标签:ffffff 设置 外观 windows 灰色 技术分享 out element name
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=.5,minimum-scale=.5,maximum-scale=1">
viewport 视口(可视区窗口)
默认不设置viewport一般可视区宽度在移动端是980
width 可视区的宽度 (number||device-width)
user-scalable 是否允许用户缩放 (yes||no) iOS10无效 (我们放在事件章节解决)
initial-scale 初始缩放比例
minimum-scale 最小缩放比例
maximum-scale 最大缩放比例
HTML5屏幕适配标签设置:
<!-- QQ强制竖屏 --> <meta name="x5-orientation" content="portrait" /> <!-- QQ强制全屏 --> <meta name="x5-fullscreen" content="true" /> <!-- uc强制竖屏 --> <meta name="screen-orientation" content="portrait"> <!-- UC强制全屏 --> <meta name="full-screen" content="yes"> <!-- UC应用模式 --> <meta name="browsermode" content="application"> <!-- QQ应用模式 --> <meta name="x5-page-mode" content="app"> <!-- windows phone 点击无高光 --> <meta name="msapplication-tap-highlight" content="no">
Meta标签中的format-detection属性及含义:
<meta name="format-detection" content="telephone=no" /> <meta name="format-detection" content="email=no" /> <meta name="format-detection" content="adress=no" />
<meta name="format-detection" content="telephone=no,email=no,adress=no" />
你明明写的一串数字没加链接样式,而iPhone会自动把你这个文字加链接样式、并且点击这个数字还会自动拨号!想去掉这个拨号链接该如何操作呢?这时我们的meta又该大显神通了,代码如下:
telephone=no就禁止了把数字转化为拨号链接!
telephone=yes就开启了把数字转化为拨号链接,要开启转化功能,这个meta就不用写了,在默认是情况下就是开启!
二、email
告诉设备不识别邮箱,点击之后不自动发送
email=no禁止作为邮箱地址!
email=yes就开启了把文字默认为邮箱地址,这个meta就不用写了,在默认是情况下就是开启!
三、adress
adress=no禁止跳转至地图!
adress=yes就开启了点击地址直接跳转至地图的功能,在默认是情况下就是开启!
移动端一些样式兼容说明:
body * {
-webkit-text-size-adjust: 100%;
/*禁止页面文字选择 在事件章节 去兼容安卓*/
-webkit-user-select: none;
/*禁用长按页面时的弹出菜单(iOS下有效) ,img和a标签都要加*/
-webkit-touch-callout -webkit-touch-callout:none;
}
a,
input,
button{
/*禁用高亮,去除ios下一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景*/
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
/*消除输入框和按钮的原生外观,在iOS上加上这个属性才能给按钮和输入框自定义样式 */
-webkit-appearance: none;
border-radius: 0;
}
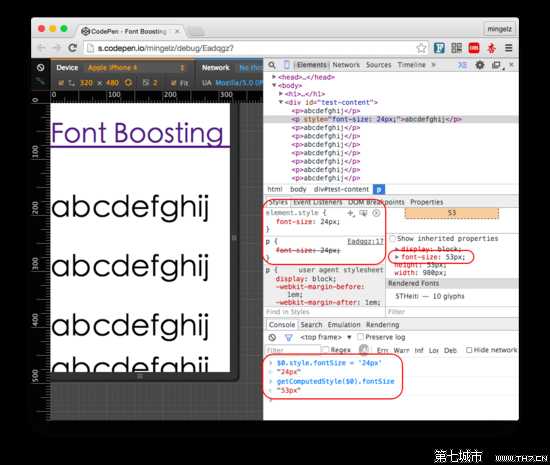
Font Boosting在一段文字我们没有给他设置高度的时候,在webkit内核下,文字的大小被浏览器放大了

解决办法:
1.设置高度
2.设置最大高度 max-height
移动端获取根元素字体大小:
(function(){
//获取html元素
var html = document.documentElement;
//获取设备的宽度
var hWidth = html.getBoundingClientRect().width;
//console.log(‘当前设备的宽度是:‘ + hWidth + ‘px‘ );
//获取根元素字体大小
html.style.fontSize = hWidth/16 + "px";
})();
标签:ffffff 设置 外观 windows 灰色 技术分享 out element name
原文地址:http://www.cnblogs.com/bokebi520/p/7058842.html