标签:操作 选择图片 syntax 数据 padding 实现 用户 插件 com
背景:
当前主流的图片剪裁主要有两种实现方式。
1:flash操作剪裁。2:利用js和dom操作剪裁。
目前看来这个剪裁主要还是先通过前端上传图片到服务器,然后前端操作后把一些坐标和大小数据传到后台,
然后后台来执行剪裁。我一直觉得这样有很多问题:
1.必须要先把图片上传到服务器然后才能执行后面的操作
2.前后端交互太多,需要几次交互数据
老的实现方法太low了。我想试试canvas来实现剪裁,就网上搜索了下,是有一些canvas剪裁,类似Jcrop这种。但是我发现好多canvas的插件,
本质还是需要先上传到后台,最后还是后端剪裁,和之前的方式一样,只是用了canvas而已。
自己实现前端剪裁一步到位:
后来我就想了想canvas能存储base64,就用base64传到后端。
大致思路是这样的:
-> 表单选择图片
-> 读取图片,用FileReader获取到原图的base64码
-> new 一个image,把base64传给src,然后就可以用这个对象
-> 需要两个canvas,一个canvas是完整的在下层,一个canvas是我们要剪裁的区域在上层
(因为canvas不能分层,两个重叠的canvas,下层那个canvas保持不动,上层显示我们要剪裁的区域)
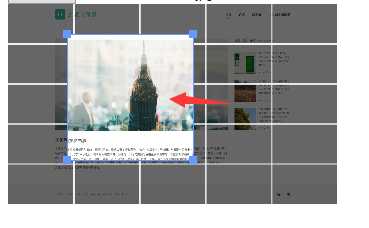
如图:黑色透明的是下层的原图,箭头指向的是上层显示区域。

-> 上图的剪裁区域可以移动和放大,点击保存就会再用一个canvas把剪裁区域 按照原图大小画出来,最后把canvas对象用toDataURL()获取为base64码,就可以上传了。
实现起来有一些技术点:
1.可以自定义 剪裁的图片的比例和最小尺寸,比如下面,设置了原图的宽高必须大于640px,同时剪裁的比例也始终为width :height,当前就是1:1
|
1
2
|
this._option.crop_min_width = 640;this._option.crop_min_height = 640; |
2.可以自定义 剪裁的容器大小,比如,你只希望它在某个小区域里执行剪裁,设置了这个大小后,会按照正确的比例,把原图缩放在这个容器里供用户操作
this._option.crop_box_width = 300;
this._option.crop_box_height = 200;
3. 实现显示区域的拖动和显示区域的大小改变。
4. 需要给剪裁容器包括里面的节点都添加上css3属性 user-select:none。否则会出现拖动的canvas的bug
|
1
|
-webkit-user-select:none;-moz-user-select:none;-o-user-select:none;user-select:none |
代码写得很乱,封装的也不好,但是实现了想要的功能,点击保存会显示剪裁的图片按照原图比例,获取到的base64码会在控制台里打印出来。
默认要选择640*640以上的图片,以下是git地址,拉下来试试吧,也许这个方案是一个非常好的方式。
github地址 https://github.com/zimv/zmCanvasCrop
标签:操作 选择图片 syntax 数据 padding 实现 用户 插件 com
原文地址:http://www.cnblogs.com/susanws/p/7058618.html