标签:dea pen span pre html blog tool 注册 插件
首先了解spring boot devtools基本概念 即存在即合理 地址:https://docs.spring.io/spring-boot/docs/current/reference/html/using-boot-devtools.html
现在看下怎么运用到实际开发环境中去,实现效果:前、后端代码修改后,无需手动重启,查看效果,自动编译,部署,页面自动刷新。
1.build.gradle引入devtools的jar包 (若仅用于前端开发,则不需要引用该jar包)

2.360极速、google浏览器安装LiveReload插件

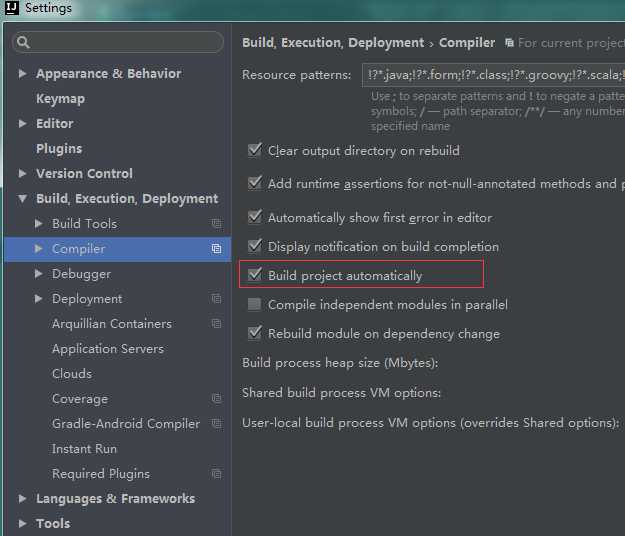
3.Idea内部设置 File>settings>

4.修改Idea注册值
Shift+Command+A (Shift+Ctrl+A in Windows)5.重启IDE即可
IDEA如何设置spring-boot-devtools即所见即所得
标签:dea pen span pre html blog tool 注册 插件
原文地址:http://www.cnblogs.com/meiCode/p/7084831.html