标签:ges image 产生 err alt 获取 方法 http img
一个简单的ajax获取数据可能会这样写:
$.ajax({
type: "GET",
url: url,
data: {},
success: function (e) {
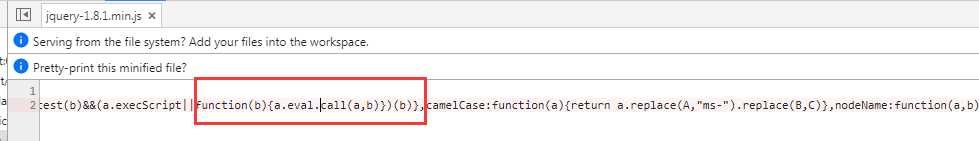
var oE = eval(‘(‘ + e + ‘)‘); // 当后台返回数据是一个字符串的时候,eval可以将它转换为一个对象
},
error: function (data) {
}
});
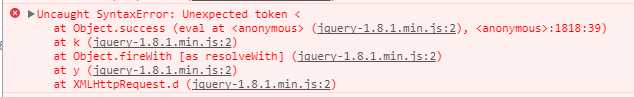
但是这种方法有时会产生让人摸不着头脑的错误,


jquery中的ajax给出了一个方便的解决办法:
$.ajax({
type: "GET",
url: url,
data: {},
dataType: ‘json‘, // 这里可以直接设置返回值为json对象
success: function (e) {
},
error: function (data) {
}
});标签:ges image 产生 err alt 获取 方法 http img
原文地址:http://www.cnblogs.com/likwin/p/7059276.html