标签:苹果 描述 logs 有序 src htm 列表 jpg 类型

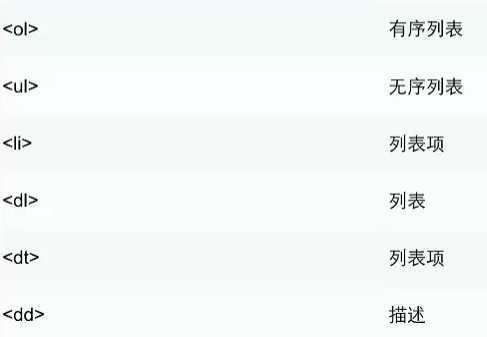
其中,dl为自定义列表,dt为列表项,dd对列表项描述
<!--disc实心圆,这是默认的类型-->
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<!--circle空心圆-->
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<!--square实体方块-->
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
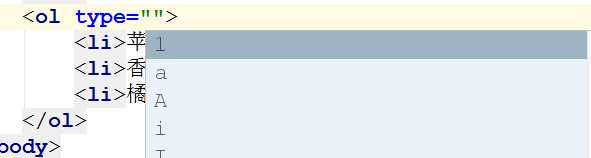
ol中type属性值可以参考下图

<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>橘子</li>
</ol>
自定义列表中,应用中也经常使用
<dl>
<dt>苹果</dt>
<dd>红色的苹果</dd>
<dt>香蕉</dt>
<dd>黄色的香蕉</dd>
<dt>橘子</dt>
<dd>橙色的橘子</dd>
</dl>

标签:苹果 描述 logs 有序 src htm 列表 jpg 类型
原文地址:http://www.cnblogs.com/mylove-huan/p/7068945.html