标签:style blog http color os 使用 io java strong
记得某位大神说过,"时间就像海绵里的水,挤挤总是有的."。大多时候,与其说我是很忙而没时间去做自己想做的事, 倒不如说是懒得去做罢了。
废话不多说,接前一篇继续吧
3.3 指令(Directives)
常用的内置指令;
{{ greeting }} 单向数据绑定
ng-model 双向绑定
3.4 过滤器(Filters)
过滤器可以应用在视图模板中的表达式中,按如下的格式:{{ 表达式 | 过滤器名 }}
example:
例如,在"{{ 12 | currency }}"标记中格式化了数字12作为一种货币的形式来显示,它使用了currency过滤器。
格式化之后的结果是"$12.00"。
过滤器可以应用在另外一个过滤器的结果之上。这叫做“链式”使用,按如下格式:
{{ 表达式 | 过滤器1 | 过滤器2 | ... }}过滤器可以拥有(多个)参数,按如下格式:
{{ 表达式 | 过滤器:参数1:参数2:... }}
example:
对象或函数可以通过三种方式获得所依赖的对象(简称依赖):
1.创建依赖,通常是通过 new 操作符
2.查找依赖,在一个全局的注册表中查阅它
3.传入依赖,需要此依赖的地方等待被依赖对象注入进来
第三种方式是最理想的,因为它免除了客户代码里定位相应的依赖这个负担,反过来,依赖总是能够很简单地被注入到需要它的组件中。
这里还是以一个经典的例子来解释
example:
function SomeClass(greeter) { this.greeter = greeter; } SomeClass.prototype.doSomething = function(name) { this.greeter.greet(name); }
上述例子中,SomeClass 不必在意它所依赖(只要A类型中用到了B类型实例,A就依赖于B)的greeter对象是从哪里来的,只要知道一点:在运行的时候,greeter 依赖已经被传进来了,直接用就是了。
这个例子中的代码虽然理想,但是它却把获得所依赖对象的大部分责任都放在了我们创建 SomeClass 的客户代码中。
纯Angular应用
<html ng-app> //some code here …. </html>
如果是一款现有应用,该应用已经使用其他技术(如Java/Rails)来管理DOM,那么你可以让Angular只管理页面的一部分
<html> <div ng-app> … </div> </html>
5、小结
我们选择一个框架一定是看中了他的一些优势,当然没有万能的框架。和传统框架相比,Angular有自己的独特的优势:

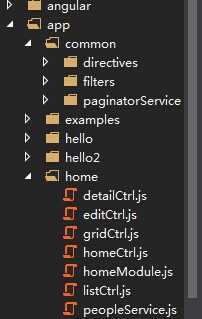
这里以home模块为例,分别包含homeModule主模块,homeCtrl,editCtrl,detailCtrl,lstCtrl控制器以及一个peopleservice服务
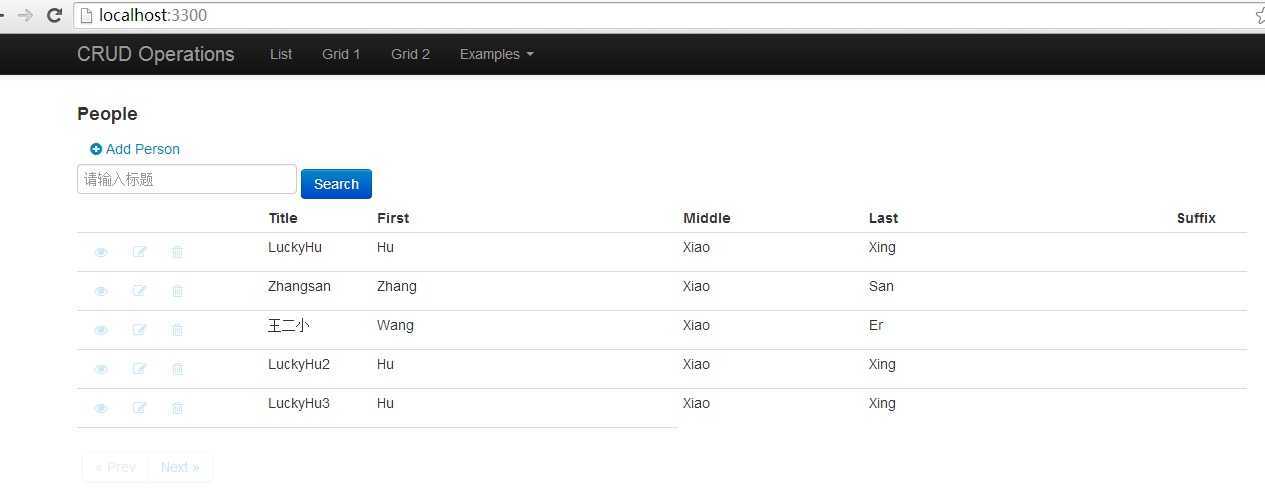
这里其实就是实现了简单的增删改查功能
运行起来的效果如下:

这里使用的是ASP.NET MVC 5 结合的angular,代码部分,笔者正在整理中。。。
参考资料:
《用AngularJS 开发下一代Web应用》
标签:style blog http color os 使用 io java strong
原文地址:http://www.cnblogs.com/lucky_hu/p/3946335.html