标签:array 字段 span alt 一个 函数 第一个 比较 src
sort() 方法用于对数组的元素进行排序。
arrayObject.sort(sortby)
参数sortby:可选。规定排序顺序。必须是函数。
对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
js中用方法sort()为数组排序。sort()方法有一个可选参数,是用来确定元素顺序的函数。如果这个参数被省略,那么数组中的元素将按照ASCII字符顺序进行排序。如:
字母A、B的ASCII值分别为65、66,而a、b的值分别为97、98,所以上面输出的结果是 ["A", "B", "a", "b"]
如果一个数组元素是数字,此时还是用sort()为数组排序,先看看效果如何:

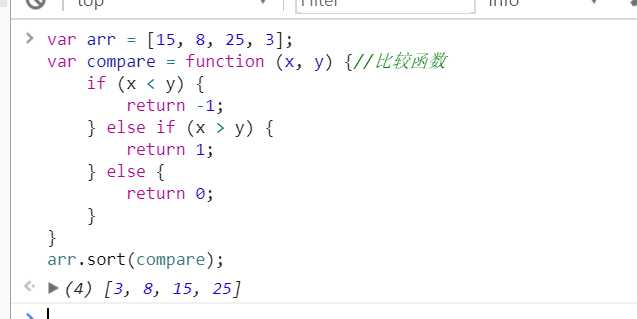
怎么没有起到效果(按大小排序),其实,sort方法会调用每个数组项的toString()方法,得到字符串,然后再对得到的字符串进行排序。虽然数值15比3大,但在进行字符串比较时"15"则排在"3"前面(ASCII字符顺序)。显然,这种结果不是我们想要的,这时,sort()方法的参数就起到了作用,我们把这个参数叫做比较函数。

比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个之后则返回一个正数。
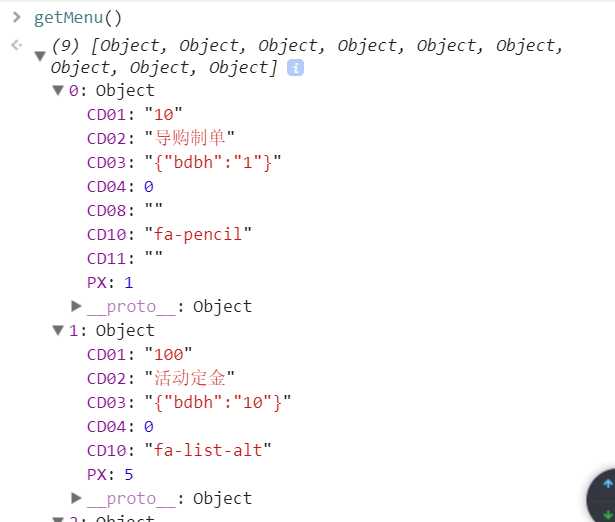
数组项是对象,需要根据数组项的某个属性对数组进行排序,要怎么办呢?其实和前面的比较函数也差不多
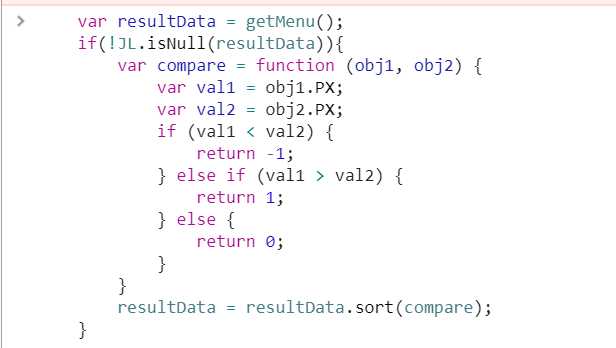
下面这个是我项目的实例:

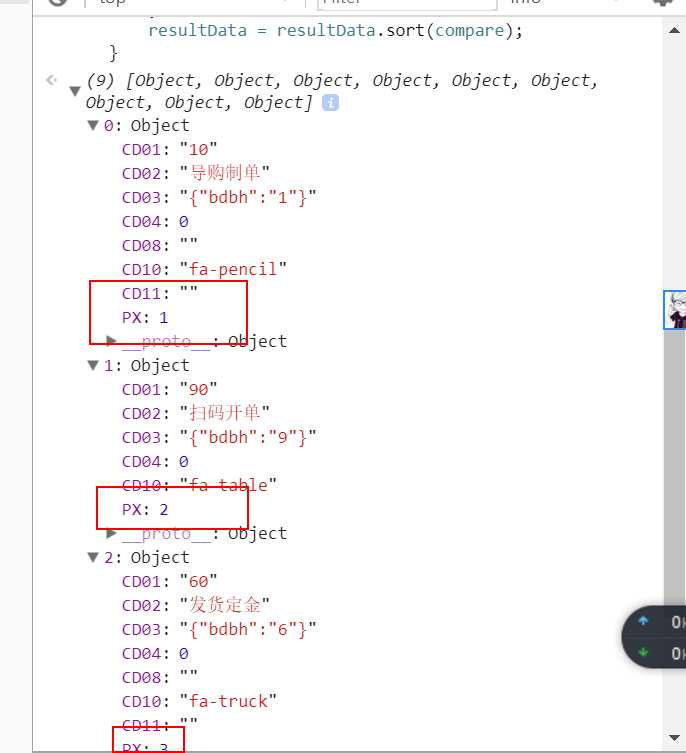
此时想PX字段大小排序,我是这样做的:


标签:array 字段 span alt 一个 函数 第一个 比较 src
原文地址:http://www.cnblogs.com/aixue/p/7064251.html