标签:style blog http color os 使用 io strong ar

/* 线性渐变 */
div.radial {
width: 600px;
height: 100px;
margin: 30px auto;
border: 1px #f00 solid;
background: -webkit-gradient(linear, 0 0, 0 100%, from(yellow), color-stop(50%, red), color-stop(80%, blue));
}
<!-- 线性渐变 --> <div class="radial">
</div>
我们让渐变结束于8%,而不是默认的100%。请注意我们在头部采用了一个边框,以形成对比。这很常用。
如果我们想要添加多一种(几种)颜色,我们可以这样做:
1 2 3 |
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red); |
color-stop:
一、上面的渐变是有起点到终点100%渐变的,那如果要红色只占8%的比例,蓝色占92%的比例该怎么办?
background: -moz-linear-gradient(top , red, blue 8%);
background: -webkit-gradient(linear, 0 0, 0 8%, from(red), to(blue));
则背景色会从0%到8%由红色到蓝色线性渐变,8%到100%为纯蓝色blue.
二、那又如果,红色跟蓝色之间不渐变,直接切断,则从0%到8%为纯红色,8%到100%为纯蓝色该怎么办?
background: -moz-linear-gradient(top , red 8%, blue 8%);
background: -webkit-gradient(linear, 0 8%, 0 8%, from(red), to(blue));
这时候你会发现只有moz的会按照你想象的去渐变,但是webkit这句无效,蓝色不见了,如果硬要用这种写法去切断两种颜色的话,前面写成(0 7.99%)即可。
这个是我在看这个网站http://mollar.me/的时候发现的,它的菜单背景用css写出来的,圆角+背景渐变,类似PS渐变叠加模拟玻璃质感的高反光做法,很赞.....
三、要不然就用这种下面这种添加颜色:
background: -moz-linear-gradient(top, #dedede, white 8%, red 20%);
background: -webkit-gradient(linear, 0 0, 0 100%, from(red), color-stop(8%, red), color-stop(8%, blue);
color-stop可以用来添加颜色,让渐变不单只是两种颜色更绚丽,同时,如果颜色百分比一样的话,就切断颜色,
*、角度(Angle):
正如上面看到的示例,如果您不指定一个角度,它会根据起始位置自动定义。如果你想更多的控制渐变的方向,您不妨设置角度试试。例如,下面的两个渐变具有相同的起点left center,但是加上一个30度的角度。
没有角度的示例代码:
|
1
2
3
|
background: -moz-linear-gradient(left, #ace, #f96);background: -webkit-linear-gradient(left,#ace,#f96);background: -o-linear-gradient(left, #ace, #f96); |
加上30度的角度代码:
|
1
2
3
|
background: -moz-linear-gradient(left 30deg, #ace, #f96);background: -webkit-gradient(linear, 0 0, 100% 100%, from(#ace),to(#f96));background: -o-linear-gradient(30deg, #ace, #f96); |
效果图如下:


当指定的角度,请记住,它是一个由水平线与渐变线产生的的角度,逆时针方向。因此,使用0deg将产生一个左到右横向梯度,而90度将创建一个从底部到顶部的垂直渐变。我来看看你核心代码:
|
1
2
3
4
|
background: -moz-linear-gradient(<angle>, #ace, #f96);background: -webkit-gradient(<type>,<angle>, from(#ace), to(#f96));background: -webkit-linear-gradient(<angle>, #ace, #f96);background: -o-linear-gradient(<angle>, #ace, #f96); |
我们来看看各角度的区别:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
.deg0 { background: -moz-linear-gradient(0deg, #ace, #f96); background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96)); background: -webkit-linear-gradient(0deg, #ace, #f96); background: -o-linear-gradient(0deg, #ace, #f96);} .deg45 { background: -moz-linear-gradient(45deg, #ace, #f96); background: -webkit-gradient(linear,0 100%,100% 0%,from(#ace),to(#f96)); background: -webkit-linear-gradient(45deg, #ace, #f96); background: -o-linear-gradient(45deg, #ace, #f96);}.deg90 { background: -moz-linear-gradient(90deg, #ace, #f96); background: -webkit-gradient(linear,50% 100%,50% 0%,from(#ace),to(#f96)); background: -webkit-linear-gradient(90deg, #ace, #f96); background: -o-linear-gradient(90deg, #ace, #f96);}.deg135 { background: -moz-linear-gradient(135deg, #ace, #f96); background: -webkit-gradient(linear,100% 100%,0 0,from(#ace),to(#f96)); background: -webkit-linear-gradient(135deg, #ace, #f96); background: -o-linear-gradient(135deg, #ace, #f96);}.deg180 { background: -moz-linear-gradient(180deg, #ace, #f96); background: -webkit-gradient(linear,100% 50%,0 50%,from(#ace),to(#f96)); background: -webkit-linear-gradient(180deg, #ace, #f96); background: -o-linear-gradient(180deg, #ace, #f96);}.deg225 { background: -moz-linear-gradient(225deg, #ace, #f96); background: -webkit-gradient(linear,100% 0%,0 100%,from(#ace),to(#f96)); background: -webkit-linear-gradient(225deg, #ace, #f96); background: -o-linear-gradient(225deg, #ace, #f96);}.deg270 { background: -moz-linear-gradient(270deg, #ace, #f96); background: -webkit-gradient(linear,50% 0%,50% 100%,from(#ace),to(#f96)); background: -webkit-linear-gradient(270deg, #ace, #f96); background: -o-linear-gradient(270deg, #ace, #f96);}.deg315 { background: -moz-linear-gradient(315deg, #ace, #f96); background: -webkit-gradient(linear,0% 0%,100% 100%,from(#ace),to(#f96)); background: -webkit-linear-gradient(315deg, #ace, #f96); background: -o-linear-gradient(315deg, #ace, #f96);}.deg360 { background: -moz-linear-gradient(360deg, #ace, #f96); background: -webkit-gradient(linear,0 50%,100% 50%,from(#ace),to(#f96)); background: -webkit-linear-gradient(360deg, #ace, #f96); background: -o-linear-gradient(360deg, #ace, #f96);} |
效果如下:

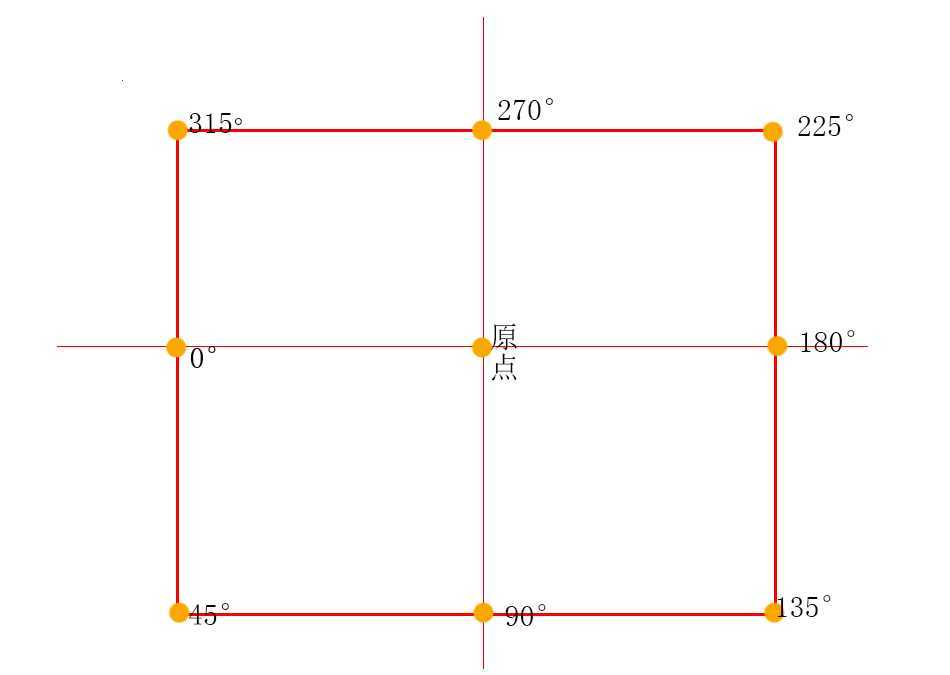
各角度示意图:

除了起始位置和角度,你应该指定起止颜色。起止颜色是沿着渐变线,将会在指定位置(以百分比或长度设定)含有指定颜色的点。色彩的起止数是无限的。如果您使用一个百分比位置,0%代表起点和100%是终点,但区域外的值可以被用来达到预期的效果。 这也是通过CSS3 Gradient制作渐变的一个关键所在,其直接影响了你的设计效果,像我们这里的示例都不是完美的效果,只是为了能给大家展示一个渐变的效果,大家就这样先用着吧。我们接着看一下不同的起址色的示例:
|
1
2
3
|
background: -moz-linear-gradient(top, #ace, #f96 80%, #f96);background: -webkit-linear-gradient(top,#ace,#f96 80%,#f96);background: -o-linear-gradient(top, #ace, #f96 80%, #f96); |
效果如下:

如果没有指定位置,颜色会均匀分布。如下面的示例:
|
1
2
3
|
background: -moz-linear-gradient(left, red, #f96, yellow, green, #ace);background: -webkit-linear-gradient(left,red,#f96,yellow,green,#ace);background: -o-linear-gradient(left, red, #f96, yellow, green, #ace); |
效果如下

标签:style blog http color os 使用 io strong ar
原文地址:http://www.cnblogs.com/lina6251125/p/3946555.html