标签:css 方式 str ima layout 使用 https tar 行高
原文出自Arien的博客 https://www.w3cplus.com/css3/line-base-placement-layout.html
1.可以给父容器的display属性设置为grid或者inline-grid来定义一个网格。这样你就可以使用grid-template-columns和grid-template-rows属性来创建一个网格。
.wrapper { display: grid; grid-template-columns: 100px 10px 100px 10px 100px; grid-template-rows: auto 10px auto; }
指定了列宽、列间距,行高和行间距等。
2.网格线的简写方式,其实就是grid-column和grid-row的start与end值合并在一起,两者之间用/来分隔。
.a{ grid-column-start: 1; grid-column-end: 2; grid-row-start: 1; grid-row-end: 2; }
可简写为
.a{ grid-column: 1 / 2; grid-row: 1 / 2; }
3.在CSS Grid Layout中有一个关键东东,网格区域grid-area。
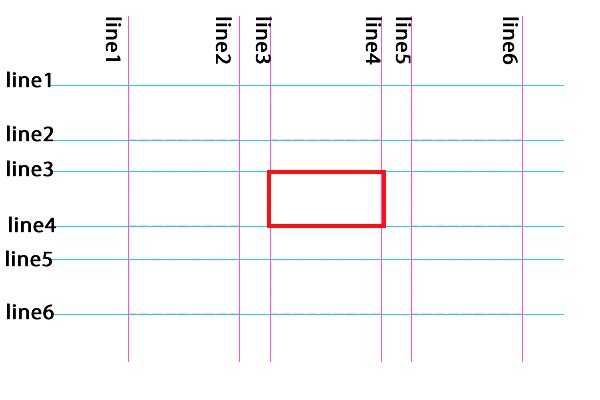
网格区域他是由四条网格线组成的一个空间。
组成网格区域的网格线顺序是row-start/column-start/row-end/column-end。每个网格线之间也是使用/来分隔。
.a{ grid-area: 1 / 1 / 2 / 2; }

标签:css 方式 str ima layout 使用 https tar 行高
原文地址:http://www.cnblogs.com/echolife/p/7067461.html