Vue.js.js 不支持 IE8 及其以下版本,因为 Vue.js.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js.js 支持所有兼容 ECMAScript 5 的浏览器。
安装方式有两种:
1、直接下载用script标签引入(推荐引入开发版本,压缩版本会失去错误提示和警告)
2、使用cdn方法引入
3、npm安装
npm安装的前提需要安装了nodejs,这里推荐nvm安装nodejs
附上一小段nvm使用的命令:
$ nvm install v6.10.2 $ nvm list * 6.10.2 (Currently using 64-bit executable) $ nvm use 6.10.2 Now using node v6.10.2 (64-bit) $ node -v v6.10.2 $ npm -v 3.10.10 $ npm install Vue.js 或者: $ cnpm install bower $ bower install Vue.js
注意:可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装Vue.js等模块了:
$ cnpm install vue
port可以改成我们指定的端口,这里不仅可以改变端口,还可以根据需要改变其他配置信息。
# 全局安装 Vue.js-cli
$ npm install --global Vue.js-cli
# 创建一个基于 webpack 模板的新项目
$ Vue.js init webpack my-project
# 切换到项目目录,安装依赖
# 下面出现的所有提示 直接回车则选择默认选项或者yes
$ cd my-project
$ npm install# 运行该项目
$ npm run dev
DONE Compiled successfully in 4388ms> Listening at http://localhost:8080* 这里默认8080端口,如果想要更改指定端口,找到根目录下config文件夹---index.js
dev: {
env: require(‘./dev.env‘),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: ‘static‘,
assetsPublicPath: ‘/‘,
proxyTable: {},
cssSourceMap: false }
建好Vue.js项目之后,想要再次localhost:8080下运行起来,在cmd命令框,进入项目根目录文件夹路径下,然后
npm run dev,则他会运行dev-sever.js文件,之后运行成功,页面自动打开。
var app1=new Vue.js({
el:"#app1",
data:{
message:"hahahha"+new Date()
}
});
Vue.js 实例化代码可以直接写new Vue.js,也可以赋个值,当实例化的Vue.js赋值给一个变量之后,在控制台可以直接通过改app1.message等代码,在浏览器可以直接看到页面效果。
<div id="app3">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>var app3 = new Vue.js({
el:"#app3",
data:{
todos:[
{text:"aaa"},
{text:"bbb"},
{text:"ccc"},
{text:"ddd"}
]
}
});

**这里注意:循环的列表项是加载列表标签li标签上的,不是列表盒子上,在控制台输入
app3.todos.push({text:"eee"}); //5
app3.todos.push({text:"fff"}); //6
页面中会直接显示push进来的列表项,控制台打印出数组的长度
var app4 = new Vue.js({
el:"#app4",
data:{
message:"我要逆转了"
},
methods:{
reverseMsg:function () {
this.message=this.message.split("").reverse().join("");
}
}
});
**这里注意:methods方法要加s,否则报错:

父组件向子组件传递数据,使子组件接受一个属性:
<div id="app6"> <ol> <hello v-for="item in fruits" :todo="item"></hello> </ol> </div>
//定义新组件
Vue.js.component(‘hello,{
props:[‘todo‘],
template:"<div>{{todo.text}}</div>"
});
var app6 = new Vue.js({
el:"#app6",
data:{
fruits:[
{text:"apple"},
{text:"apple2"},
{text:"apple3"},
{text:"apple4"}
]
}
})
**关键点:使用 v-bind 指令将属性传到每一个重复的组件中,缤纷切让它等于遍历出来的元素。
webstorm eslint配置:推荐一篇文章:http://blog.csdn.net/whitehack/article/details/52422873
src目录是我们要开发的目录:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue.js: 项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录。
main.js: 项目的核心文件。
**使用要点:在App.Vue.js中导入components组件文件夹下写好的组件,在模板里使用组件,导出默认,导出的名字为模板最外层元素的id或者class名称,components写组件名称;单独的组件写好后也要记得导出默认,导出的名字为模板最外层元素的id或者class名称。[这些都遵循了ES6语法格式]
<script>
// 导入组件
import Hello from ‘./components/Hello‘
export default {
name: ‘app‘,
components: {
Hello
}
}
</script>
**在我第一次使用时eslint报错:

错误1:导入的地址必须使用单引号
错误2:在从导出时components属性冒号之后要加空格,再写大括号
错误3:components属性下写组件名称,应该缩进4个空格
错误4:在Apple.vue中多写了个s[个人不细心,此类错误尽量避免]
当这些错误都修改完成之后,页面正常显示出来了:[eslint检查比较严格,如果想要关闭可以自行百度]

v-if、v-else-if、v-else
条件语句的作用:通过判断不同的条件,显示不同的区块,类似php条件语句的用法,同样可以嵌套v-else-if(2.1.0新增)。
v-show
控制显示隐藏,不支持<template>语法,也不支持 v-else。
用法类似for in循环,所以指令为v-for,(这里切记循环列表项写在循环的单个项目元素上),支持template模版使用。
用法三种:
item in items
(value, key) in object
(value, key, index) in object
这里有一个特殊的用法:
可以迭代整数:
<div id="app">
<ul>
<li v-for="n in 10">
{{ n }}
</li>
</ul>
</div><script>
new Vue({
el: ‘#app‘
})
</script>输出:

如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed 默认有getter方法,可以自己定义一个setter方法
v-bind: 可以绑定如下几种:
对象语法
数组语法
Vue.js class绑定:v-bind:class=”{ }”
Vue.js style(内联样式): v-bind:style=”{ }”
示例:
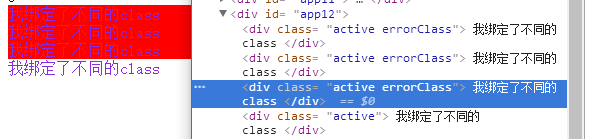
<div id="app12">
<div v-bind:class="[isActive?active:‘‘,errorClass]">我绑定了不同的class</div>
<div v-bind:class="{active:isActive,errorClass:hasError}">我绑定了不同的class</div>
<div v-bind:class="classObject">我绑定了不同的class</div>
<div v-bind:class="{active:isActive}">我绑定了不同的class</div>
</div>var app12 = new Vue({
el:"#app12",
data:{
active:"active",
errorClass:"errorClass",
isActive:true,
classObject: { ‘active‘: true, ‘errorClass‘: true
},
hasError:true
}
});
**注意:
以上从上到下依次为:
u 数组绑定class,数组绑定的class,数组元素是对象的名称,在vue data里要写对象的值即真正的class名才可以
u 多个对象属性绑定class,
u 直接绑定一个对象绑定class,在vue data里写对象属性名的时候,可加引号可不加,但是有中划线的时候必须加。
u 单个对象属性绑定class,根据vue中isActive的状态改变
v-model 会根据控件类型自动选取正确的方法来更新元素。
绑定 value
对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串(对于勾选框是逻辑值):
<!-- 当选中时,`picked` 为字符串 "a" ,单选按钮--> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false ,多选框--> <input type="checkbox" v-model="toggle"> <!-- 当选中时,`selected` 为字符串 "abc",select选择框 --> <select v-model="selected"> <option value="abc">ABC</option> </select>
但是有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
复选框如果是一个则为逻辑值,如果是多个则绑定到同一个数组。
以下实例中将 v-bind 指令将 todo 传到每一个重复的组件中:
Prop 实例
<div id="app"> <ol> <todo-item v-for="item in sites" v-bind:todo="item"></todo-item> </ol> </div>
<script>
Vue.component(‘todo-item‘, {
props: [‘todo‘],
template: ‘<li>{{ todo.text }}</li>‘
})
new Vue({
el: ‘#app‘,
data: {
sites: [
{ text: ‘Runoob‘ },
{ text: ‘Google‘ },
{ text: ‘Taobao‘ }
]
}
})
</script>注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
**这里绑定todo属性是因为父组件不能直接把数据传到自定义的子组件上,需要绑定一个属性作为桥梁。
Vue.js2.0 不支持
$index
报错:
Vue.js.js:569 [Vue.js warn]: Property or method "$index" is not defined on the instance but referenced during render. Make sure to declare reactive data properties in the data option.
(found in <Root>)
本文出自 “Apple” 博客,请务必保留此出处http://beileixinqing.blog.51cto.com/7540036/1940679
原文地址:http://beileixinqing.blog.51cto.com/7540036/1940679