标签:init img 2.3 速度 set size 创建 构造 元素
ArcGIS API for JavaScript跟随ArcGIS 9.3同时发布,是ESRI根据JavaScript技术实现的调用ArcGIS Server REST API接口的一组脚本。当前的最新版本是Version 3.20。通过ArcGIS API for JavaScript可以将ArcGIS Server提供的地图资源和其它资源(ArcGIS Online)嵌入到Web应用中。
在ArcGIS API For JS中,esri.Map类是最重要的一个类,Map作为地图图层的容器,存放各种地图服务,同时Map具有一些常用的属性和事件可以帮助我们完成一些复杂的操作。接下来我们使用Map类开始我们的HelloWorld程序。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title></title> </head> </html>
要开始使用ArcGIS API for JavaScript,需要在??代码中添加以下脚本和链接标签<head>:
<link rel="stylesheet" href="http://jsapi.thinkgis.cn/esri/css/esri.css"> <script src="http://jsapi.thinkgis.cn/"></script>
因为官方的链接速度较慢,这里引用thinkgis社区提供的国内镜像。
(可选)这里还可以引用一个Dojo Dijit主题样式。有四个主题可供选择:Claro,tundra,soria和nihilo。使用Dojo Dijit主题是可选的,这样做可以为API中包含的小部件设置一致的外观。各种主题样式表的URL如下所示:
http://jsapi.thinkgis.cn/dijit/themes/claro/claro.css
http://jsapi.thinkgis.cn/dijit/themes/tundra/tundra.css
http://jsapi.thinkgis.cn/dijit/themes/nihilo/nihilo.css
http://jsapi.thinkgis.cn/dijit/themes/soria/soria.css
var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("mapDiv", { center: [-56.049, 38.485], zoom: 3, basemap: "streets" }); });
现在,创建地图的JavaScript已经到位了,下一步是添加关联的HTML。对于这个例子,HTML是非常简单的:一个body标签,它定义了浏览器中可见的内容,以及一个单一的div元素,在body里面会创建地图。
<body class="claro">
<div id="mapDiv"></div>
</body>
对于本例子,地图需要填充浏览器窗口。要实现这一点,在页面的<head>标签中添加以下css :
<style> html, body, #mapDiv { padding: 0; margin: 0; height: 100%; } </style>

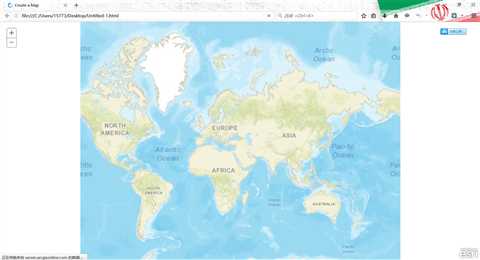
<!DOCTYPE html> <html> <head> <title>Create a Map</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <link rel="stylesheet" href="http://jsapi.thinkgis.cn/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://jsapi.thinkgis.cn/esri/css/esri.css"> <style> html, body, #mapDiv{ padding: 0; margin: 0; height: 100%; } </style> <script src="http://jsapi.thinkgis.cn/init.js"></script> <script> var map; require(["esri/map", "dojo/domReady!"], function(Map) { map = new Map("mapDiv", { center: [-56.049, 38.485], zoom: 3, basemap: "streets" }); }); </script> </head> <body class="claro"> <div id="mapDiv"></div> </body> </html>
require函数是dojo提供的一个全局函数,只要引入init.js便可使用,require函数支持AMD(异步模块定义,Asynchronous Module Definition)规范。
require函数有两个参数,第一个参数是一个数组(用于加载的模块),第二个参数是一个回调函数,注意前后加载的顺序一定要一致,例如require的第一个参数是esri.map,回调函数的第一个参数必须是Map
require加载的第二个是dojo/domReady!,dojo/domReady!是一个插件(如果加载的模块以感叹号结尾,一般都为插件),此插件的作用是,当Html的dom加载完毕后在执行此函数,类似与window.onload事件。
Map类中有一个比较特殊的属性叫做basemap,在arcgis api中,esri自己定义了一些底图可直接供我们使用,这些底层的调用,我们可以根据制定basemap属性直接调用已经定义好的底图。
esri给我们定义的底图有:streets ,satellite ,hybrid, topo, gray,dark-gray, oceans, national-geographic,terrain, osm,dark-gray-vector, gray-vector,streets-vector, streets-night-vector, streets-relief-vector,streets-navigation-vector,topo-vector.terrain, dark-gray, dark-gray-vector, gray-vector,streets-vector,streets-night-vector, streets-relief-vector, streets-navigation-vector , topo-vector,注意:要使用esri定义的底图属性basemap电脑必须联网。
ArcGIS API for JavaScript学习(1):第一个地图
标签:init img 2.3 速度 set size 创建 构造 元素
原文地址:http://www.cnblogs.com/pyGIS/p/7058829.html