标签:拼接 com class img val .com web 不能 asc
获取当前自己电脑的时间:不能做重要的用途,例如淘宝秒杀
var time = new Date(); // 时间格式数据 (对象数据类型)
下面是格式化时间的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,div,ul,li{
margin:0;
padding: 0;
font-family: Arial;
font-size:24px;
-webkit-user-select:none;
}
#div1{
width:600px;
height:50px;
line-height:50px;
padding:0 10px;
text-align: center;
border:1px solid #008cd7;
background:-webkit-linear-gradient(top left,#08bece,#9acd32,#ffe0e9);
margin:10px auto;
}
</style>
</head>
<body>
<div id=‘div1‘>北京时间</div>
<script type=‘text/javascript‘>
var oDiv = document.getElementById(‘div1‘);
oDiv.innerHTML +=formatTime();
function formatTime(){
var time = new Date();
var year = time.getFullYear();
var month = time.getMonth()+1;//0-11代表我们的1-12月
var day = time.getDate();
var w = time.getDay();//0-6之间 代表周日-周六
var wstr = "日一二三四五六";
var week = wstr.charAt(w)
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
var mlSeconds = time.getMilliseconds();
return year+"年"+zero(month)+"月"+zero(day)+"日 星期"+week+" "+zero(hours)+"时"+zero(minutes)+"分钟"+zero(seconds)+"秒";
}
function zero(value){
return value<10?"0"+value:value
}
</script>
</body>
</html>
效果如下:

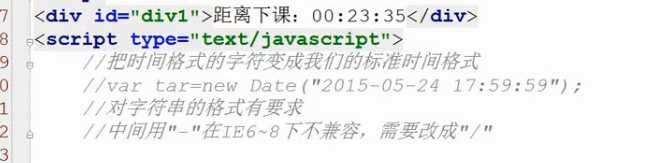
将时间格式的字符标准化

倒计时小案例:
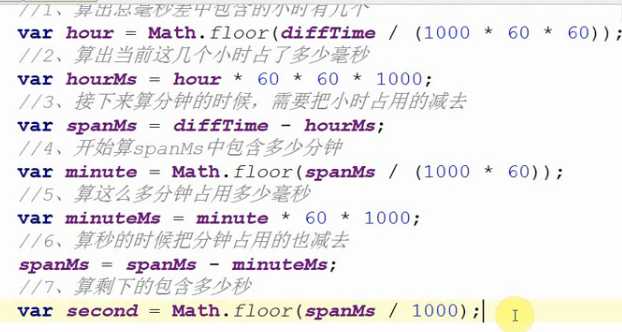
主要获取时间的代码如下
需要先获取当前时间和目标时间的毫秒数 通过getTime(),然后计算两个的差值

最后进行代码拼接就可以了。
标签:拼接 com class img val .com web 不能 asc
原文地址:http://www.cnblogs.com/diasa-fly/p/7060181.html