标签:alt 右箭头 bsp head logs height idt int 浏览器
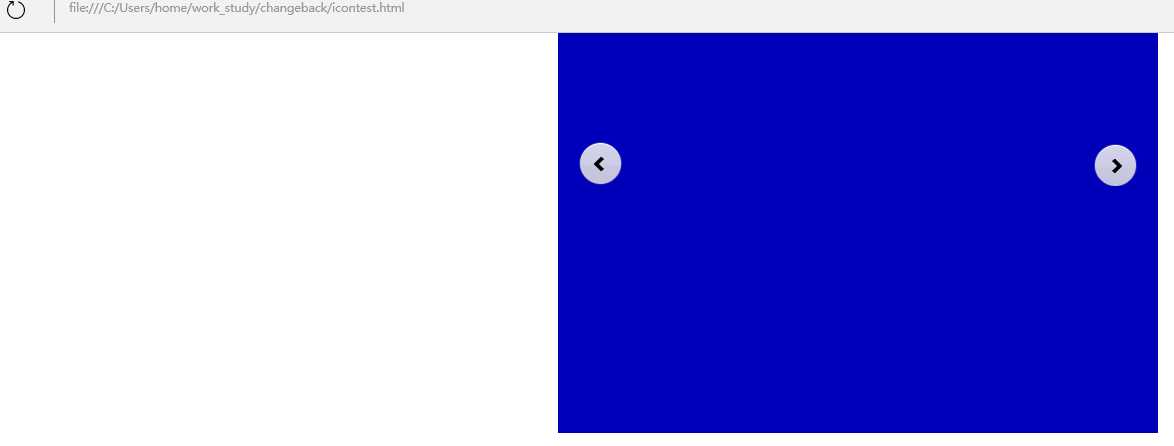
预期效果

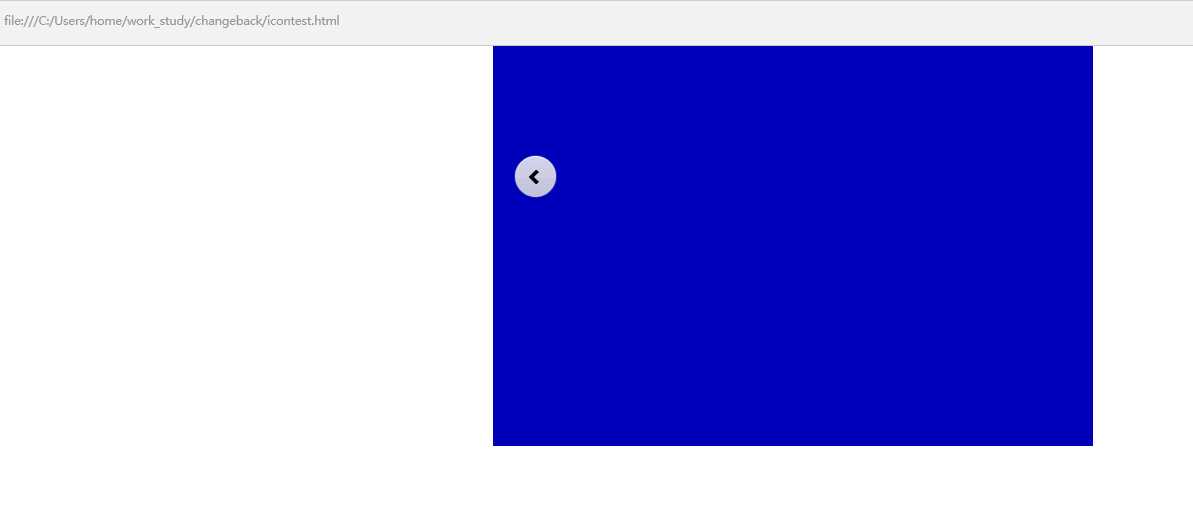
实际效果,在浏览器中打开该html文件时,浏览器只显示左箭头,不显示右箭头

html代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
#container
{
width:600px;
height: 400px;
margin: 0 auto;
position: relative;
overflow: hidden;
background-color:#00b;
}
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(‘images/icon/icon.png‘) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icon/icon.png) no-repeat 0 -45px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="container">
<div id="btn">
<div id="leftBtn"></div>
<div id="rightBtn"></div>
</div>
</div>
</body>
</html>
css中调用的icon.png图片如下:

解决办法:
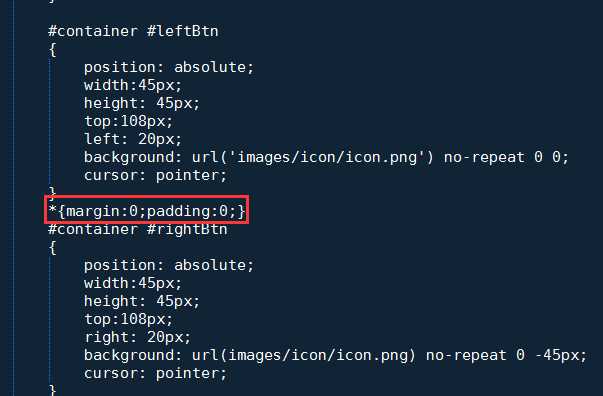
后来在左箭头和右箭头样式的中间加了一行*{margin:0;padding:0;},然后问题解决。

虽然问题解决,但是依然不知道是什么原因导致。记录在此,若有同学知道,还希望不吝赐教。
标签:alt 右箭头 bsp head logs height idt int 浏览器
原文地址:http://www.cnblogs.com/flyfish919/p/7052978.html