标签:android style blog http color 使用 ar 文件 2014
这是一些博主自己对安卓的屏幕自适应的理解,有什么不到之处也别喷。
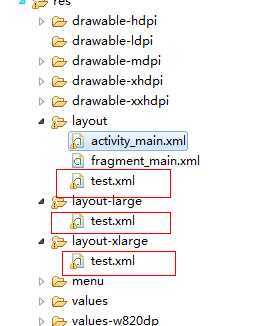
首先,观察新建的项目res文件夹,大家估计都能找到drawable文件夹有很多个,如drawable-hdpi、drawable-ldpi、drawable-mdpi、drawable-xhdpi,这些文件夹是谷歌公司为屏幕自适应做的准备,意思说各位朋友在做屏幕自适应之前应该准备5套资源图片来出来该问题。相应的比例关系大概是 1 : 0.5 : 0.75 : 1.5 : 2 ,而现在大部分4.0的机子不再适用于240*320和320*480的屏幕了,而转向如480*800、720*1280等一些更大的屏幕所以作图可以只做1 : 1.5 : 2 即可。
介绍问drawable文件夹下来该说说values文件夹了,同样读者可以看到也是对应的有许多类似文件夹(如果没有手动新建也是可以的),values 、values-large、values-xlarge等,这些文件夹的作用也是为了自适应屏幕大小而准备的。其中重要的一个文件就是dimens。
还有就是layout多个文件,详细读者应该都熟悉这些文件夹的作用,这里不再细细解读。
好了现在手里可用的资源就是上面介绍的,进入正题。
博主在处理屏幕自适应的问题上想到了三种(1)多套layout布局(建议使用频率降低)、(2)多套图和多套dimens配合使用,(3)多套布局、多套图、多套dimens混合使用。
方法一:
建立layout、layout-large、layout-xlarge三个文件夹(如果还想适应240*320和320*480的话还可以建立layout-small、layout-middle),假设layout文件夹下新建一个test.xml的文件,定义该文件下所有的数量值基准为1,所有的控制大小、间距、填充的量值全部写死,比如padding10、margin10,layout_width=100等。在layout-large文件夹下,也新建一个文件命名与layout下的文件同名也叫test.xml,但是该文件的量值应该全部是layout文件夹下量值的1.5倍,这样大屏的适配就基本算是完成了。依葫芦画瓢也可以完成超大屏的适配。完成之后再做检查,将集中不合适的量值修改即可完成粗略的屏幕自适应。等到项目在真机上跑起来的时候,安卓系统会根据当前屏幕大小来决定,那一套layout资源在屏幕上显示。如果想划分得更细读者还可以建立多个layout资源文件,在原基准之上添加1.15、1.25、1.35、1.45倍数的layout布局。这样屏幕自适应越趋于完美,只能说无限接近完美,而达不到完美。这种方法理解起来相对并不困难,就是处理的布局较多时,此方法带来的工作量就会成几何级的速率增长,建议慎用。

方法二:一套layout布局,多套量值适应
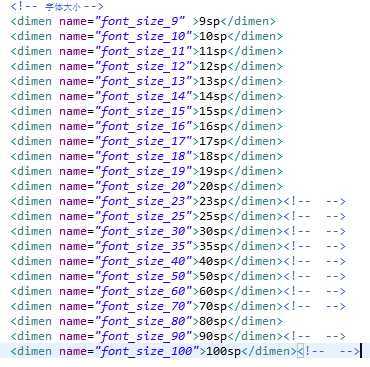
这种方法操作就相对简单了,以做出一套layout布局来适应480*800的屏幕也就是说,适应基准屏幕即可,但是其中所有的例如padding、margin、width、height、textsize就不能写死了,全部变为引用值,引用值在values文件夹下的dimens中建立,dimens文件里面可以定义尺寸和字体大小,例如官方给出的例子 <dimen name="activity_horizontal_margin">16dp</dimen> 定义的尺寸。values文件夹下的dimens文件对应的基准设为1,相应的其他dimens对应的为1.5和2 。例如在values-large下的dimens文件内定义<dimen name="activity_horizontal_margin">24dp</dimen>、在values-xlarge下的dimens定义<dimen name="activity_horizontal_margin">32dp</dimen> 。这样在layout布局下控件大小、padding、margin等的值应该写成例如android:layout_width="@dimen/activity_horizontal_margin"这样的形式,就是引用了一个变量来作为控件的宽度,目的是让安卓系统自己去判断该怎么显示。这个方法是博主之前用的方法,效果还不错。下面给出图示:
这是values目录下的dimens,定义了许多字体大小

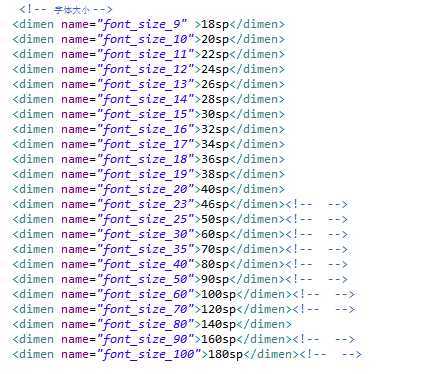
下面是在values-lagre下定义的字体大小

下面是在values-xlarge下dimens中字体带下的定义

可以看出名称没有变化,只是量值发生了变化,这样就可以大概结局屏幕自适应的问题,其他一些需要改动的另行设置即可。
方法三:混合使用
在前两种方法的基础之上,部分做多布局,部分做多变量,这样可以最大程度的解决自适应的方法,就是在做的过程中需要时刻抓住该怎样的界限,这个方法博主也在尝试,不过完全可以预期此方法的好处。
总结,以前经常看到一些文章提到了屏幕密度,屏幕尺寸的问题,博主感觉应该是把问题复杂化而后扯远了。只要跟着谷歌公司的意图来做,应该不会出太大的意外。好了时间不早了,洗洗睡吧,有问题请留言。勿喷!!!
标签:android style blog http color 使用 ar 文件 2014
原文地址:http://www.cnblogs.com/sanra/p/3945981.html