标签:国外服务器 打开 module ejs 国外 chm str org 管理器
首先进入node.js中文网http://nodejs.cn/下载nodejs
下载后
打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器;

2.选装cnpm
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
官方网址:http://npm.taobao.org;
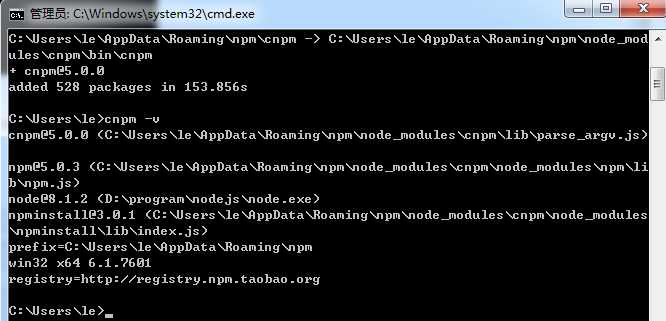
安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org;
其中-g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;

注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
标签:国外服务器 打开 module ejs 国外 chm str org 管理器
原文地址:http://www.cnblogs.com/leraine/p/7061914.html