标签:三元运算符 比较 class 6.2 blog 定位 div call else
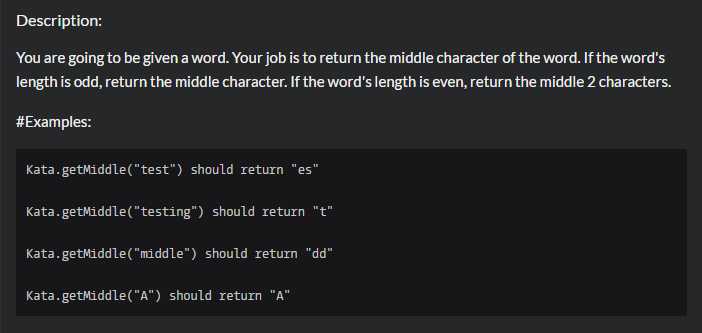
基础练习(1):

function getMiddle(s) { if(s.length%2 == 0) { return s.charAt(s.length/2-1)+s.charAt(s.length/2); } else { return s.charAt(s.length/2); } }
较优解答为:
function getMiddle(s) { return s.substr(Math.ceil(s.length / 2 - 1), s.length % 2 === 0 ? 2 : 1); }
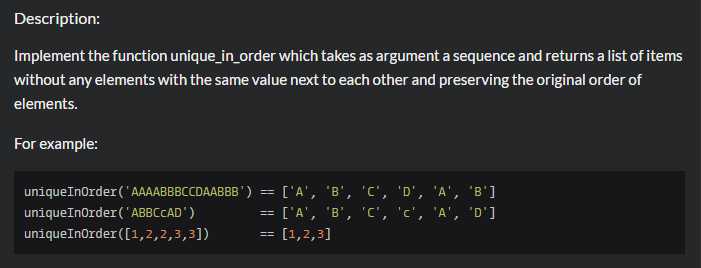
基础练习(2):

var uniqueInOrder=function(iterable){ var newarr = []; for(var i=0;i<iterable.length;i++) { if(iterable[i] !== iterable[i+1]) { newarr.push(iterable[i]); } } return newarr; }
较优解答一:
function uniqueInOrder(it) { var result = [] var last for (var i = 0; i < it.length; i++) { if (it[i] !== last) { result.push(last = it[i]) } } return result }
较优解答二:
var uniqueInOrder = function (iterable) { return [ ].filter.call(iterable, (function (a, i) { return iterable[i - 1] !== a })); }
标签:三元运算符 比较 class 6.2 blog 定位 div call else
原文地址:http://www.cnblogs.com/omoc/p/7079533.html