf(‘a‘)
那么它是如何做到的捏? 当我们执行 str.indexOf() 方法的时候 javascript 做了如下的转换
1、创建一个 String 类型的对象实例
2、在对象上实例调用 indexOf() 方法
3、销毁这个对象实例
代码可能像这样:
var str1 = new String(‘abc‘); var str2 = str.indexOf(‘a‘); str1 = null; return str2;
经过这样的一些列的处理能让我们用字面量的创建的变量也能调用对象的方法,极大增加操作的方便性。
前面介绍了 javascript 变量的一些基本类型、创建变量的2种方式和包装类型现在来看一下在 javascript 中我们如何确定一个变量是什么类型的。
先来看下下面的代码:
var str = "a";
var num = 1;
var bool = true;
var arr = [];
var obj = {};
var undef;
var nul = null;
log(typeof str, typeof num, typeof bool, typeof obj, typeof arr, typeof nudef, typeof nul);
arr = new Array(1,2,3);
obj = new Object();
str = new String(‘a‘);
num = new Number(1);
bool = new Boolean(true);
log("<br>");
log(typeof str, typeof num, typeof bool, typeof obj, typeof arr, typeof nudef, typeof nul);
function log(){
for(var i=0; i<arguments.length; i++){
document.write(arguments[i]+"\t");
}
}
它的输出数据为:
string number boolean object object undefined object
object object object object object undefined object
通过 typeof 运算符检测一个变量,只要这个变量是引用类型就会返回 object 所以在使用new 关键字创建基本数据库类型的时候 typeof 返回的全是 object,这样的话就不能使用typeof 来检测数据类型了,那么还有没有别的办法。
javascript 还提供了一种检测对象实例的方法 instanceof 也许、大概可能能行,那就来试试吧。
var str = "a";
var num = 1;
var bool = true;
var arr = [];
var obj = {};
var undef;
var nul = null;
log(str instanceof String, num instanceof Number, bool instanceof Boolean, obj instanceof Object);
arr = new Array(1,2,3);
obj = new Object();
str = new String(‘a‘);
num = new Number(1);
bool = new Boolean(true);
log("<br>");
log(str instanceof String, num instanceof Number, bool instanceof Boolean, obj instanceof Object);
function log(){
for(var i=0; i<arguments.length; i++){
document.write(arguments[i]+"\t");
}
}
它的输出为:
false false false true
true true true true
instanceof 用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。这个只能检测变量是否是某个对象的实例,也无法满足我们的需求。
如果想要实现 javascript 中的类型检测 需要使用 Object.prototype.toString.call(str);
var str = ‘a‘; var str1 = new String(‘a‘); console.log(Object.prototype.toString.call(str), Object.prototype.toString.call(str1));
它的输出为:
[object String] [object String] 它们是一致的。那么我们就可以根据这个对对象类型进行判定。
我们可以对他们的进行简单的处理 把它们做成方法暴露在全局 window 里面,方便我们以后的使用
var typeList = ‘String Number Boolean Array Object Date Function RegExp‘.split(‘ ‘),
toString = Object.prototype.toString;
for(var i=0; i<typeList.length; i++){
(function(index){
window[‘is‘+typeList[index]] = function(obj){
var reg = new RegExp(typeList[index])
return reg.test(toString.call(obj));
};
})(i);
}
var str = ‘abc‘;
var num = 1;
var bool = true;
var obj = {};
var date = new Date();
var arr = [];
var reg = /abc/;
console.log(isString(str), isNumber(num), isBoolean(bool), isObject(obj), isDate(date), isArray(arr), isRegExp(reg)); //true
console.log(isObject(num)); //false
以上是个人的一些总结,不对之处请指出谢谢。
标签:blog http os 使用 java io ar for 数据
原文地址:http://www.cnblogs.com/createthink/p/3945838.html