标签:通过 名称 内容 return var demo dem change 构造
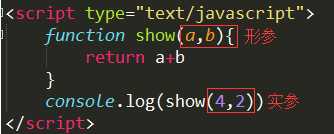
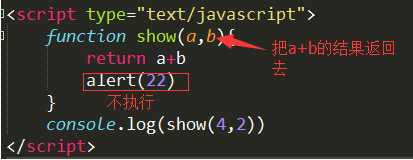
function 函数名(){
这里是要执行的代码
}
function()构造函数
<script type="text/javascript"> var x=new Function("a","b","return a*b") document.getElementById("demo").innerHTML=x(3,5) </script>
 结果是6
结果是6

匿名函数,普通函数
普通函数:就是我们说的,自定义函数
function show(){} //普通函数,自定义函数
匿名函数:函数声明时不起名,把函数赋值给一个变量的情况,成为匿名函数。
var a=function(){}//匿名函数
<script type="text/javascript"> var x=function(a,b){ return a*b } document.getElementById("demo").innerHTML=x(3,5) </script>
函数存储在变量中,不需要函数名称,通常通过变量名来调用
普通函数,匿名函数区别 (预编译优先级不同)
show()//是可以弹出1123 function show(){ alert(1123) } function show(){ alert(1123) } show()//是可以弹出1123
注意:普通函数,不管写在页面那个位置,都可以随时调用
<script type="text/javascript"> show() var show=function(){ alert(123)//这个会报错 } </script>
注意:匿名函数是把一个函数赋值给一个变量,变量没有函数的特效,所以必须先申明在调用
标签:通过 名称 内容 return var demo dem change 构造
原文地址:http://www.cnblogs.com/wdz1/p/7060801.html