标签:blog nbsp sub ons ima form表单 操作 tor 选项
首选必须是要下载滴,jq.validate.js表单效验方式。
建立form表单没得说
<form id="form">
<p>
<label for="user">username</label>
<input type="text" name="username" id="user"/>
</p>
<p>
<label for="pass">passname</label>
<input type="text" name="password" id="pass"/>
</p>
<p>
<input type="submit" value="登陆" id="dl"/>
<input type="submit" value="注册"/>
</p>
</form>
效果是这样的

然后引入jquery 和 jquery.validate。
就可以开始js代码的书写
validate(options) //返回:Validator// 验证所选的 FORM $(‘#form‘).validate({}) //用来绑定所需操作的form表单
以下是我的一段代码
$(function() { $(‘#form‘).validate({ rules: { //返回元素的验证规则 username: { //绑定的name值 required: true, //必填选项 minlength:6 //最小长度 }, password: { //绑定的name值 required: true, //必填项 minlength:6 //最小长度 } }, messages: { //验证错误时的提示 username: { //绑定的name值 required: ‘必填‘, minlength:‘最少6个字符‘ }, password: { //绑定的name值 required: ‘必填‘, minlength:‘最少6个字符‘ } }, submitHandler: function() { //验证成功后执行 }, highlight:function(element,errorClass){ //验证失败时执行 $(element).addClass(errorClass); $(element).fadeOut().fadeIn(); } }); })
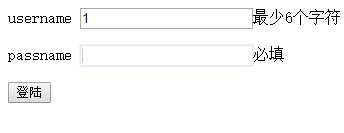
简单的验证注释都有了,然后是效果图

标签:blog nbsp sub ons ima form表单 操作 tor 选项
原文地址:http://www.cnblogs.com/UniverseWang/p/7055955.html