标签:hang 存储 color black images block 实例 launch class
主要实现思想都在代码的注释中,项目源码见github
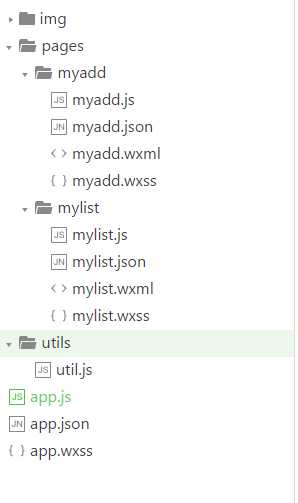
首先上项目目录

app.js文件代码如下:
//app.js App({ onLaunch: function() { //调用API从本地缓存中获取数据 var logs = wx.getStorageSync(‘logs‘) || [] logs.unshift(Date.now()) wx.setStorageSync(‘logs‘, logs) }, getUserInfo: function(cb) { var that = this if (this.globalData.userInfo) { typeof cb == "function" && cb(this.globalData.userInfo) } else { //调用登录接口 wx.getUserInfo({ withCredentials: false, success: function(res) { that.globalData.userInfo = res.userInfo typeof cb == "function" && cb(that.globalData.userInfo) } }) } }, globalData: { userInfo: null } })
app.json文件代码如下:
{ "pages":[ "pages/mylist/mylist", "pages/myadd/myadd" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" } }
mylist.wxml文件代码如下:
<view class="page"> <scroll-view scroll-y class="list-box"> <block wx:for="{{mylists}}"> <!--根据id确定 每一条内容--> <view class="list-i" bindtap="edit" data-id="{{item.id}}"> <view class="content">{{item.content}}</view> <view class="date">{{item.time}}</view> </view> </block> </scroll-view> <view class="edit" bindtap="add"> <image src="../../img/edit.png"></image> </view> </view>
mylist.js文件代码如下:
var timeFormat=require("../../utils/util") Page({ onload:function(){ initData(this); }, onShow:function(){ initData(this); }, edit(e){ // 修改原有的记事本内容 console.log("myedit") var myid=e.currentTarget.dataset.id; console.log(myid); wx.navigateTo({ url: ‘../myadd/myadd?id=‘+myid, }) }, add(){ // 增加新的记事本内容 console.log("my add"); wx.navigateTo({ url: ‘../myadd/myadd‘ }) }, data:{ mylists:[] } }) // 每次onload和onshow从本地存储中获取数据 function initData(page){ var txt=wx.getStorageSync("txt"); if(txt.length){ txt.forEach(function(item,i){ // 循环每一项数据,并格式化时间戳 var t=new Date(Number(item.time)); item.time=timeFormat.formatTime(t); }) } page.setData({ // 将获取到的数据绑定到本页面实例中 mylists:txt }) }
myadd.wxml文件如下:
<view class="classname"> <input class="txt-input" placeholder="请输入内容" bindinput="change" value="{{content}}"/> </view> <view class="btn-box"> <view class="cancel" bindtap="cancel">取消</view> <view class="sure" bindtap="sure">确定</view> </view>
myadd.js文件如下:
Page({ data:{}, // bindinput 事件,内容修改后绑定到本页面实例 change(e){ console.log(e); this.setData({ content:e.detail.value }) }, // 点击取消按钮后返回上级页面 cancel(){ wx.navigateBack(); }, // 点击确定后更新数据 sure(){ // 点击确定时 若内容为空格,直接返回上级 var re = /^\s*$/g; if (!this.data.content || re.test(this.data.content)) { return; } // 点击确定时,更新时间戳,并绑定到页面实例(必须在 setValue之前调用) this.setData({ time:Date.now() }) // 将新内容更新到localstorage setValue(this); wx.navigateBack() }, onLoad(e){ // 页面加载后首先获取上级页面传来的id var id=e.id; if(id){ // 若存在id 则为修改记事本内容 getData(id,this); }else{ // 不存在id则为新增记事本内容 this.setData({ // 为新增的记事本内容增加记事本id 并绑定到页面实例 id:Date.now() }) } } }) function getData(id,page){ // 从本地存储获取数据 var arr=wx.getStorageSync("txt"); arr.forEach(function(item){ if(arr.length){ // 遍历数据并根据id显示当前记事本内容 if(item.id==id){ page.setData({ // 匹配记事本后将id与content绑定到页面实例 id:item.id, content:item.content }) } } }) } function setValue(page){ var arr=wx.getStorageSync("txt"); var data=[],flag=true; // data数组用于存储更新或新加的记事本内容 if(arr.length){ // 修改原有记事本内容 arr.forEach(function(item){ if(item.id==page.data.id){ item.time=Date.now(); item.content=page.data.content; // flag用于控制 是修改记事本内容还是新增记事本内容 flag=false; } data.push(item); }) } // 新增记事本内容 if(flag){ data.push(page.data) } // 最后将新的内容加至localStore中 wx.setStorageSync("txt", data) }
util.js文件代码如下:
// 格式化时间函数 function formatTime(date) { var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds() return [year, month, day].map(formatNumber).join(‘/‘) + ‘ ‘ + [hour, minute, second].map(formatNumber).join(‘:‘) } // 时间补零 function formatNumber(n) { n = n.toString() return n[1] ? n : ‘0‘ + n } // 对外提供接口 module.exports = { formatTime: formatTime }
微信小程序,在摸索中前进,欢迎大家批评指正!
标签:hang 存储 color black images block 实例 launch class
原文地址:http://www.cnblogs.com/pomelott/p/7074772.html