标签:菜单 lock 关闭 set play javascrip 效果 http top
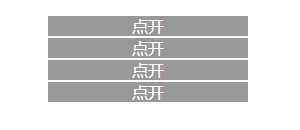
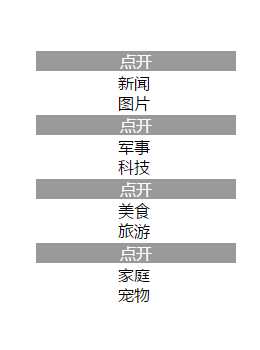
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>无标题文档</title> 4 <style type="text/css"> 5 *{margin:0px auto; padding:0px;} 6 #wai{width:200px; height:500px; margin-top:100px;} 7 8 .list{width:200px; height:20px; background-color:#999; text-align:center; line-height:20px; vertical-align:middle; color:#FFF; margin:2px;} 9 10 .erji{width:200px; height:40px;} 11 12 .xiala{width:200px; height:20px; background-color:white; text-align:center; line-height:20px; vertical-align:middle; color:black;} 13 </style> 14 </head> 15 16 <body> 17 <div id="wai"> 18 <div class="list" onclick="show(‘xinwen‘)" >点开</div> 19 <div class="erji" id="xinwen" style="display:none"> 20 <div class="xiala">新闻</div> 21 <div class="xiala">图片</div> 22 </div> 23 24 <div class="list" onclick="show(‘junshi‘)" >点开</div> 25 <div class="erji" id="junshi" style="display:none"> 26 <div class="xiala">军事</div> 27 <div class="xiala">科技</div> 28 </div> 29 30 <div class="list" onclick="show(‘meishi‘)" >点开</div> 31 <div class="erji" id="meishi" style="display:none"> 32 <div class="xiala">美食</div> 33 <div class="xiala">旅游</div> 34 </div> 35 36 <div class="list" onclick="show(‘jiating‘)" >点开</div> 37 <div class="erji" id="jiating" style="display:none"> 38 <div class="xiala">家庭</div> 39 <div class="xiala">宠物</div> 40 </div> 41 </div> 42 43 </body> 44 <script type="text/javascript"> 45 46 function show(id){ 47 var a=document.getElementById(id); 48 if(a.style.display=="none"){ 49 a.style.display ="block"; 50 }else{ 51 a.style.display ="none"; 52 } 53 } 54 55 </script> 56 </html>


标签:菜单 lock 关闭 set play javascrip 效果 http top
原文地址:http://www.cnblogs.com/zym0m/p/7067085.html