标签:style blog http color os io java strong ar
--做更好的自己?

用js实现选项卡功能
我们在一些常见的网站中经常看到将很大的内容进行叠加显示,这样就会节省很大的版面,而显示的内容更加丰富,如下淘宝部分截图:

1、仿照以上布局,一个标题标签(我们给它设计五个选项卡标签:公告、规则、论坛、安全、公益,相应的就会有五个一样大小的内容盒子来设计内容)一个内容标签。

<div id="title"> <h3 >公告</h3> <h3 >规则</h3> <h3 >论坛</h3> <h3 >安全</h3> <h3 >公益</h3> </div>
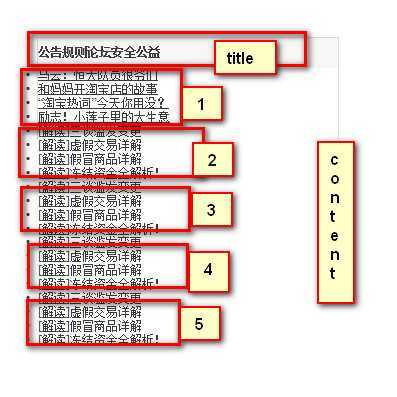
内容如图:

body部分代码如下:
1 <div id="selectCard"> 2 <div id="title"> 3 <h3 onmouseover="show(0)" class="titin">公告</h3> 4 <h3 onmouseover="show(1)">规则</h3> 5 <h3 onmouseover="show(2)">论坛</h3> 6 <h3 onmouseover="show(3)">安全</h3> 7 <h3 onmouseover="show(4)">公益</h3> 8 </div> 9 10 <div id="content"> 11 12 <div class="one"> 13 <ul> 14 <li><a href="#" style="color:#ff4400">马云:恒大队员很爷们</a></li> 15 <li><a href="#">和妈妈开淘宝店的故事</a></li> 16 17 </ul> 18 </div> 19 <div> 20 <ul> 21 <li><a href="#" style="color:#ff4400">三谈滥发变更</a></li> 22 <li><a href="#">虚假交易详解</a></li> 23 24 </ul> 25 </div> 26 <div> 27 <ul> 28 <li><a href="#" style="color:#ff4400">解密金牌卖家</a></li> 29 <li><a href="#">双11备战秘籍</a></li> 30 31 </ul> 32 </div> 33 <div> 34 <ul> 35 <li><a href="#" style="color:#ff4400">卡单、失效都是骗人的</a></li> 36 <li><a href="#">卖家防范红包欺诈提醒</a></li> 37 38 </ul> 39 </div> 40 <div> 41 <ul> 42 <li><a href="#" style="color:#ff4400">淘宝公益网站全新改版</a></li> 43 <li><a href="#">大众评审赢公益金公仔</a></li> 44 45 </ul> 46 </div> 47 48 </div> 49 </div>
2、还没有进行样式设计,按照淘宝图例进行css样式处理(颜色值和尺寸等也可以自己设计的漂亮点,不是美工不讲究,这里只为实现选项卡效果,点击一个标题内容框中即出现相应的内容),css样式代码如下:
#selectCard{ width:298px; height:98px; border:1px solid #e8e8e8; margin-top:100px; } #title{ width:100%; height:27px; background:#f7f7f7; } h3{ float:left; line-height:27px; width:59px; font-weight:300; text-align:center; } #content div{ float:left; margin:10px; height:50px; } #content div ul{ list-style:none; list-style: none outside none; } #content div ul li{ width:148px; height:25px; float:left; display:block; } #content div ul li a{ text-decoration:none; display:inline; float:left; line-height:25px; } a:hover{ color:#ff4400; } #title .titin{ background:white; } #content div{ display:none; } #content .one{ display:block; }
3、我们打开一个页面,就会有位操作时的状态:加上选项卡和其对应的内容为一部分相同色块,经过第一个标题“公告”时,内容one显示,其他two--five暂时隐藏(不需要分别给他们一个类,下面直接用数组代表),这样就要给每个标题一个鼠标事件onmouseover。
#content div{
display:none;
}
#content .one{
display:block;
}
<h3 onmouseover="show(0)" class="titin">公告</h3> <h3 onmouseover="show(1)">规则</h3> <h3 onmouseover="show(2)">论坛</h3> <h3 onmouseover="show(3)">安全</h3> <h3 onmouseover="show(4)">公益</h3>
下面是嵌入的js代码 ?关键之处?:
<script> var h3os=document.getElementsByTagName("h3"); //获取标题存入h3os中 var cdivs=document.getElementById("content").getElementsByTagName("div"); //获取标题存入cdivs中 function show(num){ for(var i=0;i<h3os.length;i++){ if(i==num){ h3os[num].className="titin"; cdivs[num].style.display="block"; }else{ h3os[i].className=""; cdivs[i].style.display="none"; } } } </script>
最终效果:

标签:style blog http color os io java strong ar
原文地址:http://www.cnblogs.com/charmingyj/p/3945155.html