标签:远程 私钥 localhost -128 安装 -- UI 地址 更改
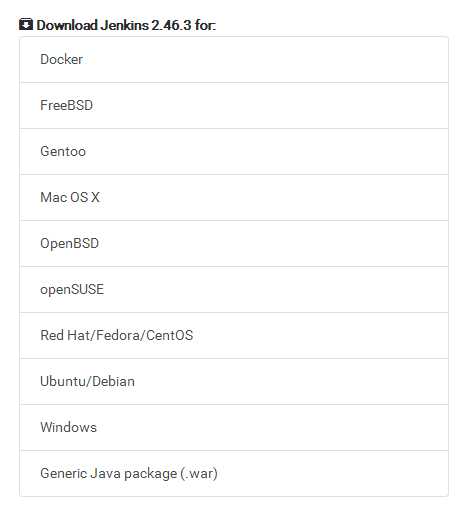
首先从 https://jenkins.io/download/ 下载所需的版本

这里选择Windows版本来测试。
直接安装jenkins.msi,安装完后使用Win+R输入services.msc,可以看到有Jenkins的服务

使用浏览器打开地址:http://localhost:8080/ ,首次打开会提示到安装目录中一个txt文件中找密码,然后是安装默认推荐的插件,安装完后出现如下界面:

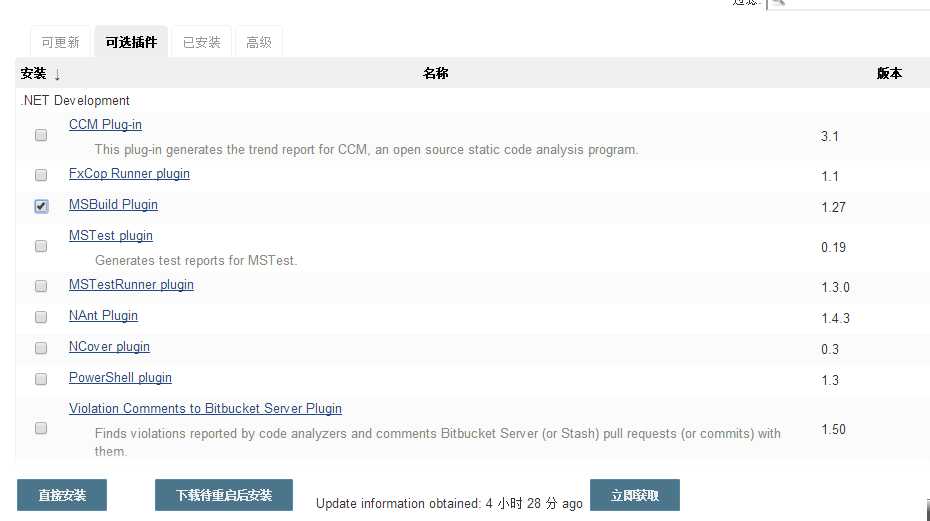
部署.net程序需要使用MSBuild 插件,在系统管理--插件管理--可选插件中找到MSBuild :

选择直接安装:

安装完成:

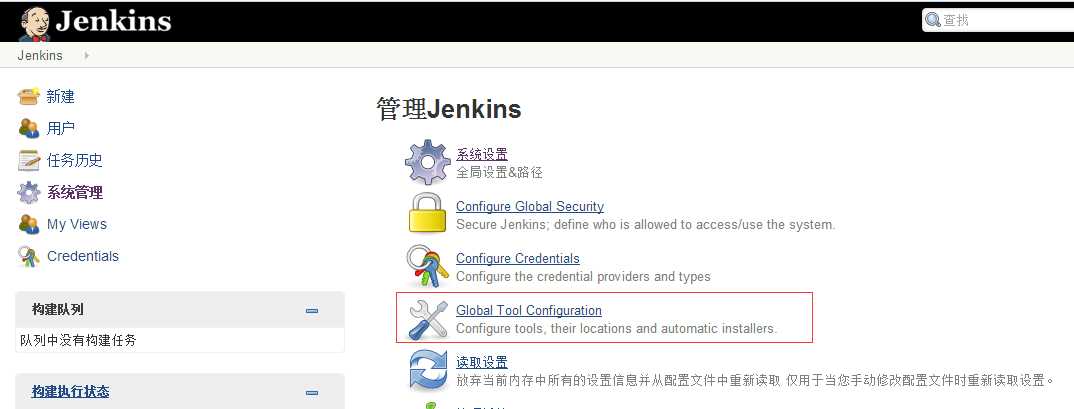
在系统管理--工具配置里面会出现MSBuild的设置:

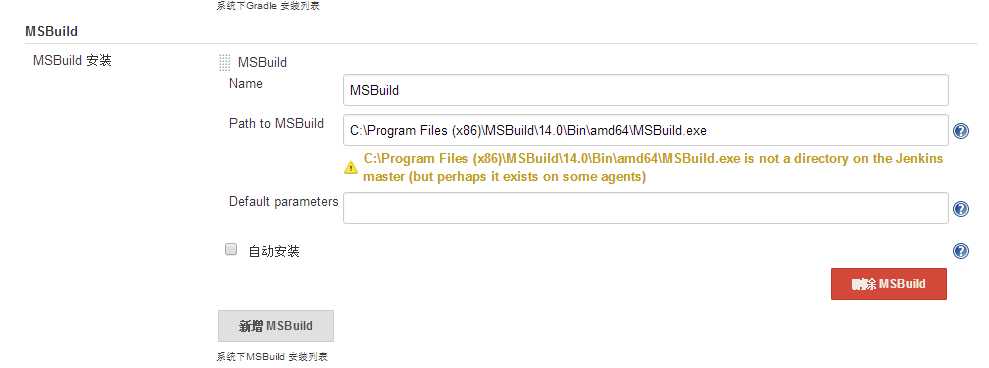
设置MSBuild路径

MSBuild 的默认安装路径
| 32位 | C:\Program Files (x86)\MSBuild\14.0\Bin\MSBuild.exe |
| 64位 | C:\Program Files (x86)\MSBuild\14.0\Bin\amd64\MSBuild.exe |
配置完后点击最下面的保存按钮。
下一步配置源代码管理,这里我们使用Git来测试
此时如果查看工具配置里面git是不可用的

到https://git-scm.com/ 下载Windows 64位版本的git,安装到默认目录即可
到https://sourceforge.net/projects/kdiff3/files/ 下载64位的 KDiff3,安装到默认目录
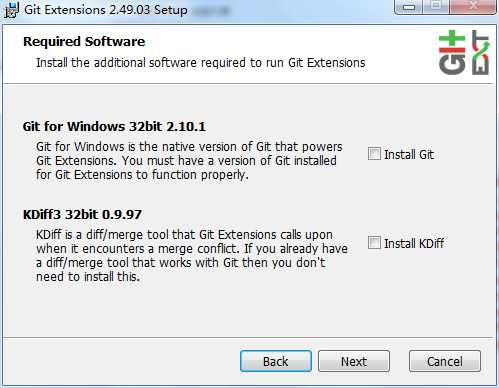
到http://gitextensions.github.io/ 下载GitExtentions,安装的时候就不用选这两个了,因为上面已经安装了

回到刚才的设置那里

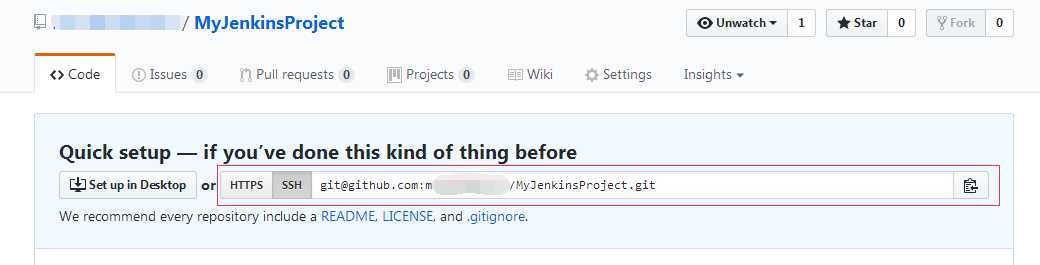
在创建任务前先到https://github.com/new 创建一个新的repository

创建完后复制这个地址:

打开GitExtensions,在工具--设置中设置邮箱和用户名

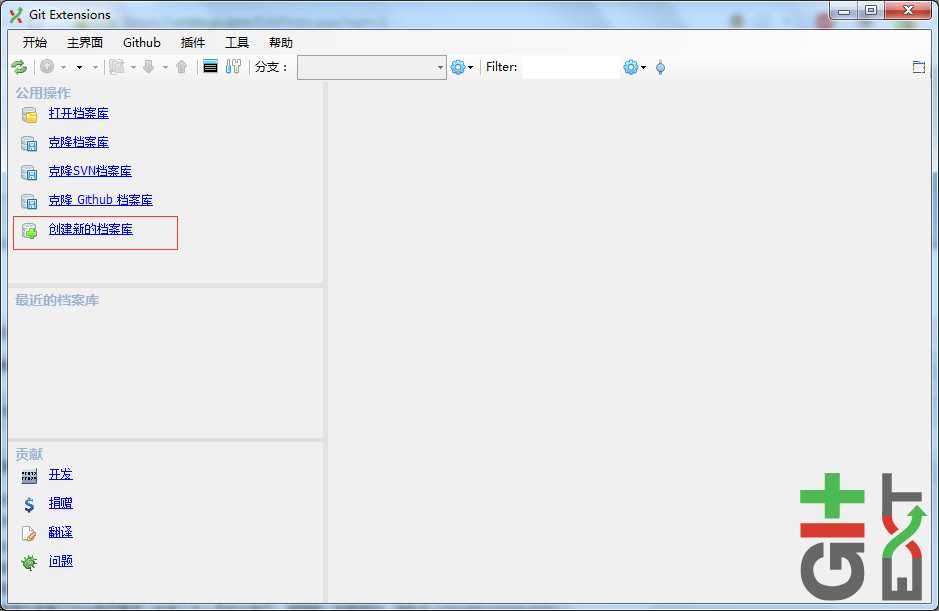
创建一个新的档案库



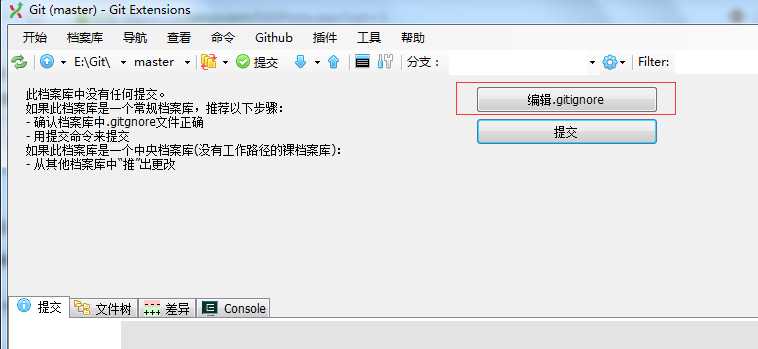
添加默认的过滤项

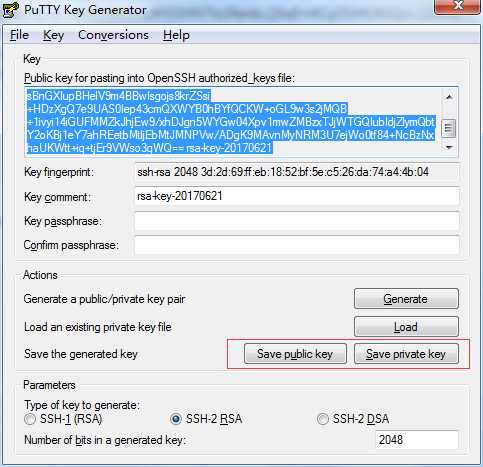
点击工具--PuTTY--生成或者导入Key,点击Generate,这个时候鼠标随便动,等进度条走完


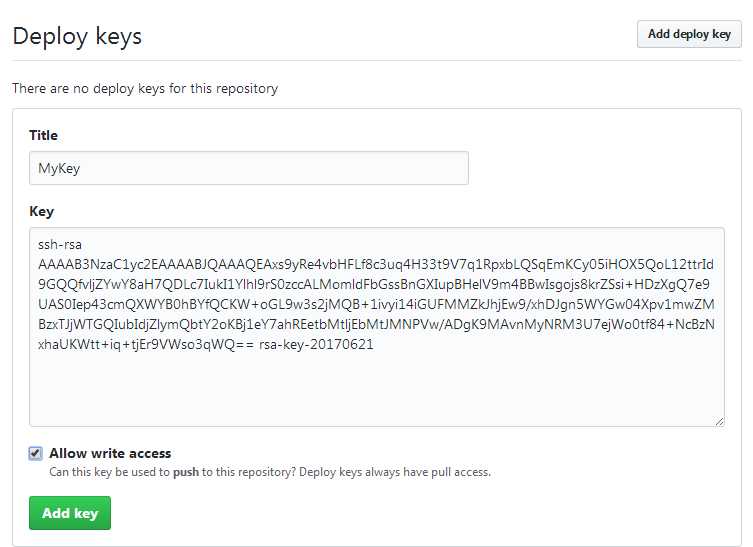
复制公钥到GitHub的设置中



在 本地把公钥和私钥保存起来

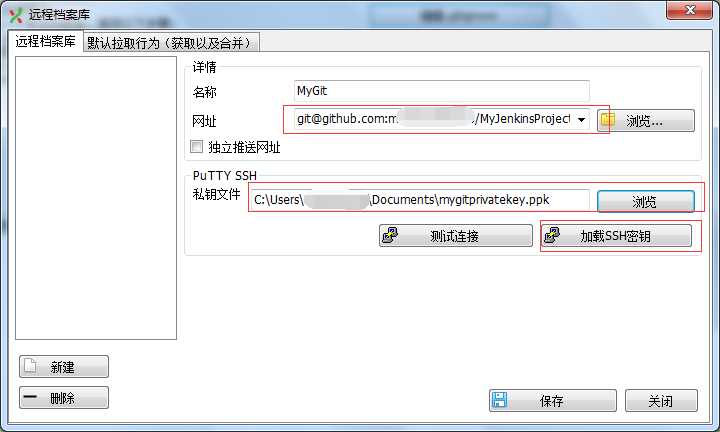
回到主界面,选择档案库--管理远程档案库

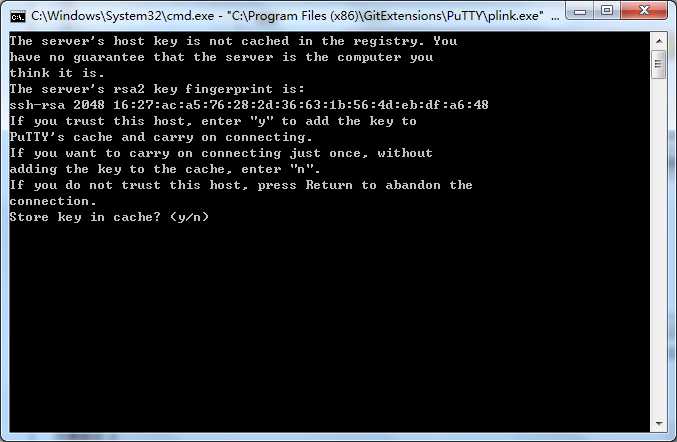
加载密钥后点击测试连接,输入y即可

登录成功会看到用户名。
点击保存后会提示:

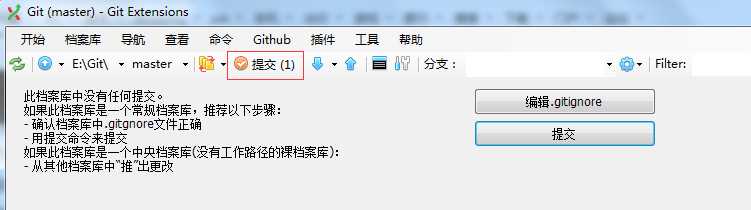
点击提交





在GitHub刷新页面

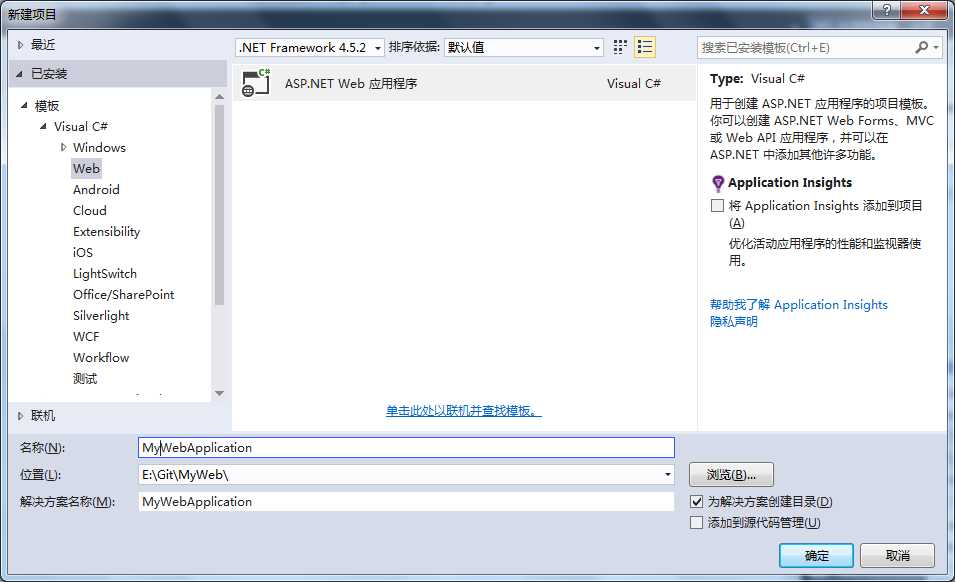
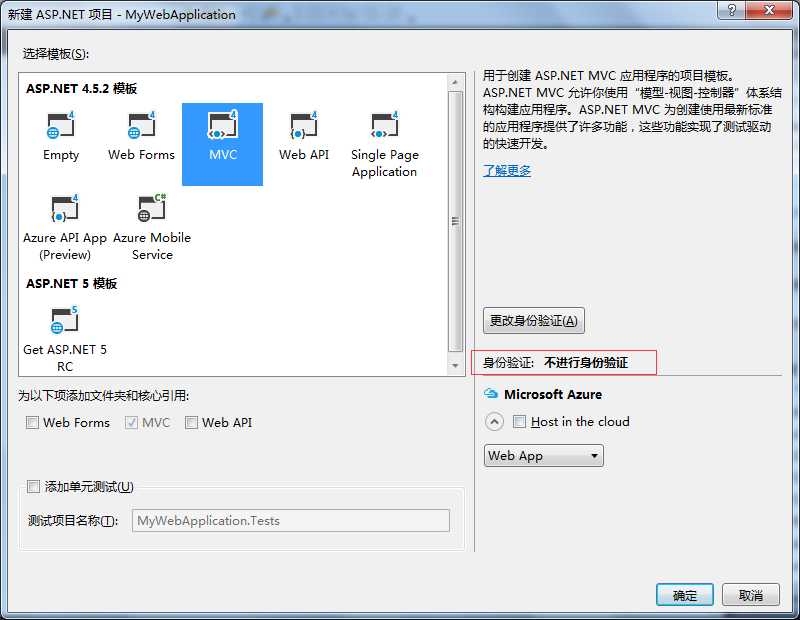
使用VS2015新建一个MVC项目

这里简单点,就不需要身份验证了

创建成功后就可以提交了

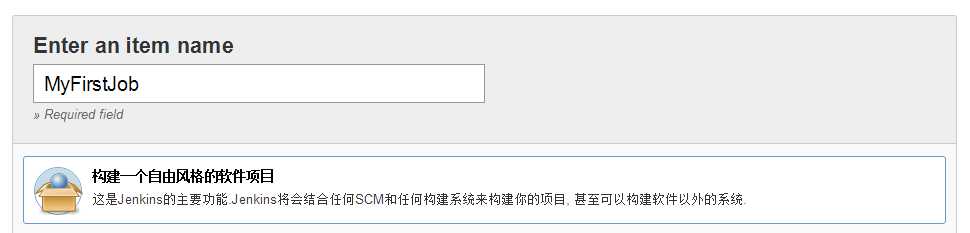
下面开始在Jenkins里创建任务

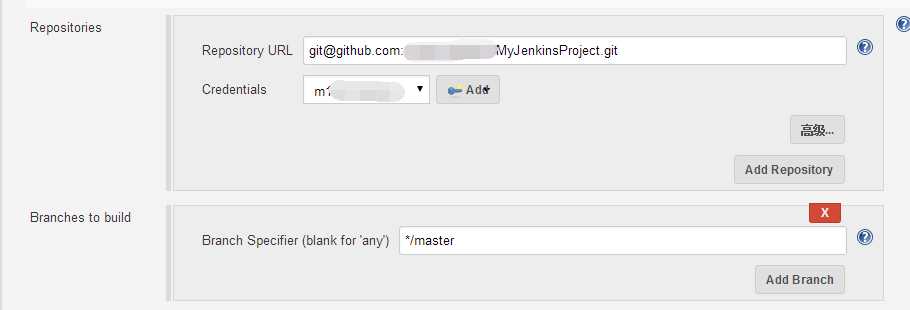
在源码管理设置自己的地址:

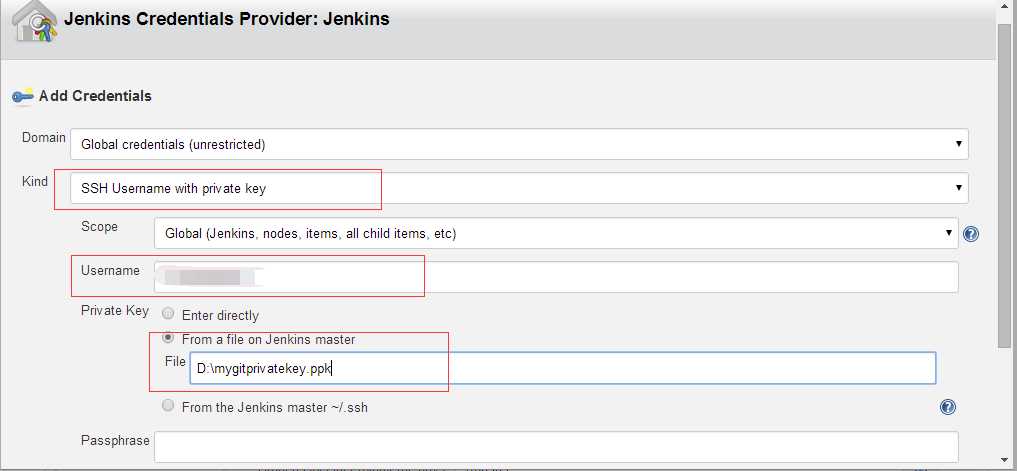
添加认证

保存后需要选择

选择后就没有错误了

接下来配置构建触发器,这里设置的是:
* * * * *
注意中间的空格,这里用的是cron 表达式,表示每分钟触发一次

接下来配置构建

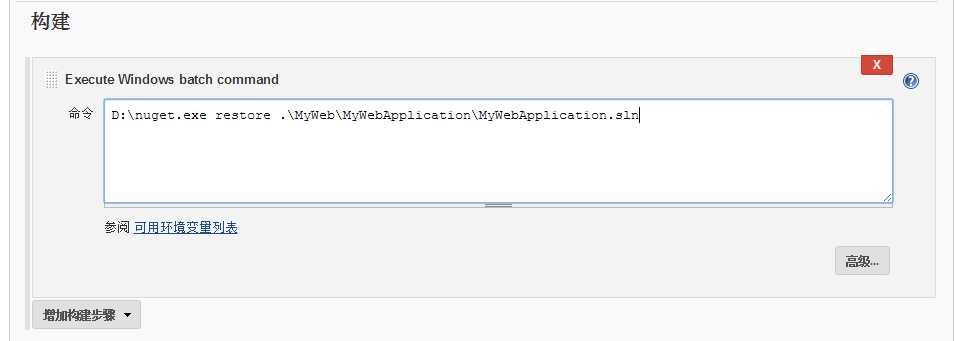
因为我们的应用程序需要用到Nuget,所以先配置Nuget
可以到http://www.nuget.org/ 下载nuget.exe,这里我们把它放到D盘下

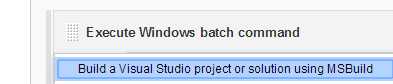
再增加一个构建步骤


这里的设置可以参考:
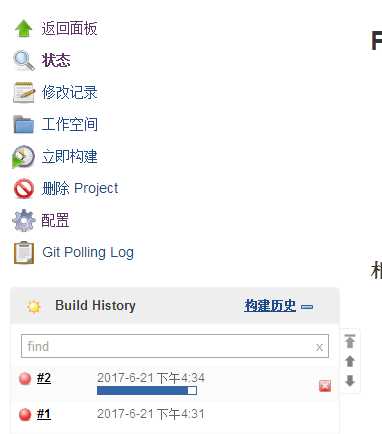
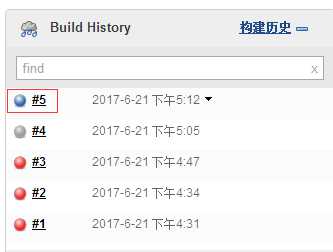
保存后可以点击立即构建

成功后会显示蓝色标记

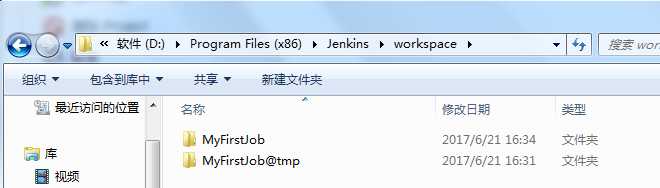
可以到Jenkins的安装目录看到自动下载的代码

可以在这里看到控制台输出

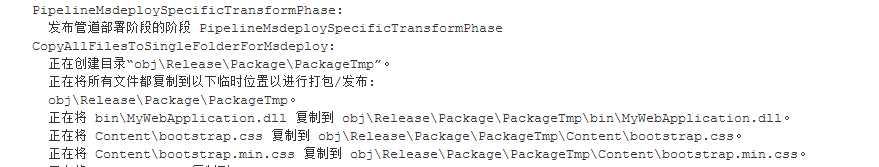
从控制台可以看到项目编译成功并发布到了一个临时目录:

打开目录可以看到文件

用iis新建一个网站指向这个目录,启动网站就能看到页面了

然后我们从源代码里更改下代码,比如改下首页的显示,然后提交,可以看到Jenkins自动开始创建了

构建成功

刷新页面

标签:远程 私钥 localhost -128 安装 -- UI 地址 更改
原文地址:http://www.cnblogs.com/uptothesky/p/7060327.html