标签:style blog http color 使用 io strong ar for
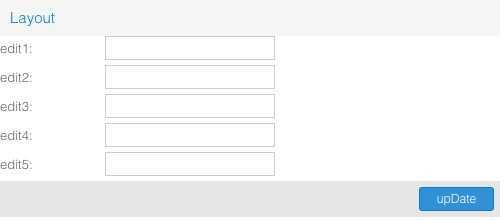
准备工作,布置一个最简单的Form,共5个组件,都为textfield。
1 Ext.onReady(function(){ 2 Ext.create(‘Ext.form.Panel‘, { 3 width: 500, 4 title: ‘Layout‘, 5 renderTo : ‘form‘, 6 items: [{ 7 xtype : ‘textfield‘, 8 fieldLabel : ‘edit1‘, 9 name : ‘edit1‘, 10 },{ 11 xtype : ‘textfield‘, 12 fieldLabel : ‘edit2‘, 13 name : ‘edit1‘, 14 },{ 15 xtype : ‘textfield‘, 16 fieldLabel : ‘edit3‘, 17 name : ‘edit1‘, 18 },{ 19 xtype : ‘textfield‘, 20 fieldLabel : ‘edit4‘, 21 name : ‘edit1‘, 22 },{ 23 xtype : ‘textfield‘, 24 fieldLabel : ‘edit5‘, 25 name : ‘edit1‘, 26 }], 27 buttons : [{ 28 text : ‘upDate‘, 29 handler : function(){ 30 //do something... 31 } 32 }] 33 }); 34 })
效果:

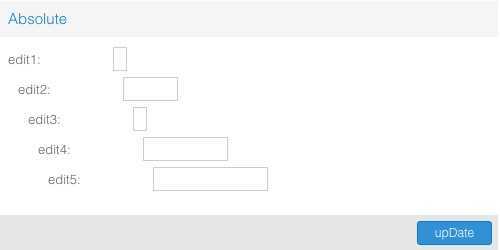
1、Absolute绝对布局:
使用标准x,y属性进行x/y坐标定位。
1 Ext.create(‘Ext.form.Panel‘, { 2 title: ‘Absolute‘, 3 renderTo: ‘absolute‘, 4 width: 500, 5 height: 250, 6 layout: ‘absolute‘, 7 items: [{ 8 xtype : ‘textfield‘, 9 fieldLabel : ‘edit1‘, 10 width : 100, 11 name : ‘edit1‘, 12 x : 10, 13 y : 10 14 },{ 15 xtype : ‘textfield‘, 16 fieldLabel : ‘edit2‘, 17 width : 160, 18 name : ‘edit1‘, 19 x : 20, 20 y : 40 21 },{ 22 xtype : ‘textfield‘, 23 fieldLabel : ‘edit3‘, 24 width : 60, 25 name : ‘edit1‘, 26 x : 30, 27 y : 70 28 },{ 29 xtype : ‘textfield‘, 30 fieldLabel : ‘edit4‘, 31 width : 190, 32 name : ‘edit1‘, 33 x : 40, 34 y : 100 35 },{ 36 xtype : ‘textfield‘, 37 fieldLabel : ‘edit5‘, 38 width : 220, 39 name : ‘edit1‘, 40 x : 50, 41 y : 130 42 }], 43 buttons : [{ 44 text : ‘upDate‘, 45 handler : function() { 46 //do something... 47 } 48 }] 49 });
效果:

ps:在调试的时候遇到一个情况,如果仅设置宽width而不设置高height的话,会出现“Layout run failed ”错误。不过若是仅设置高而不设置宽,则Form宽填充整个页面,而不会出现错误。
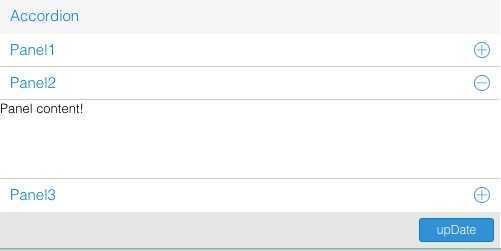
2、accordion手风琴式布局:
注意:只有 Ext的各种Panel和Ext.panel.Panel的子类可以用于这种布局的容器中.
诸如Header、Table、Tool等,子类有:
1 Ext.create(‘Ext.form.Panel‘, { 2 width: 500, 3 height: 250, 4 title: ‘Accordion‘, 5 renderTo: ‘accordion‘, 6 layout : ‘accordion‘, 7 items: [{ 8 title: ‘Panel1‘, 9 html: ‘Panel content!‘ 10 },{ 11 itle: ‘Panel2‘, 12 html: ‘Panel content!‘ 13 },{ 14 title: ‘Panel3‘, 15 html: ‘Panel content!‘ 16 }], 17 buttons : [{ 18 text : ‘open Panel3‘, 19 handler : function() { 20 Ext.getCmp(‘Panel3‘).expand(true); 21 } 22 }] 23 });
效果:

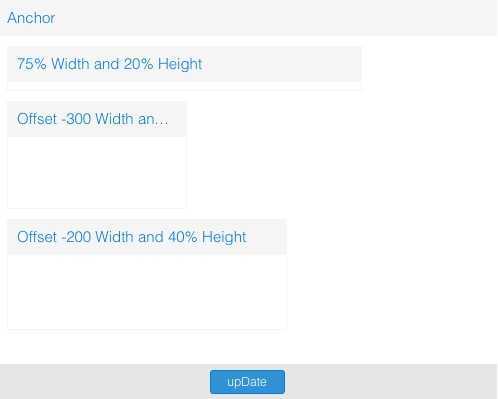
3、Anchor式布局:
根据父控件宽高,以固定百分比或者固定偏移量来决定子控件的尺寸。
1 Ext.create(‘Ext.form.Panel‘,{ 2 width: 500, 3 height: 400, 4 title: ‘Anchor‘, 5 renderTo: ‘anchor‘, 6 layout: ‘anchor‘, 7 buttonAlign : ‘center‘, 8 items: [{ 9 xtype: ‘panel‘, 10 title: ‘75% Width and 20% Height‘, 11 anchor: ‘75% 20%‘ 12 },{ 13 xtype: ‘panel‘, 14 title: ‘Offset -300 Width and -200 Height‘, 15 anchor: ‘-300 -200‘ 16 },{ 17 xtype: ‘panel‘, 18 title: ‘Offset -200 Width and 40% Height‘, 19 anchor: ‘-250 40%‘ 20 }], 21 buttons : [{ 22 text : ‘upDate‘, 23 handler : function() { 24 //do something.. 25 } 26 }] 27 });
效果:

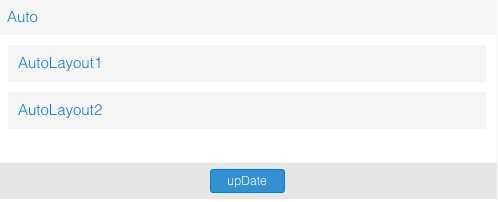
4、Auto
1 Ext.create(‘Ext.form.Panel‘,{ 2 width: 500, 3 height: 400, 4 title: ‘Auto‘, 5 renderTo: ‘auto‘, 6 layout: ‘auto‘, 7 buttonAlign : ‘center‘, 8 margin: ‘50 150 50 50‘, 9 border: true, 10 items: [{ 11 type: ‘panel‘, 12 title: ‘AutoLayout1‘, 13 margin: ‘10 10 10 10‘, 14 border: true, 15 },{ 16 xtype: ‘panel‘, 17 title: ‘AutoLayout2‘, 18 border: true, 19 margin: ‘10 10 10 10‘ 20 }], 21 buttons : [{ 22 text : ‘upDate‘, 23 handler : function() { 24 //do something.. 25 } 26 }] 27 });
效果:

一些常用配置与问题:
1、border 边框设置
默认为false,边框不可见。true为边框可见。
2、margin 组件页边
margin 可以是一个数值适用于所有边 或者它可以是每个样式的CSS样式规范, 例如: ‘10 5 3 10‘。
3、buttonAlign 按钮Button位置
指定Panel中按钮的位置。可配置的值有‘right‘, ‘left‘ 和 ‘center‘(对于所有的buttons/fbar默认为‘right‘,对于toolbar 则默认为‘left‘)。
4、handler : function(){}
按钮点击事件的触发。
5、关于标签fieldLabel与title
title为要现实的标签文本。
fieldLabel为域标签。它被附加了labelSeparator, 其位置和大小被labelAlign、 labelWidth和labelPad配置确认。
labelSeparator: 插入到fieldLabel后面的字符。默认为":"
labelAlign: 控制fieldLabel的位置和对齐方式。有效值为:
"left" (默认) - 标签位于域的左边,其文本左对齐。其宽度由labelWidth配置确定。
"top" - 标签位于域的顶端。
"right" - 标签位于域的右边,其文本右对齐。其宽度由labelWidth配置确定。
labelWidth: fieldLabel以像素为单位的宽度。只适用于 labelAlign设置了“left”或“right”。默认为"100"。
labelPad: fieldLabel和输入域之间的像素空间的合计。默认为"5"。
标签:style blog http color 使用 io strong ar for
原文地址:http://www.cnblogs.com/linxiong945/p/3944277.html