标签:basic href 资源 position lin orm rspec creat creating
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>fz-live</title>
<link href="./css/video.css" rel="stylesheet">
<script src="./js/video.js"></script>
<script src="./js/videojs-live.js"></script>
<script src="./js/three.min.js"></script>
</head>
<body>
<video id="my_video_1" autoplay=true class="video-js vjs-default-skin" preload="auto" width="300" height="200"
data-setup=‘{}‘>
<source src="./src/z.m3u8" type="application/x-mpegURL">
</video>
<script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, 1, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( 400, 400);
document.body.appendChild( renderer.domElement );
var geometry = new THREE.PlaneGeometry( 10, 10 );
var video = document.getElementById( ‘my_video_1‘ );
var texture = new THREE.VideoTexture( video );
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
texture.format = THREE.RGBFormat;
var material = new THREE.MeshBasicMaterial( { color: 0xffffff, map: texture, side: THREE.DoubleSide } );
var plane = new THREE.Mesh( geometry, material );
scene.add( plane );
camera.position.z = 10;
var animate = function () {
requestAnimationFrame( animate );
renderer.render(scene, camera);
};
animate();
</script>
</body>
</html>
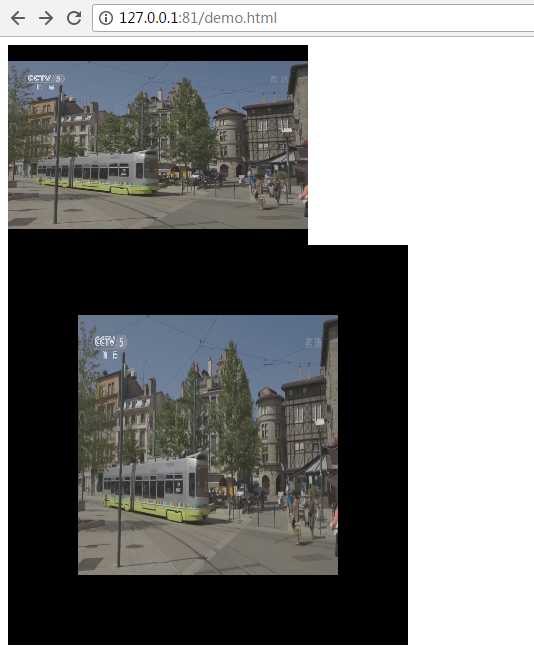
效果:

引用资源:
https://github.com/huangyaoxin/hLive
https://threejs.org/docs/index.html#manual/introduction/Creating-a-scene
https://threejs.org/docs/index.html#api/geometries/PlaneGeometry
m3u8编码视频webgl、threejs渲染视频纹理demo
标签:basic href 资源 position lin orm rspec creat creating
原文地址:http://www.cnblogs.com/shenwenkai/p/7065053.html