标签:鼠标 参数 path host 显示 项目 但我 点击图片 focus
百度UEditor插件配置图片上传问题
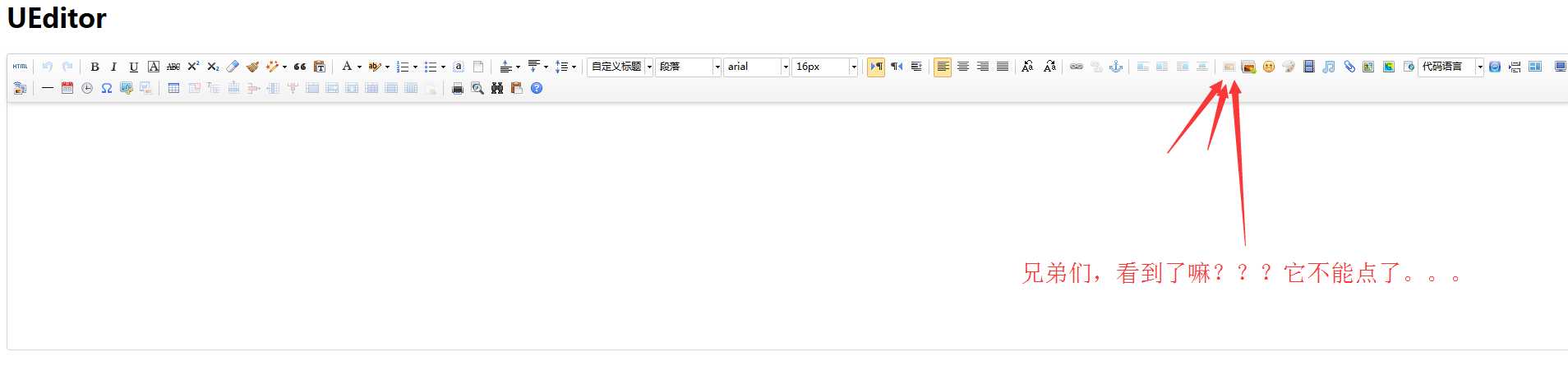
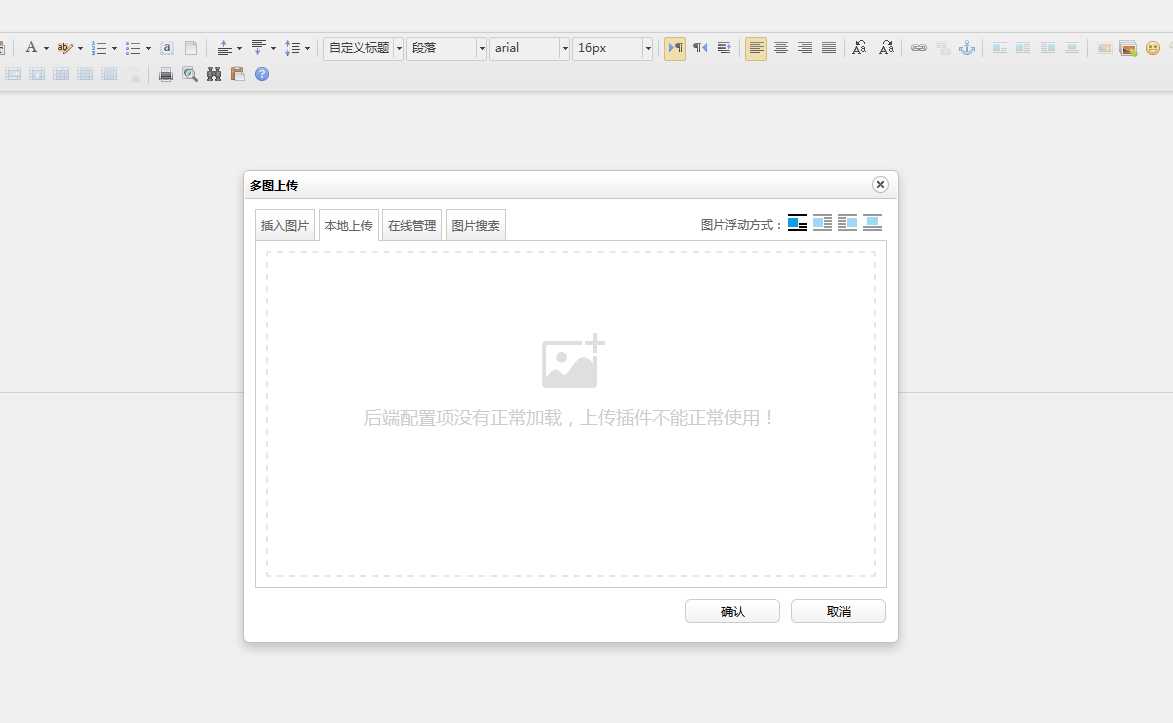
前言:之前第一次用到UEditor插件的时候,一脸懵逼!没错就是一脸懵逼,去UEditor插件官网下载了一个开发版的。然后对于新鲜技术好奇,本人就迫不及待的把它copy到了我的项目里,运行之后发现鼠标点到输入框里面的时候,什么鬼啊,握了棵草!上传图片的插件置灰了如下图1,一看还有一个多图片上传的插件还在,就赶紧点了一下,点开的那一瞬间我吃了一鲸,如下图2!

图1

图2
很好!下面看一下如何解决这个问题。
1.首先你可以到官网Ueditor,查看很详细的文档,包括如何安装到Eclipse,相关jar包和如何使用Ueditor,本文主要介绍如何实现单图片上传!
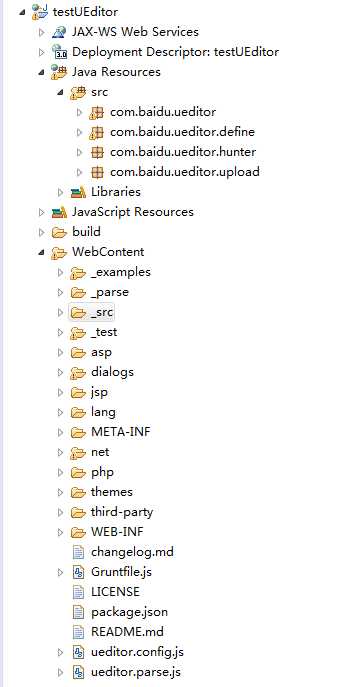
2.把WEB-INF/jsp/src下的java源码copy到项目源码中,方便之后的调试代码,如下图:

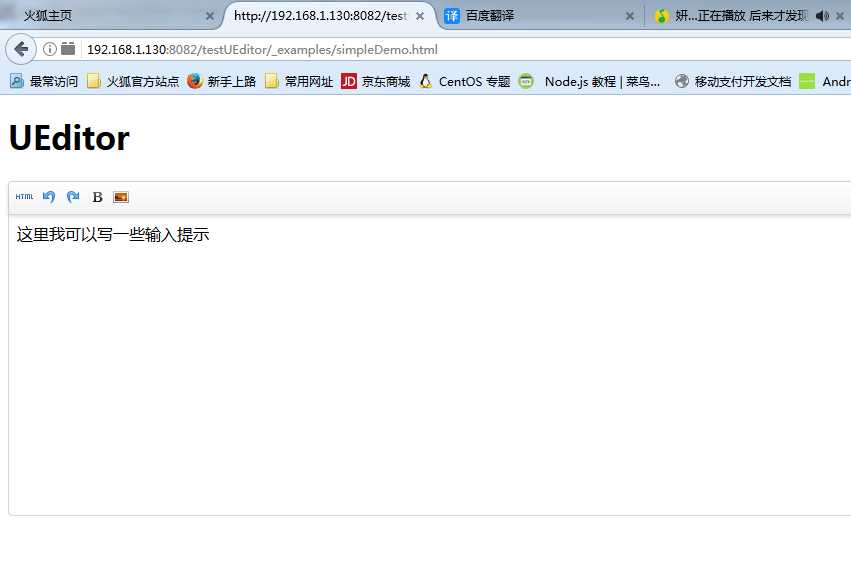
3.运行http://localhost:8082/testUEditor/_examples/simpleDemo.html,可以打开看下这个文件:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title></title>
<script type="text/javascript" charset="utf-8" src="../ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="editor_api.js"></script>
</head>
<body>
<h1>UEditor简单功能</h1>
<!--style给定宽度可以影响编辑器的最终宽度-->
<script type="text/plain" id="myEditor">
<p>这里我可以写一些输入提示</p>
</script>
<script type="text/javascript">
UE.getEditor(‘myEditor‘,{
//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个
toolbars:[[‘FullScreen‘, ‘Source‘, ‘Undo‘, ‘Redo‘,‘Bold‘,‘test‘]],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
//默认的编辑区域高度
initialFrameHeight:300
//更多其他参数,请参考ueditor.config.js中的配置项
})
</script>
</body>
</html>
上面例子很简单,就是如何初始化一个富文本框,已经如何配置工具条等等
4.因为我们要实现图片上传功能,所有要把图片上传按钮搞上去,方法如下:
1)第一种方法:把simpleupload加到toolbars中:
toolbars:[[‘FullScreen‘,simpleupload ,‘Source‘, ‘Undo‘, ‘Redo‘,‘Bold‘,‘test‘]]
2)第二种方法:直接把toolbars注释掉
这时就会读取默认的配置文件ueditor.config.js,下面介绍,不过会把所有的按钮全部显示出来
重新运行http://localhost:8082/Test/_examples/simpleDemo.html
如下图:

5.这时你就会发现,我之前遭遇的奇葩事情发生了,点击图片上传按钮,一点反应都没有,如果你鼠标点了一下输入框,按钮还给置灰了!
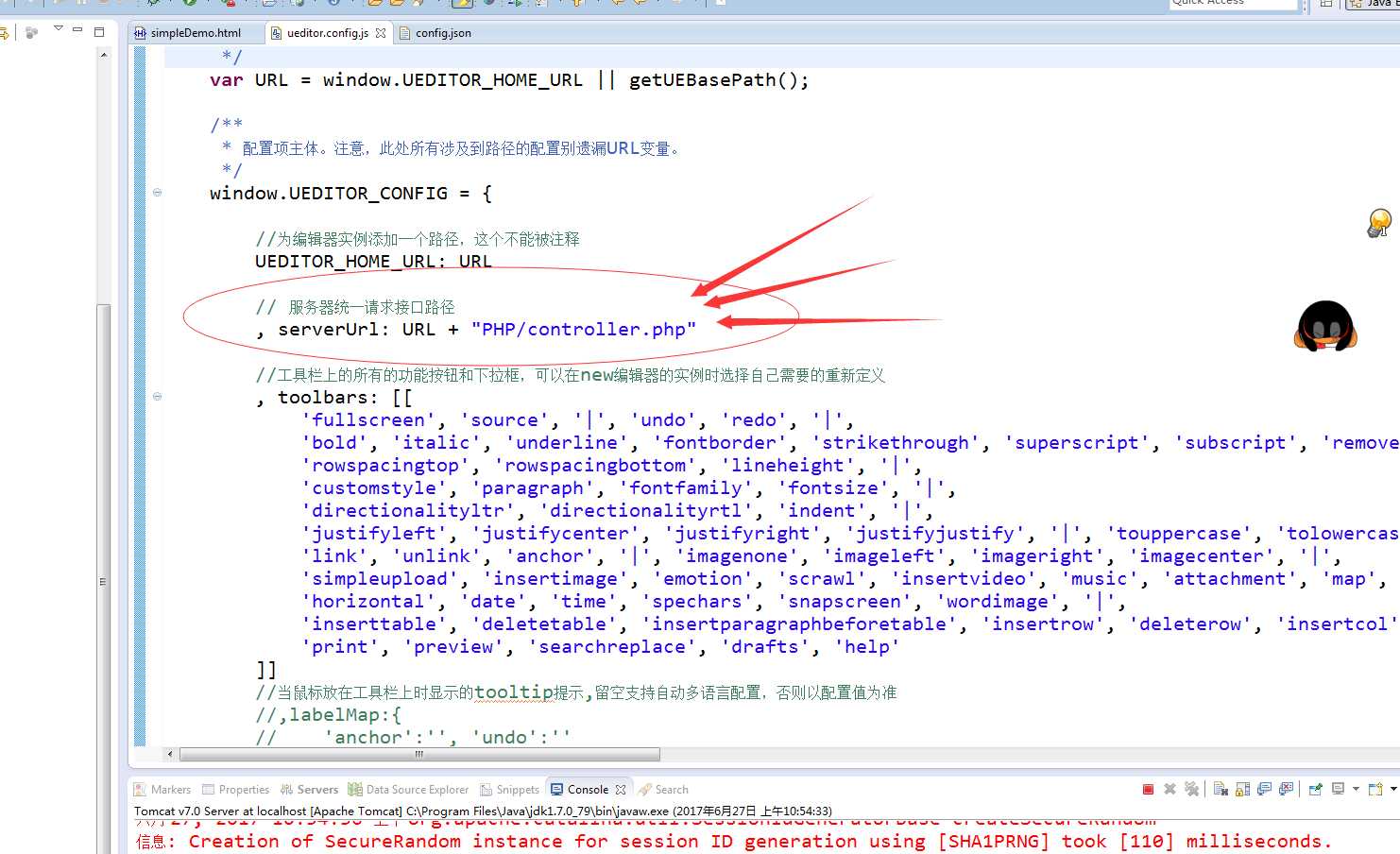
这里开始介绍ueditor.config.js文件,
首先,你会发现在这个文件可以配置很多,具体看下面即可

重点讲:serverUrl: URL + “PHP/controller.php”,这个就是请求后端的统一接口路径,记得是统一接口路径,也就是说只有这个路径,没有第二个。
我们把路径改成jsp的:, serverUrl: URL + “jsp/controller.jsp”
我们把注释去掉,重新启动tomcat,刷新页面,点击图片上传按钮

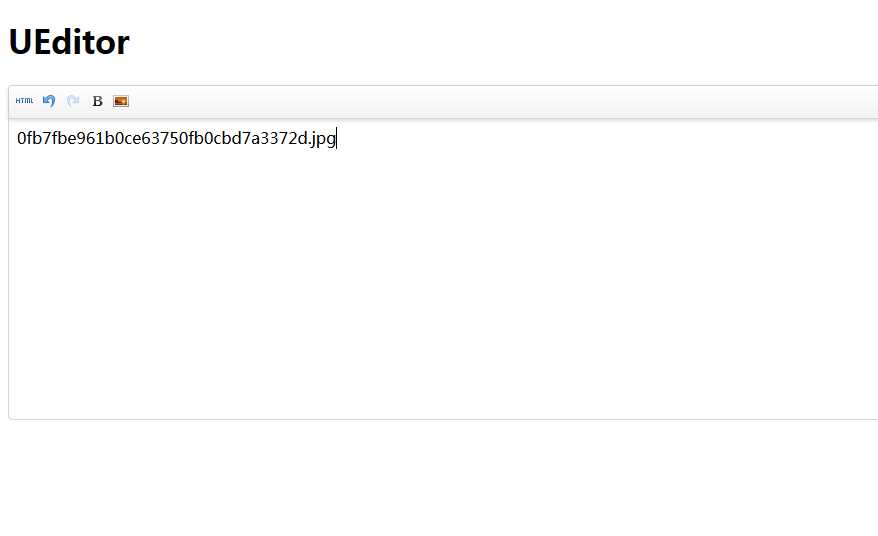
看完上面这个图,是不是感觉成功了,哈哈哈哈.....并没有!是不是很坑大表弟?看下图,选完图片的效果

大家可以看到图片没有正常显示出来,人家官网可是能看到图的。还能不能愉快的玩耍了???
6.说明还有些配置文件还没配好,我们看刚刚配置的后端请求路径
// 服务器统一请求接口路径
, serverUrl: URL + "jsp/controller.jsp"
记住,大家要把这个文件当作后端的java文件,一定要记住,很重要的。
controller.jsp会返回同目录下的config.json文件,大家要把它当作是后端返回的数据即可
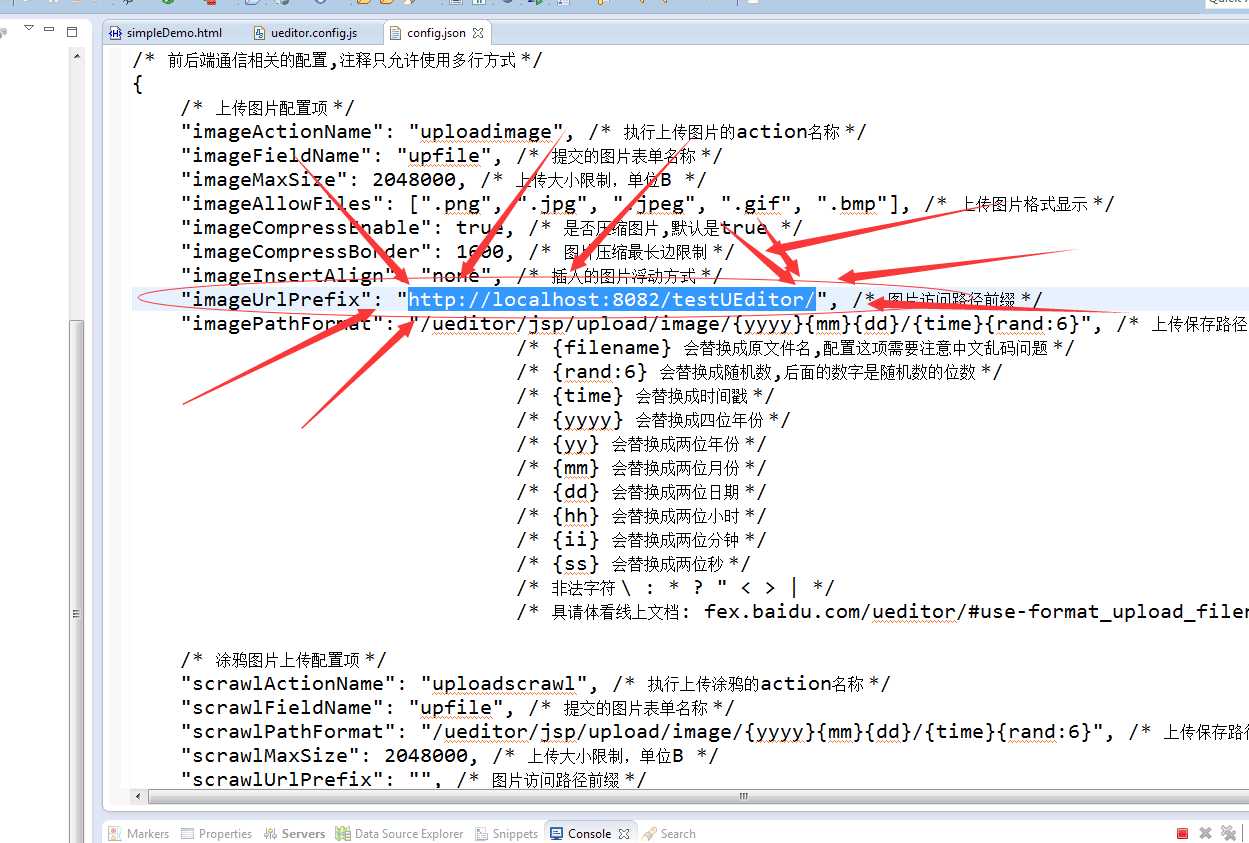
这时,我们先看config.json文件:
只看部分配置,下面的配置都很重要,但我们先解决上面出现的问题:
上面的问题应该是图片的路径不对造成的,所以我们修改配置:imageUrlPrefix,把他改成下面的配置,重启,刷新:
"imageUrlPrefix" = http://localhost:8082/testUEditor/

重新访问一下,效果如下图:

完美~perfect~成功的配置了图片上传!
标签:鼠标 参数 path host 显示 项目 但我 点击图片 focus
原文地址:http://www.cnblogs.com/lwh0206/p/7084714.html