标签:对象 谷歌浏览器 源代码 黄色 函数接口 web开发 浏览器 image 网络
本文为鸡毛巾原创,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,转载请注明
CefSharp说白了就是Chromium浏览器的嵌入式核心,我们用此开发Winform程序也就相当于在程序里面内嵌了一个谷歌浏览器。所以H5/CSS3以及各种Web开发界面设计的优势就可以完全发挥出来。
由于CefSharp更新及时,所以使用此浏览器控件可能是对于Html5/CSS3支持最优秀的方案了。
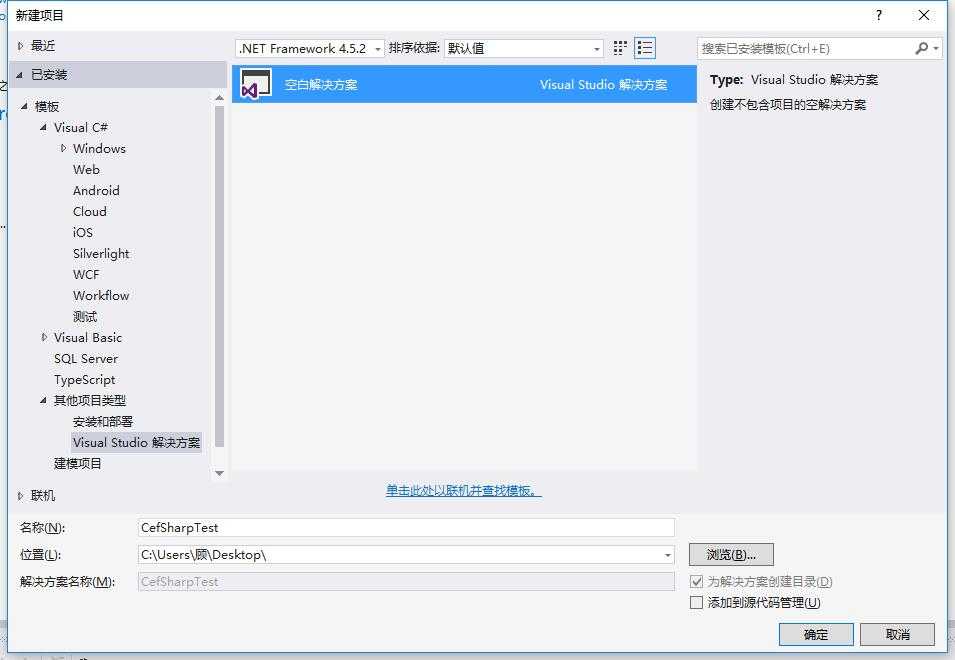
1.首先我用的是VS2015,这里新建一个空白解决方案。

2.空白解决方案创建完成,如下图所示

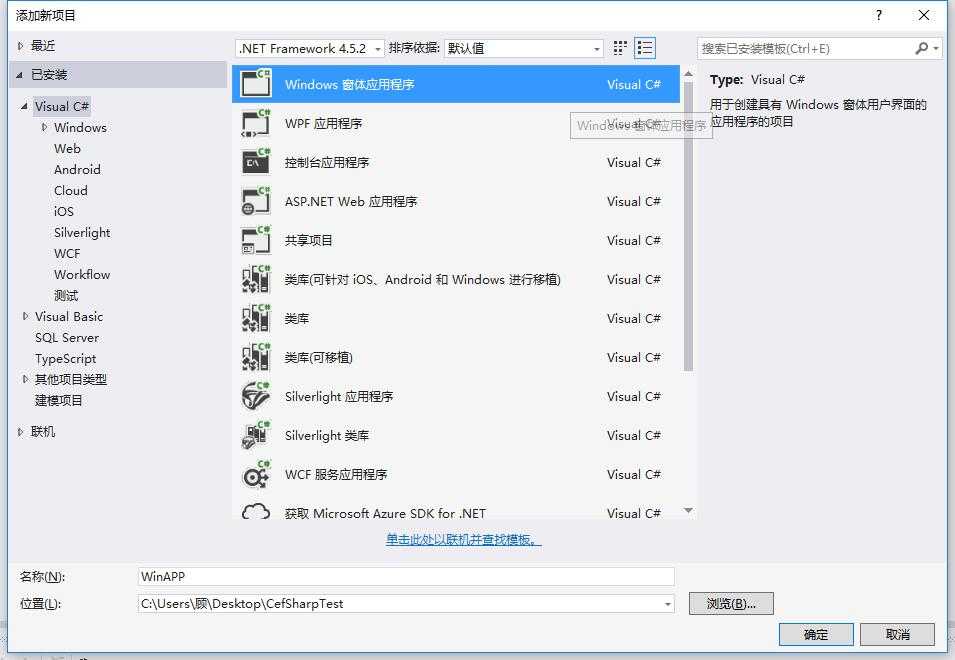
3.在空白解决方案里新建一个Windows窗体应用程序项目,这里我的项目名称为WinAPP

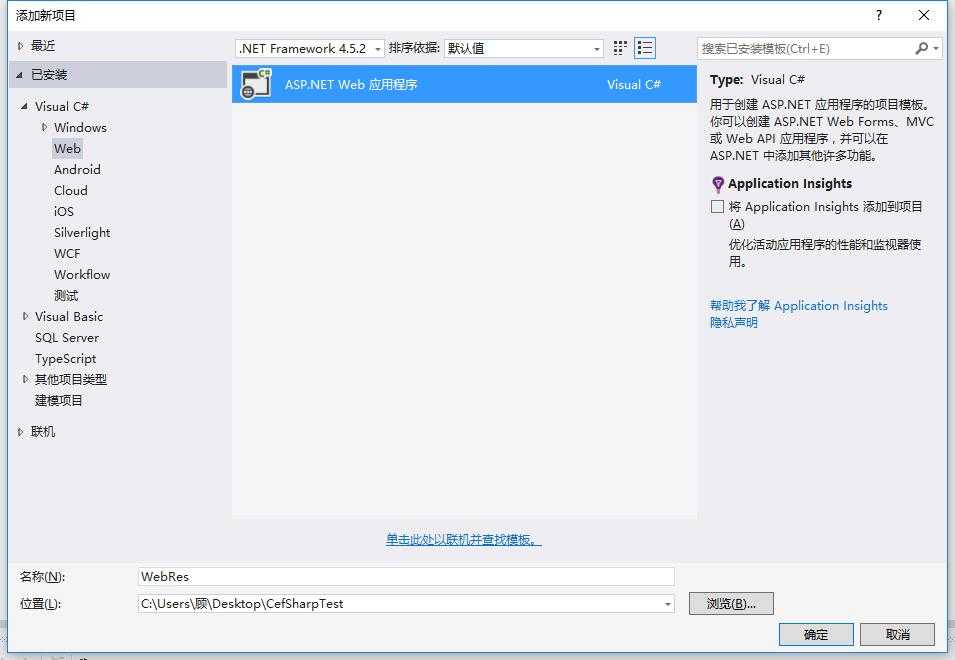
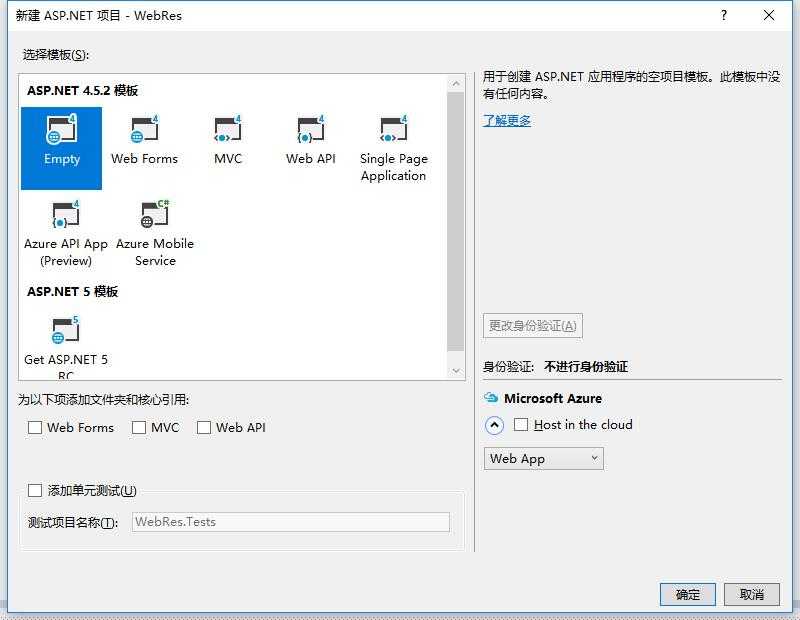
4.然后在解决方案里新建一个ASP.Net Web应用程序项目,此项目主要用来进行页面设计,我命名为WebRes

5.选择模板为Empty,因为仅仅是编写最基本的Html页面和Js交互代码,不需要服务端程序。

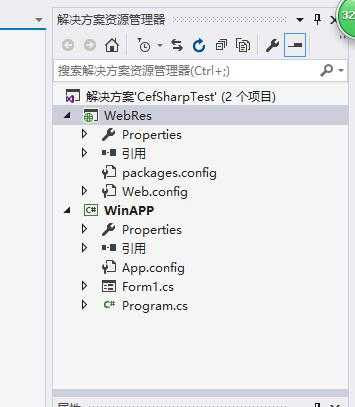
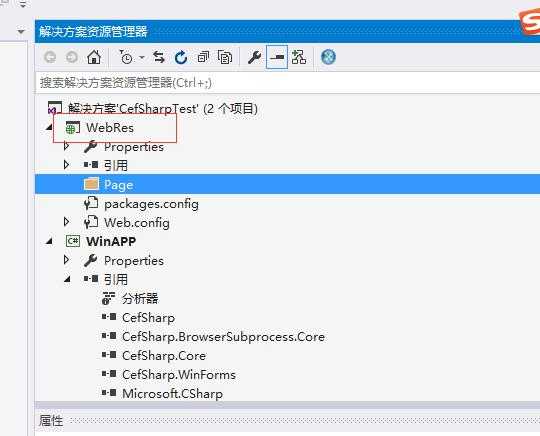
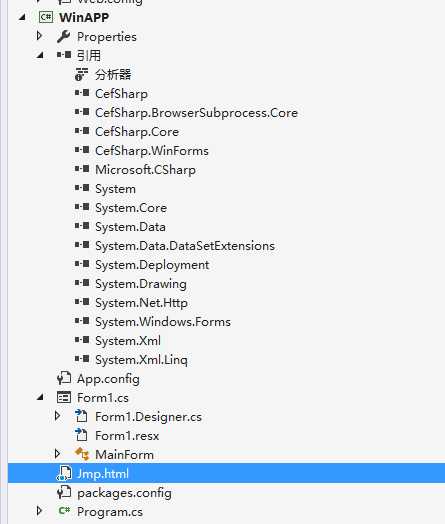
6.这是我的解决方案结构,如下所示,有两个项目,WinAPP,和WebRes

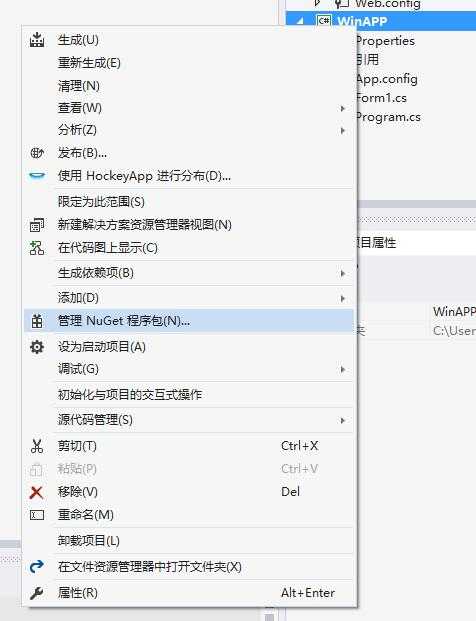
7.右键WinAPP项目,管理Nuget程序包

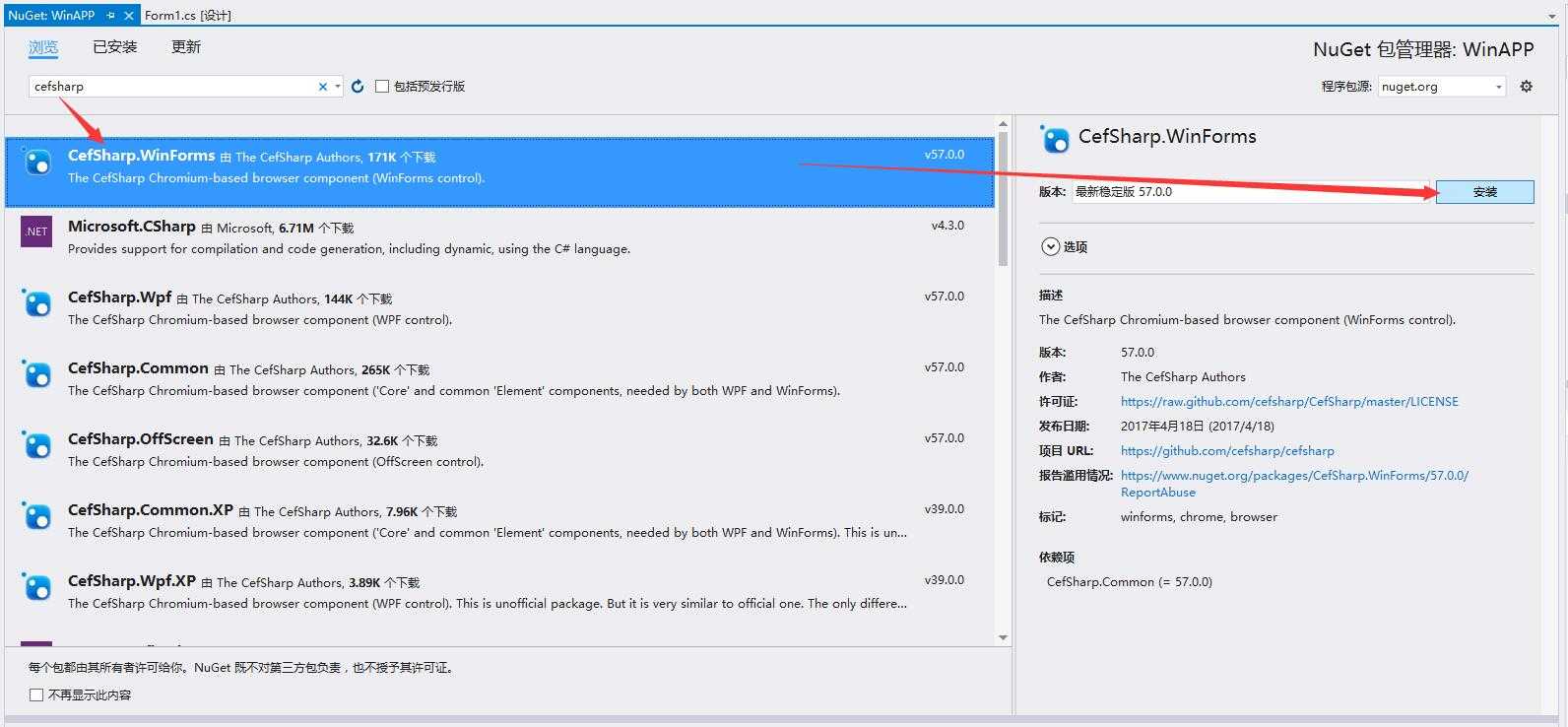
8.输入CefSharp,从网络安装CefSharp.WinForms包

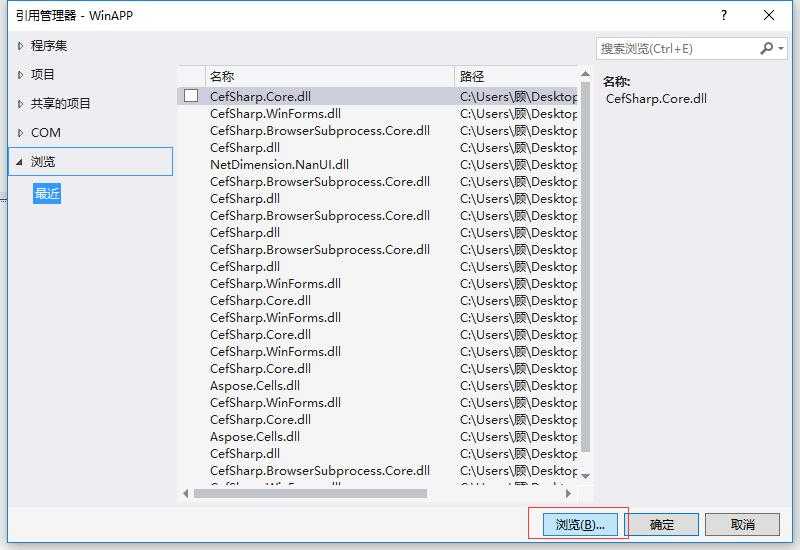
9.安装完成之后,点击WinAPP项目的引用,右键添加引用菜单,点击浏览。

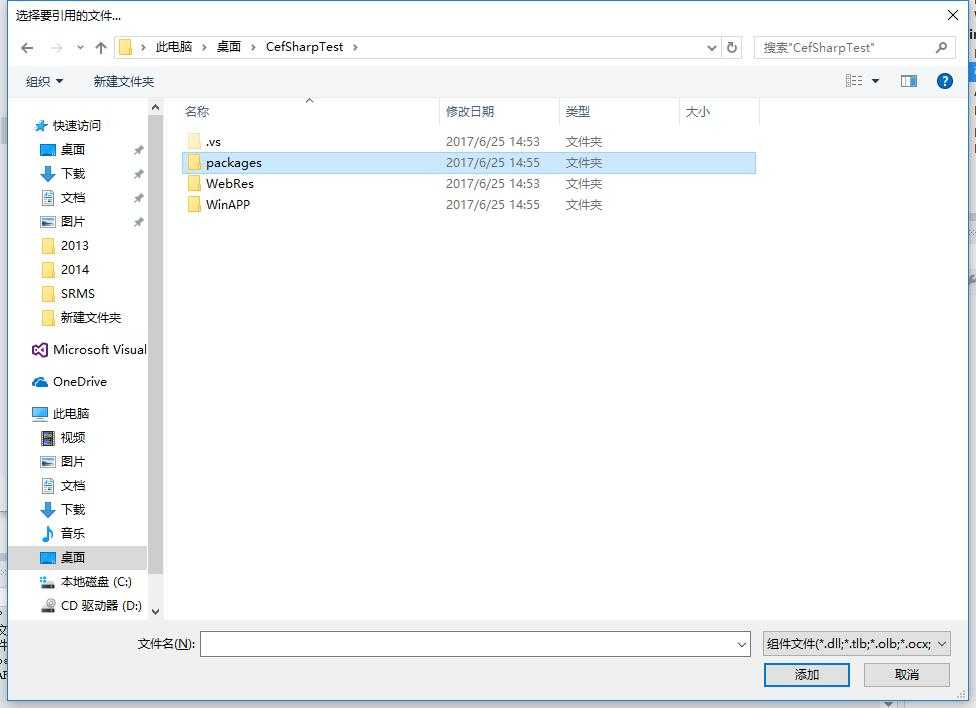
10.进入解决方案目录,进入packages目录。

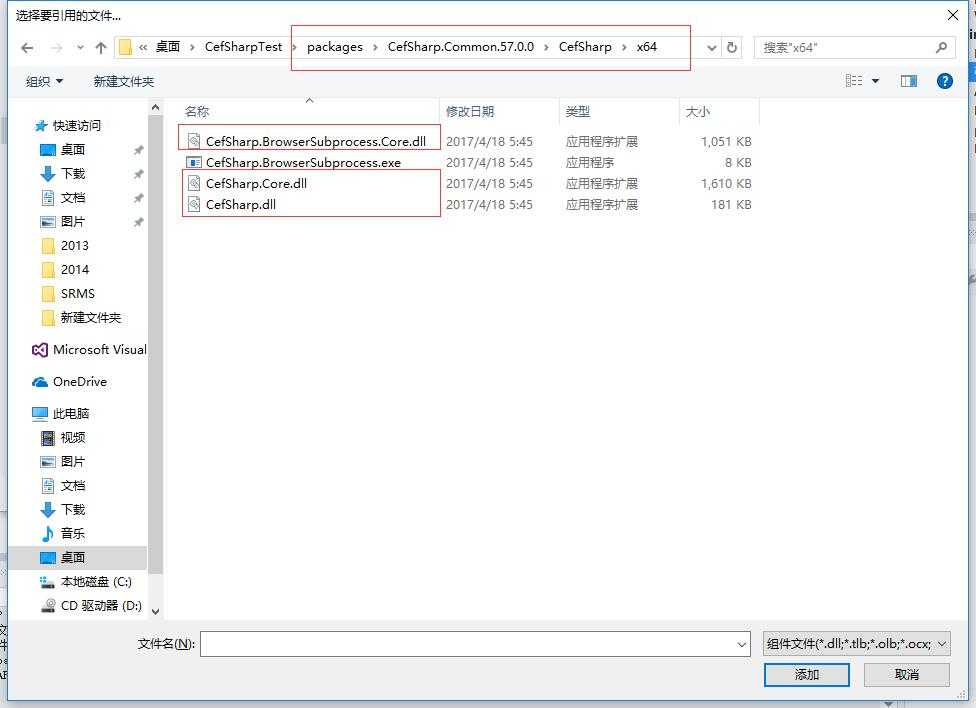
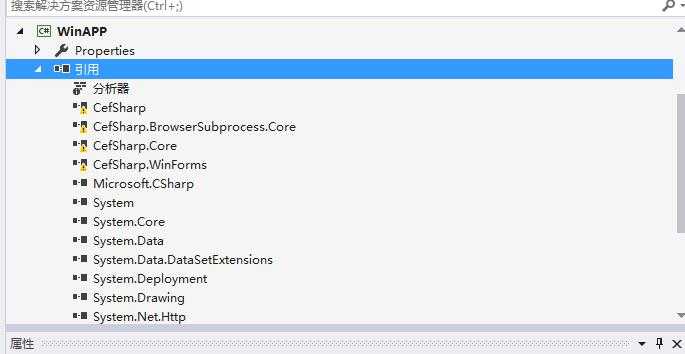
11.在下图所示的目录里面选中如下图所示的三个dll,添加到项目引用之中。

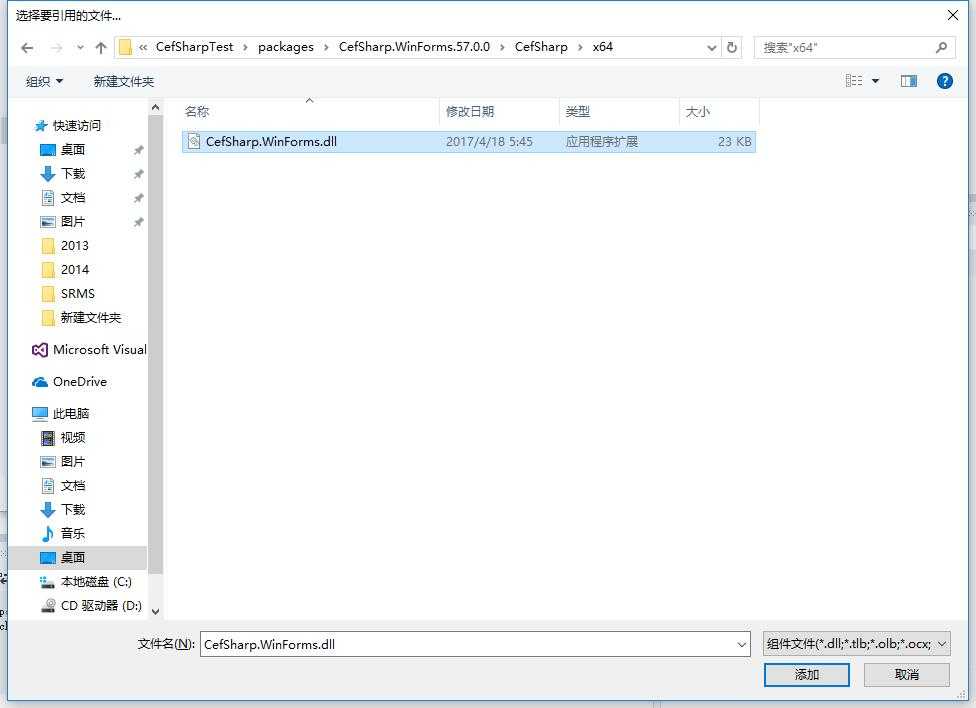
12.在下图所示的目录里面选中如下图所示的一个dll,添加到项目引用之中。

13.添加完成之后,会看到dll上面有黄色感叹号。

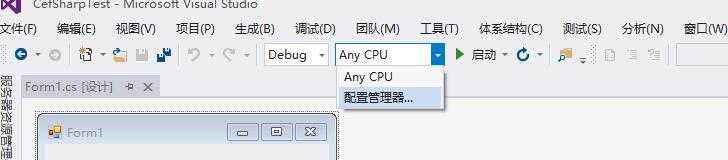
14.在工具栏上点击如下图的配置管理器。

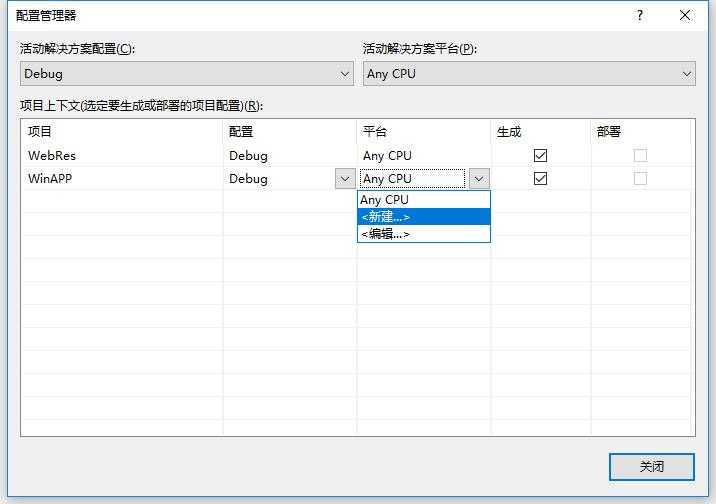
15.选中WinAPP项目的上下文平台,点击新建。

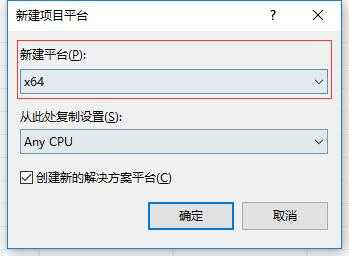
16.这里我的目标平台是X64,所以新建X64平台,点击确定。

17.可以看到黄色感叹号消失了。

18.回到Winform项目之中,双击窗体,编写窗体事件代码。

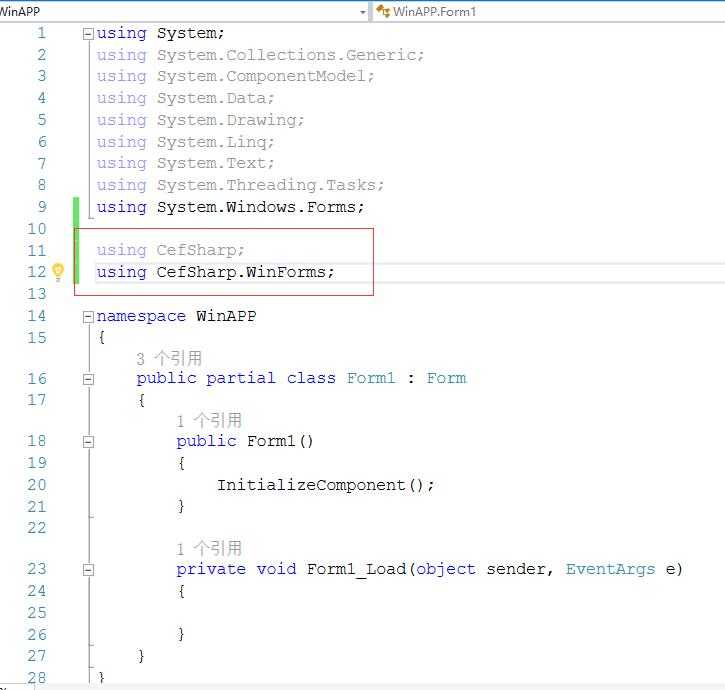
19.添加如下using

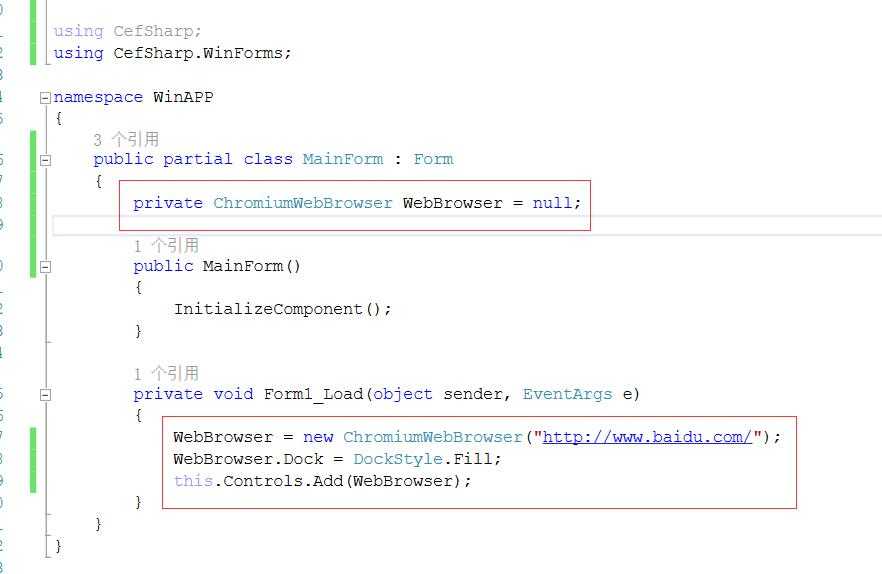
20.添加如下代码,完成浏览器控件的创建与添加。

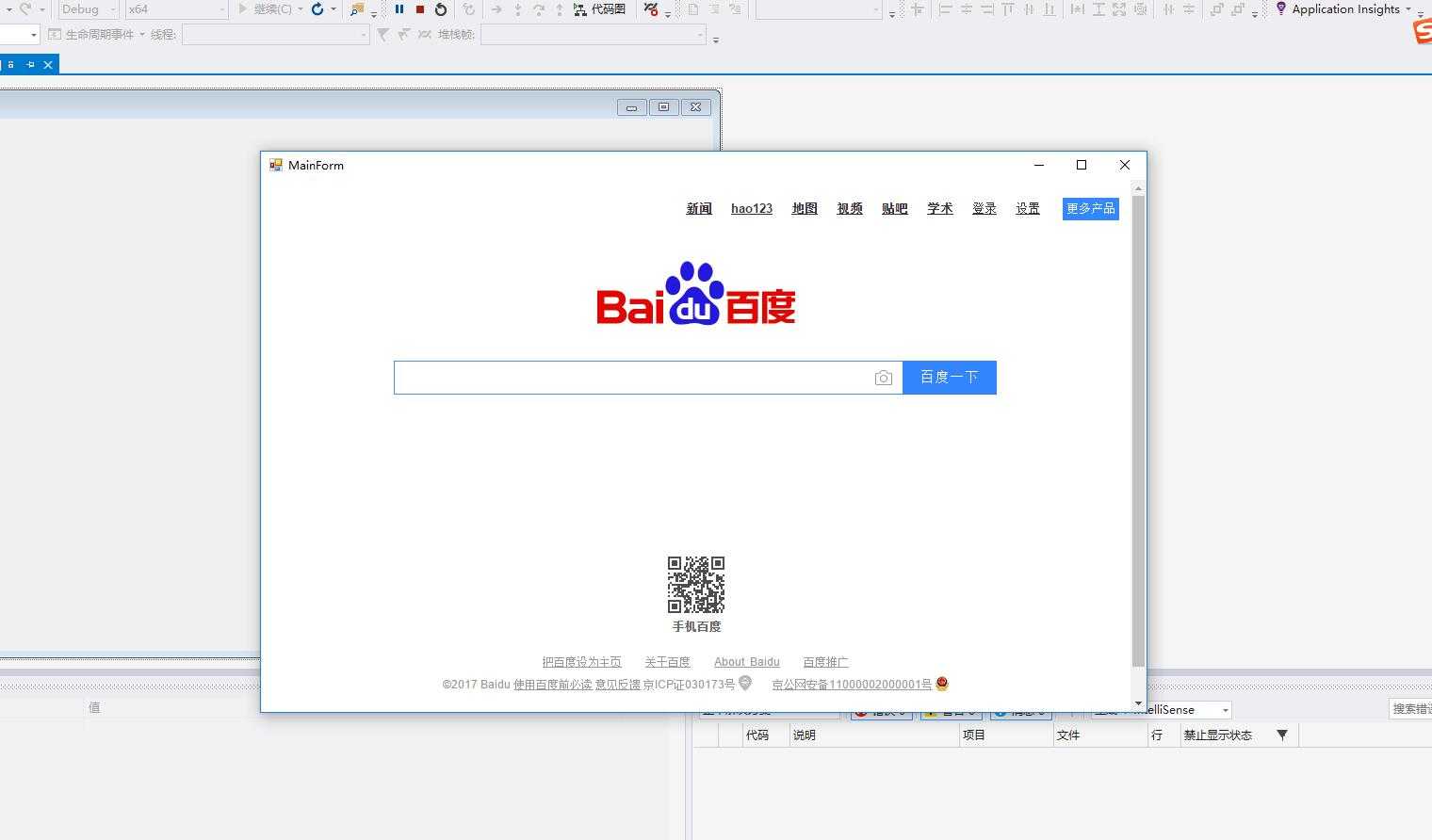
21.运行项目,如果没问题的话,应该可以正确地访问百度。

22.回到最开始创建的空的ASP.Net Web项目,创建一个Page文件夹。

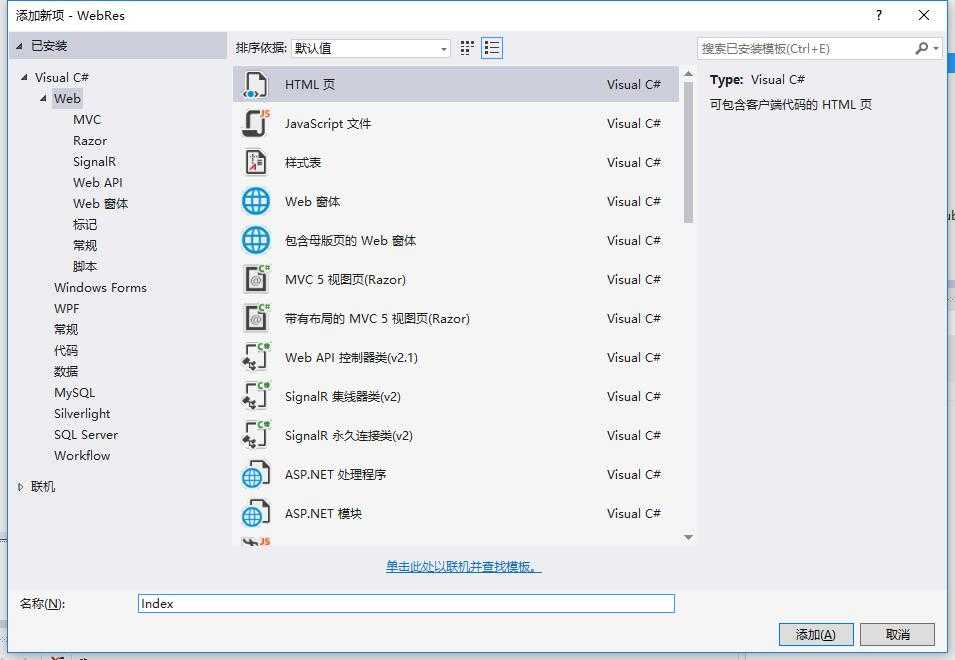
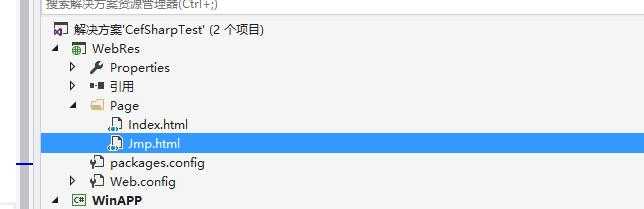
23.在Page文件夹下新建一个名为Index.html的入口html页面。

24.再新建一个Jmp.html页面

25.把上一步之中新建的Jmp.html页面拖动到Winform项目之中。

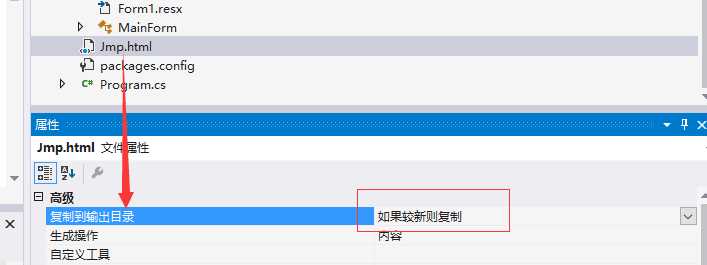
26.把之前ASP.Net Web项目之中的Jmp.html删除,并且把Winform项目之中新拖动过来的Jmp.html设置成为“如果较新则复制”。

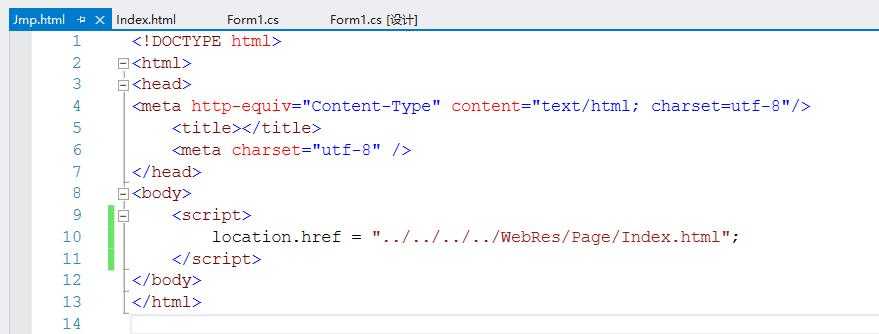
27.在Winform项目里的Jmp.html里面写上如下跳转代码,确保可以跳转到ASP.Net Web项目之中的入口页面。

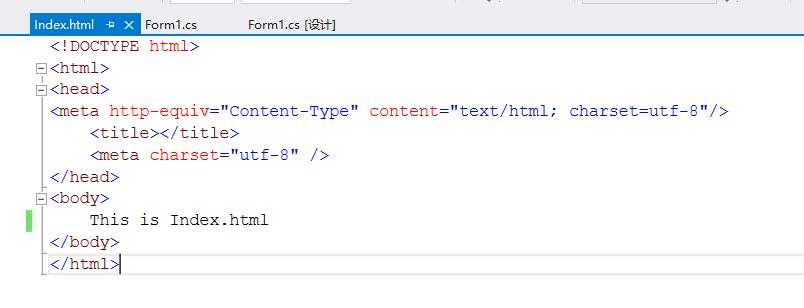
28.在ASP.Net Web项目之中的入口页面上写下一句话以方便查看是否跳转成功。

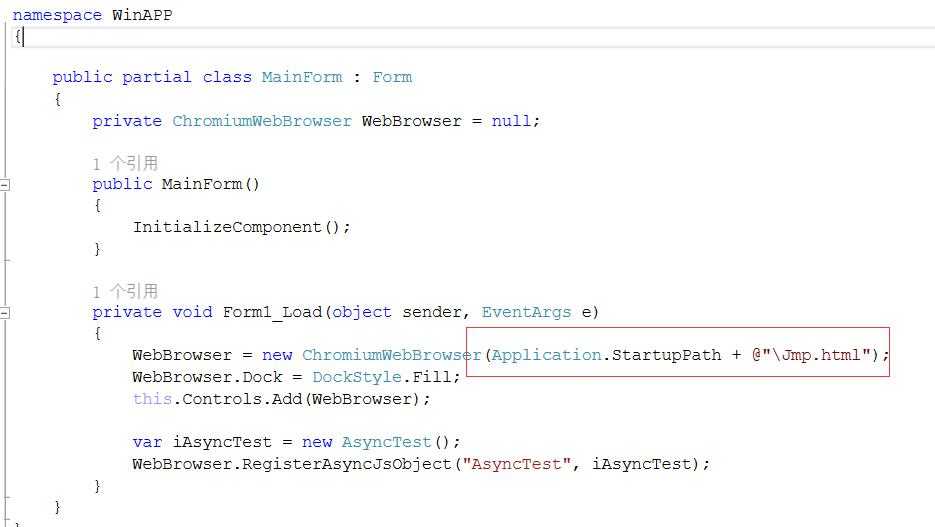
29.在Winform项目的窗体事件代码里做如下修改,浏览器控件首先载入目录下的Jmp.html文件。

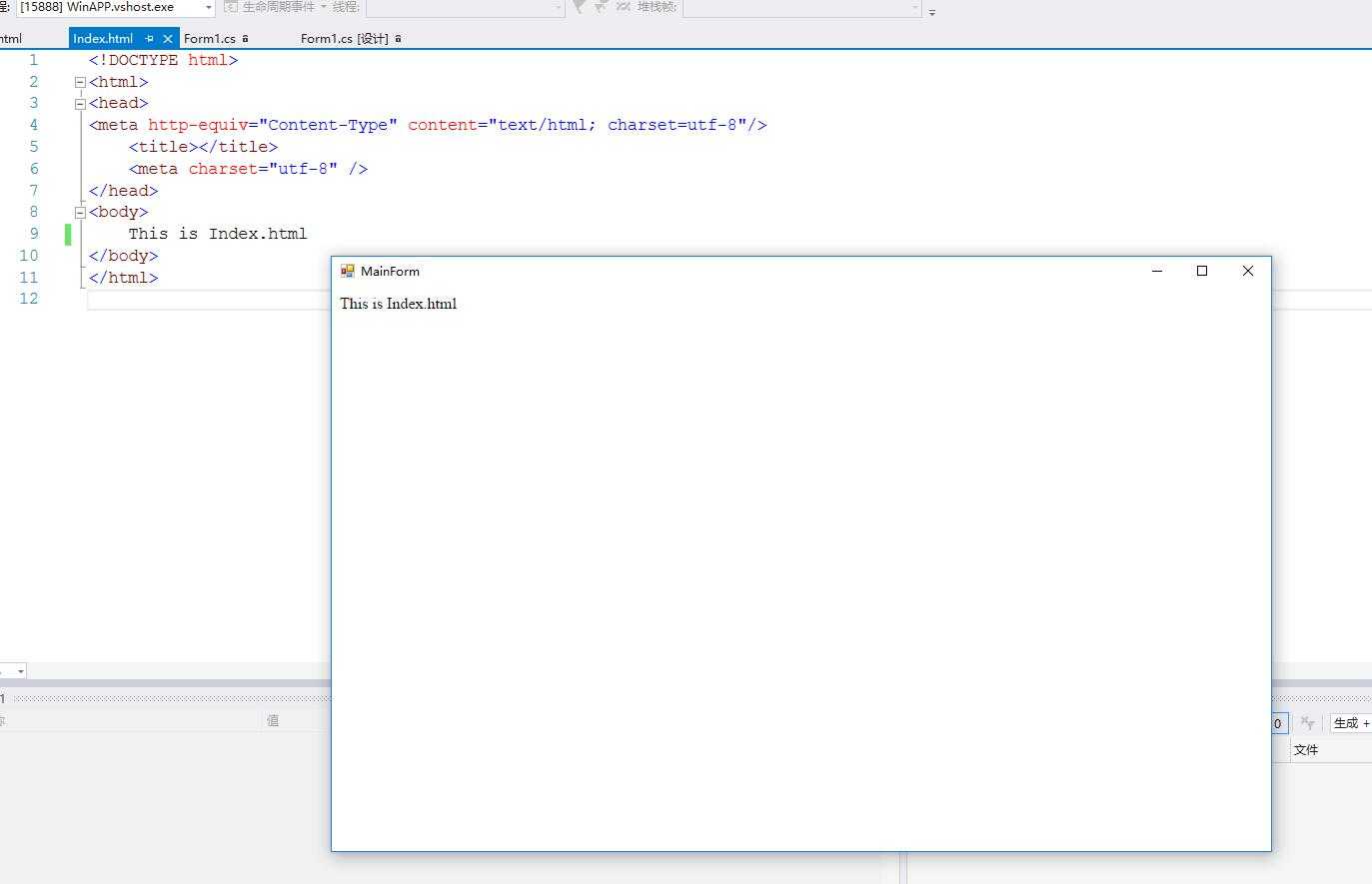
30.调试,可以看到,Winform程序已经载入了我们的入口页面。

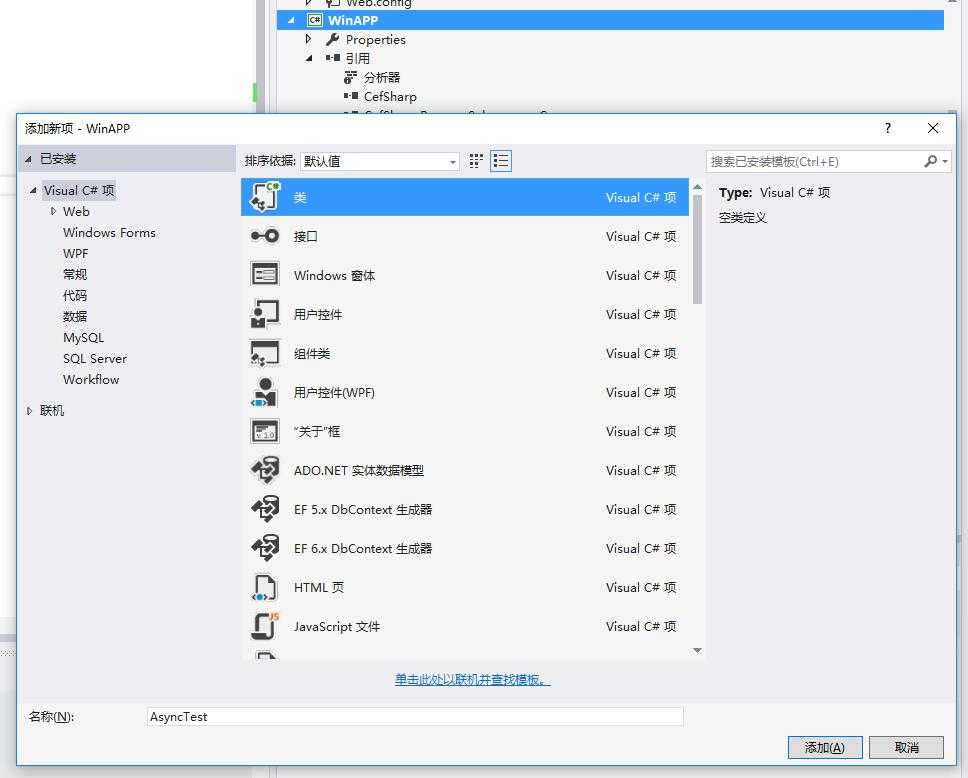
31.在Winform项目里面新建一个类,这里我命名为AsyncTest,意为异步测试类,也就是JavaScript异步调用C#的异步测试类。

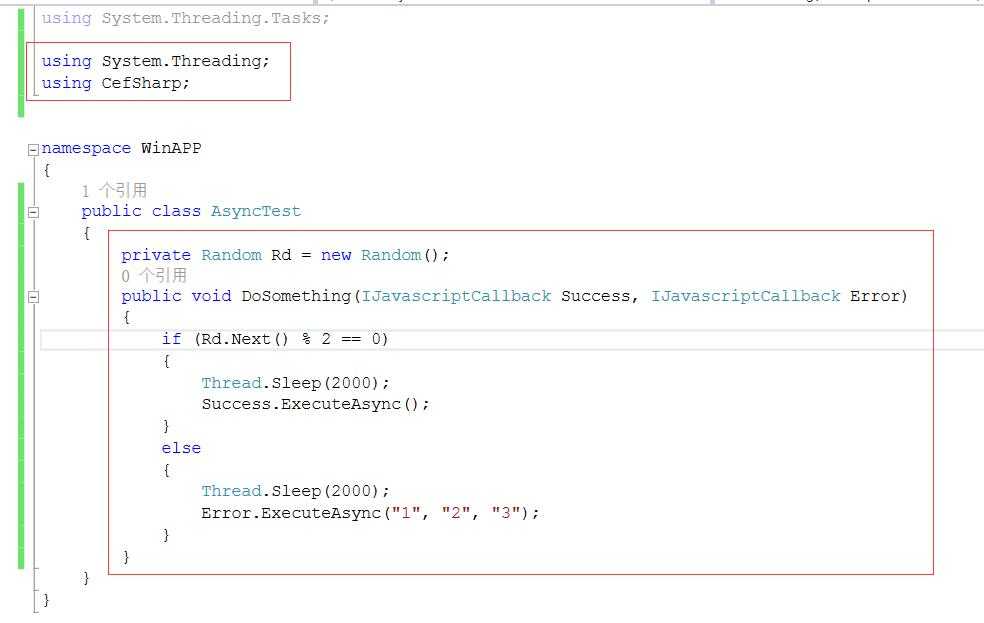
32.在异步测试类里加入如下两个using,以及如下代码,这里添加了一个公用的DoSomething方法,参数是两个JavaScript回调函数接口,此方法随机调用成功Success或者失败Error回调函数。

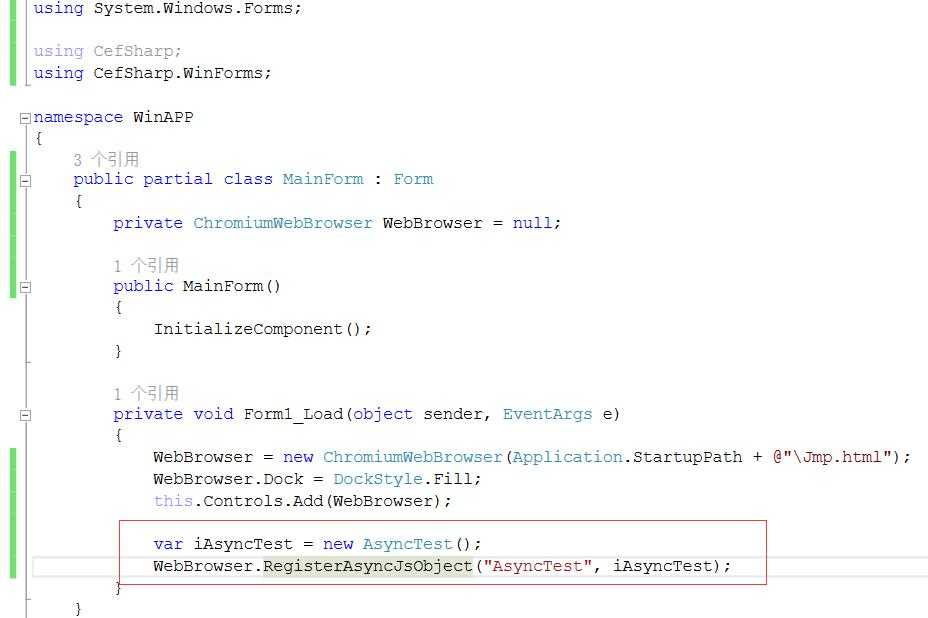
33.然后在窗体代码里新建此对象的实例,并且以异步的方式注册此实例。

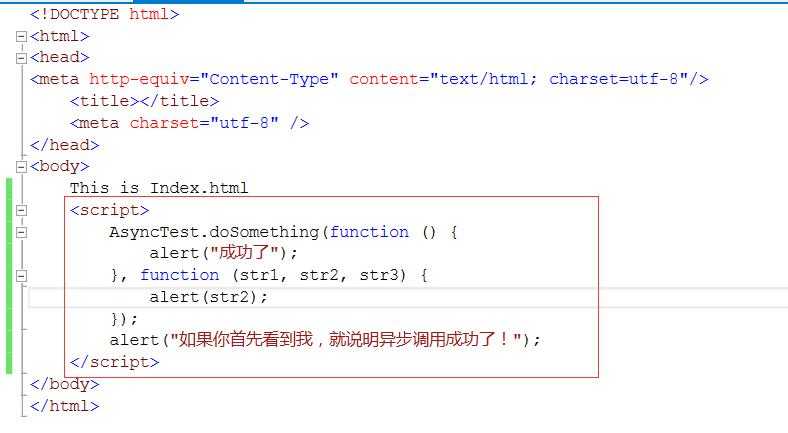
34.然后在ASP.Net Web项目的入口页面里如此调用此异步对象的异步方法,也就是传入两个回调函数。注意这里的doSomething是必须采用的驼峰写法,这是之前注册的时候默认参数设置的,也可以禁止,具体可以自己研究。

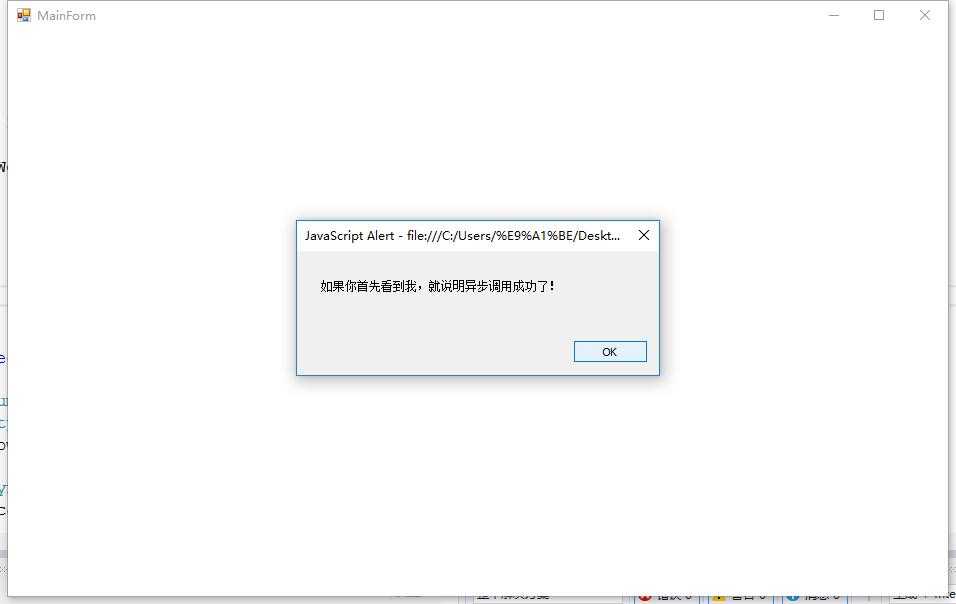
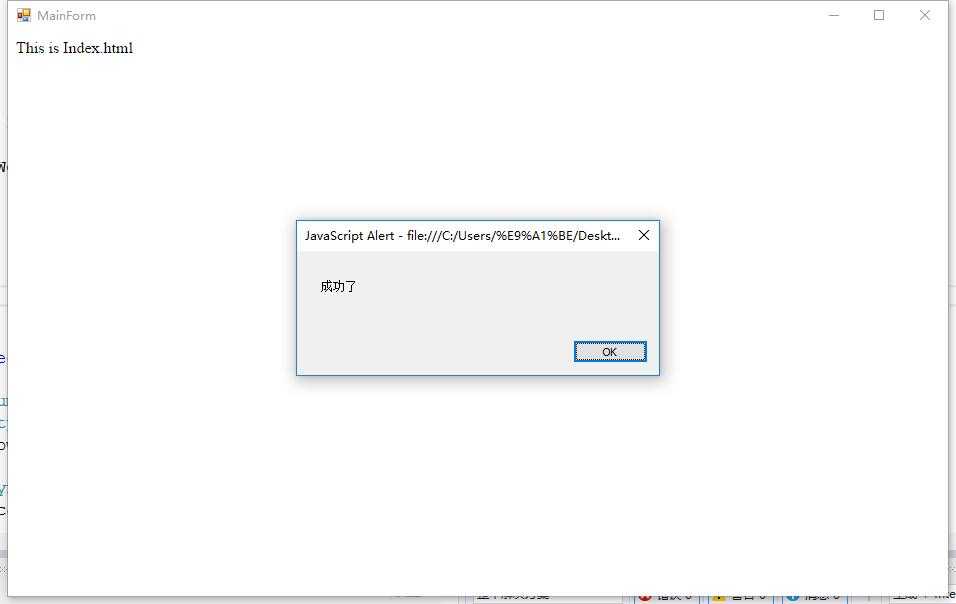
35.运行,异步调用成功,哈哈,到这里就结束了。


上篇教程就到这里,下面主要是侧重于一些工程的布置结构,以及一个实例。
这是本篇教程源代码:http://pan.baidu.com/s/1dE7daF3
本文为鸡毛巾原创,原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html,转载请注明
用Html5/CSS3做Winform,一步一步教你搭建CefSharp开发环境(附JavaScript异步调用C#例子,及全部源代码)上
标签:对象 谷歌浏览器 源代码 黄色 函数接口 web开发 浏览器 image 网络
原文地址:http://www.cnblogs.com/jimaojin/p/7077131.html