标签:int 查找 rgs 新特性 undefined 不同的 遍历 方法总结 目的

我的解答为:
class SmallestIntegerFinder { findSmallestInt(args) { var a = args[0]; for(var i=0; i<args.length; i++){ if(args[i] <= a){ a = args[i]; } } return a; } }
较优解答为:
class SmallestIntegerFinder { findSmallestInt(args) { return Math.min.apply(null, args); } }
分析:
可以看出我所想到使用的方法仍处于比较初级的阶段,没有想到用Math对象的方法实现。使用方法可以减少代码量,更简洁。也说明了对于常用方法这部分的内容还不熟练。
笔记:
基础练习(2)

我的解答为:
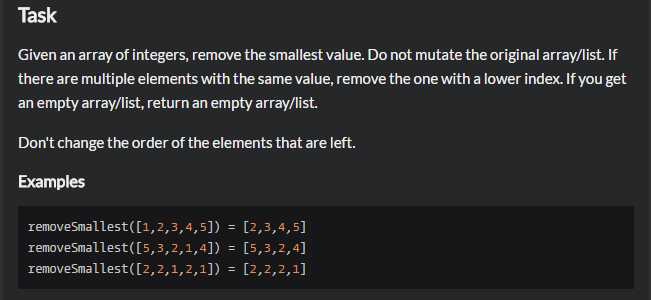
function removeSmallest(numbers) { var lowest = Math.min.apply(Math,numbers); var index = numbers.indexOf(lowest); numbers.splice(index,1); return numbers; }
较优解答为:
function removeSmallest(numbers) { if(!numbers)return []; var min=Math.min.apply(null,numbers); numbers.splice(numbers.indexOf(min),1); return numbers; }
分析:
思路都是使用Math.min.apply()方法求出最小值,再使用indexOf()方法求出该最小值在数组中的索引值,最后通过splice()方法,通过设置索引值和删除的项数来删除该最小值。不同的一点是,在执行这一些列的操作前,先判断数组是否为空,若为空则直接返回一个空数组。
笔记:
基础练习(3)

我的解答为:
function squareDigits(num) { var arr = num.toString().split(""); var newarr = arr.map(function(item,index,array) { return Math.pow(item,2); }); var newnum = Number(newarr.join("")); return newnum; }
较优解答为:
function squareDigits(num){ return Number((‘ ‘ + num).split(‘‘).map(function (val) { return val * val;}).join(‘ ‘)); }
分析:
相比之下,较优解一般喜欢使用一条语句得出答案,此外使用的方法都是相类似的。其中将数值型数据转为字符型数据时,他使用的是弱类型转换。而后在计算平方时,使用的方法是直接相乘,我觉得不利于日后的代码修改的,比如说改为任意次方?,所以我觉得使用Math.pow()方法会比较好一些。
笔记:
标签:int 查找 rgs 新特性 undefined 不同的 遍历 方法总结 目的
原文地址:http://www.cnblogs.com/omoc/p/7069128.html