标签:16px margin asc mil 不能 javascrip 自己的 show this
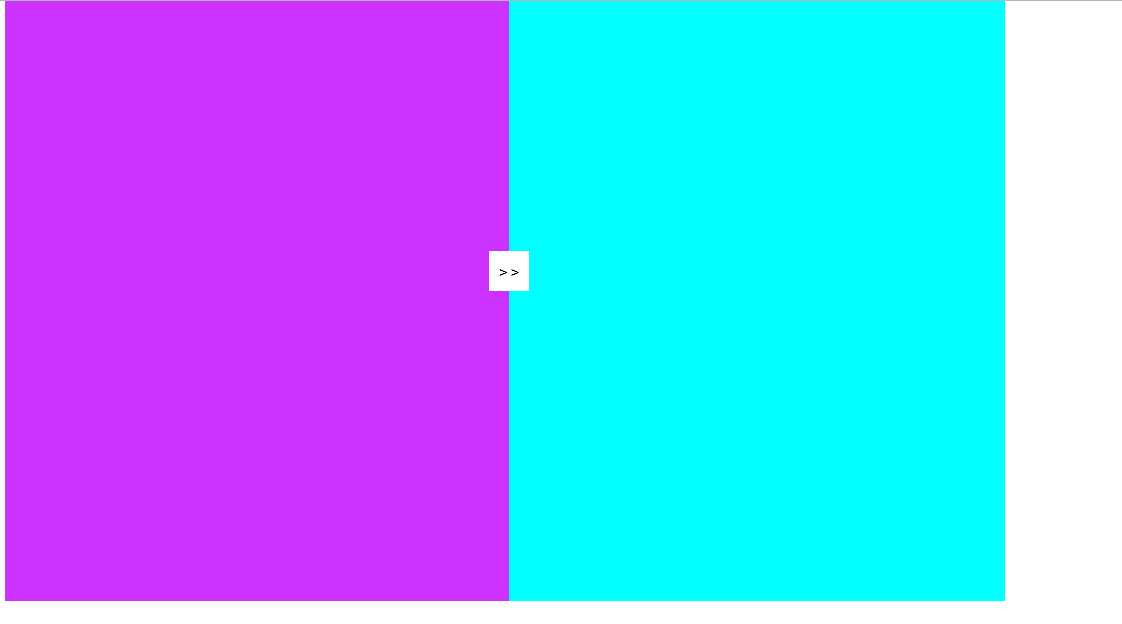
6.滑动效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px auto; padding:0px;} #huadongwai{ width:1000px; height:600px; } #huadongkuai{ height:600px; background-color:#C3F; float:left } #hdk{ height:600px; background-color:#0FF; float:left; } #xiaokuai{ width:40px; height:40px; text-align:center; line-height:40px; vertical-align:middle; background-color:white; position:relative; top:-350px; } </style> </head> <body> <div id="huadongwai"> <div id="huadongkuai" style="width:200px" ></div> <div id="hdk" style="width:800px"></div> <div style="clear:both"></div> <div id="xiaokuai" onclick="show()" style="left:-300px">>></div> </div> </body> <script type="text/javascript"> var lb=document.getElementById("huadongkuai"); var rb=document.getElementById("hdk"); var xb=document.getElementById("xiaokuai"); function show(){ var lk=parseInt(lb.style.width); var rk=parseInt(rb.style.width); var xk=parseInt(xb.style.left); if(lk<800){ rk--; lk++; xk++; lb.style.width=lk+"px"; rb.style.width=rk+"px"; xb.style.left=xk+"px"; window.setTimeout("show()",5); } } </script> </html>

问题:在第二个div中未加流,导致两个div在不同界面
在js中调用只能使用内嵌的样式,内联不能实现
7.滚动固定效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px auto; padding:0px; } #da{ width:100%; height:400px; background-color:#C00; } #xiao{ width:100%; height:200px; background-color:#00C; } #qita{ width:100%; height:1200px; } </style> </head> <body> <div id="da"></div> <div id="xiao" style="top:0px; position:fixed;"></div> <div id="qita"></div> </body> <script type="text/javascript"> window.onscroll=function(){ if(window.scrollY>=400){ document.getElementById("xiao").style.position= "fixed"; document.getElementById("xiao").style.top="0px"; }else{ document.getElementById("xiao").style.position=""; } } </script> </html>

问题 :还是样式写在内联中,位置固定的不对,
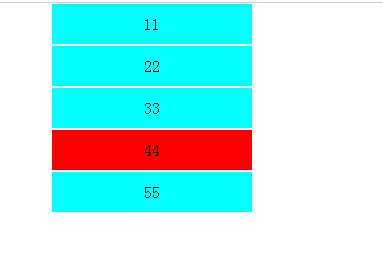
8.好友列表选中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px auto; padding:0px; } .list{ width:200px; height:40px; border:1px solid white; text-align:center; line-height:40px; vertical-align:middle } .list:hover{ cursor:pointer; } </style> </head> <body> <div class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">11</div> <div class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">22</div> <div class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">33</div> <div class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">44</div> <div class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">55</div> </body> <script type="text/javascript"> function sel(d){ //让所有的变为非选中 var list = document.getElementsByClassName("list"); for(var i=0;i<list.length;i++){ list[i].style.backgroundColor = "#0FF"; list[i].setAttribute("xz","0"); } //让当前的变为选中 d.style.backgroundColor = "red"; d.setAttribute("xz","1"); } function gai(d){ //让所有的变为非选中 var list = document.getElementsByClassName("list"); for(var i=0;i<list.length;i++){ if(list[i].getAttribute("xz")=="0"){ list[i].style.backgroundColor = "#0FF"; } } //让当前的变为选中 d.style.backgroundColor = "red"; } function hui(){ //让所有的变为非选中 var list = document.getElementsByClassName("list"); for(var i=0;i<list.length;i++){ if(list[i].getAttribute("xz")=="0"){ list[i].style.backgroundColor = "#0FF"; } } } </script> </html>

问题:setArribute使用前面不用加style,
做了这几个例子之后发现自己的知识运用还是不熟练,有些问题基本都是拼写问题,自己写的代码经常漏洞比较多,有些的思路想的还是不全面,经常弄混,有些属性不熟练,之后我还需要多加练习才可以,感觉做例子总是少点什么
标签:16px margin asc mil 不能 javascrip 自己的 show this
原文地址:http://www.cnblogs.com/NCL--/p/7074650.html