标签:tin pre string ima 配置 返回 summary ges bapi
CORS全称Cross-Origin Resource Sharing,中文全称跨域资源共享。它解决跨域问题的原理是通过向http的请求报文和响应报文里面加入相应的标识告诉浏览器它能访问哪些域名的请求
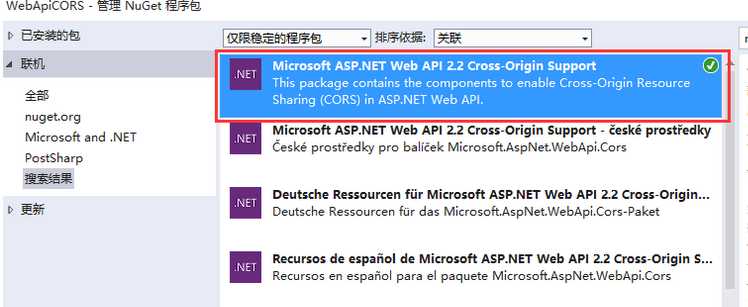
在WebApiCORS项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”

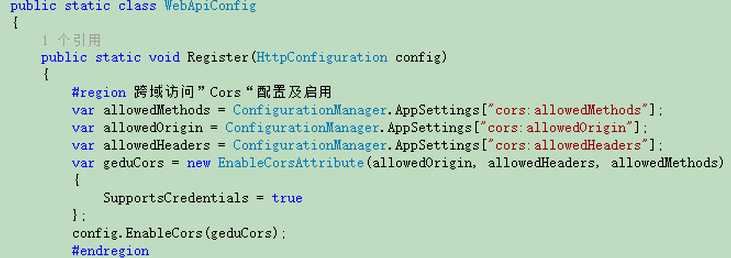
然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig { public static void Register(HttpConfiguration config) { //跨域配置 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
调用处指定 jQuery.support.cors = true; 这一句就能解决IE8、9对CORS的支持问题
,这种*号是不安全的。因为它表示只要别人知道了你的请求url,任何请求都可以访问到你的资源。这是相当危险的。所以需要我们做一些配置,限制访问权限。比如我们比较常见的做法如下:
配置方法一:
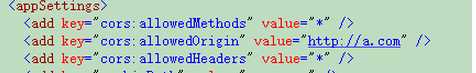
到web.config配置文件中

<add key="cors_allowOrigins" value="*"/> <add key="cors_allowHeaders" value="*"/> <add key="cors_allowMethods" value="*"/>

var allowOrigins = ConfigurationManager.AppSettings["cors_allowOrigins"]; var allowHeaders = ConfigurationManager.AppSettings["cors_allowHeaders"]; var allowMethods = ConfigurationManager.AppSettings["cors_allowMethods"]; var globalCors = new EnableCorsAttribute(allowOrigins, allowHeaders, allowMethods); config.EnableCors(globalCors);
配置方法二:
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")] public class ChargingController : ApiController { /// <summary> /// 得到所有数据 /// </summary> /// <returns>返回数据</returns> [HttpGet] public string GetAllChargingData() { return "Success"; } }
参考:http://www.cnblogs.com/landeanfen/p/5177176.html
http://www.cnblogs.com/shy1766IT/p/5215311.html
标签:tin pre string ima 配置 返回 summary ges bapi
原文地址:http://www.cnblogs.com/shy1766IT/p/7077104.html