标签:.com 镜像 webp ima 运行 text images 技术 img
webpack环境下,加载css需要 css-loader 和 style-loader。
css-loader:使用类似@import和url(...)的方法实现 require的功能;
style-loader:将所有计算后的样式加入页面中。
但如果你需要使用sass/scss定义样式,那么为了能正常编译,还需要做如下配置:
//在项目下,运行下列命令行 npm install --save-dev sass-loader //因为sass-loader依赖于node-sass,所以还要安装node-sass npm install --save-dev node-sass
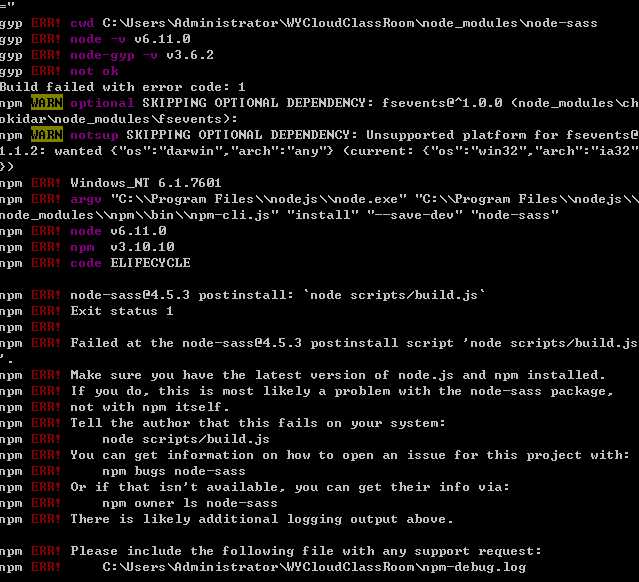
在使用上面的方法安装node-sass,出现错误如下:

假设你也出现了这样的错误,不妨尝试下使用taobao的镜像:
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
标签:.com 镜像 webp ima 运行 text images 技术 img
原文地址:http://www.cnblogs.com/yimi8426/p/7077076.html