标签:cti 标题 dem pre appendto append val meta oct

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
#ul1 , #ul2{ width:200px; height:200px; border:1px #000 solid; float:left;}
li{ cursor:pointer;}
.active{ background:red;}
input{ float:left; margin-top:100px;}
</style>
<script src="jquery-1.11.1.js"></script>
<script>
$(function(){
$(‘li‘).click(function(){
$(this).toggleClass(‘active‘);
});
$(‘input‘).click(function(){
var $formDom = $($(this).attr(‘form‘)).find(‘li[class=active]‘).css(‘color‘,‘green‘);
$formDom.appendTo($($(this).attr(‘to‘)));
$($(this).attr(‘to‘)).find(‘li[class=active]‘).removeClass(‘active‘);
})
});
</script>
</head>
<body>
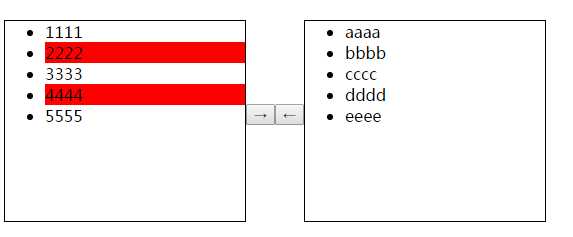
<ul id="ul1">
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
</ul>
<input type="button" value="→" form=‘#ul1‘ to=‘#ul2‘ >
<input type="button" value="←" form=‘#ul2‘ to=‘#ul1‘>
<ul id="ul2">
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
<li>dddd</li>
<li>eeee</li>
</ul>
</body>
</html>
标签:cti 标题 dem pre appendto append val meta oct
原文地址:http://www.cnblogs.com/xwnlh/p/7058703.html