标签:logs sheet link 栏目 ade cms head 数据 时间戳
1、将aboutus.html重新命名为list-aboutus.html;
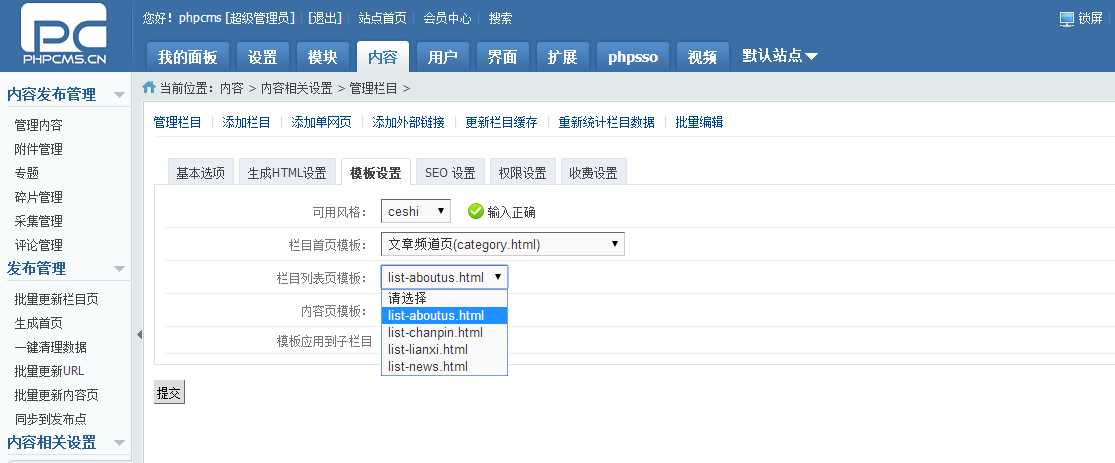
2、在后台页面,在栏目列表中将栏目列表页模板设置为 list-aboutus.html

3.打开 list-aboutus.html页面,去掉头部和尾部
4、引入公用的头部{template "content","header"}和尾部{template "content","footer"}
5、修改css样式表的路径
<link href="{CSS_PATH}css/news.css" rel="stylesheet" type="text/css" />
6、替换内容
(1)读取栏目图片:
<img src="{$CATEGORYS[$catid][image]}" />
如:
{pc:content action="lists" catid="$catid" order="listorder ASC" num="2" moreinfo="1" page="$page"}
{/pc}
(2)moreinfo="1" 获取额外的数据
(3)page="$page"用于分页
(4) num="2" 表示分页的条数
(5)取时间戳$val[inputtime]
转换格式 :
{date("Y-m-d H:i:s",$val[inputtime])}
标签:logs sheet link 栏目 ade cms head 数据 时间戳
原文地址:http://www.cnblogs.com/douchenchen/p/7084770.html