标签:client var query .post paramiko request bsp www close
from django.shortcuts import render
from django.http import HttpResponse
import paramiko
from django.shortcuts import render_to_response
# Create your views here.
# Create your views here.
# ====================================================
# Author: chang - EMail:changbo@hmg100.com
# Last modified: 2017-6-27
# Filename: ccoin.py
# Description: simple shell ,base paramiko, sys, time
# blog:http://www.cnblogs.com/changbo
# ====================================================
# 前端页面若无post或没写好,择request.post后面是找不到get的
result = ‘‘
def index(request):
global result
if request.POST:
assert isinstance(request.POST.get, object)
context = str(request.POST.get(‘context‘))
class SSHSession:
def __init__(self, host=‘xxxx‘, pwd=‘xxxxx‘, username=‘xxxx‘, port=22):
self.host = host
self.port = port
self.username = username
self.pwd = pwd
def connect(self):
transport = paramiko.Transport((self.host, self.port))
transport.connect(username=self.username, password=self.pwd)
self.__transport = transport
def close(self):
self.__transport.close()
def exeCommand(self, context):
ssh = paramiko.SSHClient()
ssh._transport = self.__transport
stdin, stdout, stderr = ssh.exec_command(context)
result = stdout.read().decode()
return result
if context.startswith(‘curl‘):
ssh = SSHSession()
ssh.connect()
result = ssh.exeCommand(context)
ssh.close()
else:
result = ‘Permission Denied, Please check your input commands, You can only use "curl"!‘
# print(result)
# return render_to_response(‘index.html‘)
return render_to_response(‘index.html‘, {‘result‘: result})
def tt(request):
return render_to_response(‘tttttt.html‘)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>C-COIN</title> {% load static %} <script type="text/javascript" src="{% static "js/jquery-1.12.2.min.js" %}"></script> <script type="application/javascript"> $(function () { $(‘input[name=sendText]‘).click(function () { var context; context = $(‘input[name=Text]‘).val(); $.ajax({ url:‘/‘, data:{context:context}, type:‘POST‘, success:function(response, status) { console.info(status); window.location.reload(); } }); }); }); </script> </head> <body> <div> 请输入需要发送的命令:</div> <input name=‘Text‘ style="width:1000px;height: 30px;background-color: black;color: chartreuse;" type="text" placeholder="发送文本"/> <input name="sendText" type="submit" value="发送"/> </div> <div> <div> 来自服务端的消息 </div> <textarea id="txtContent" style="width:1000px;height:500px;background-color: black;color: chartreuse;" readonly="readonly">{{ result }}</textarea> {# <div id="txtContent" style="width:1000px;height:500px;background-color: black;color: chartreuse;" readonly="readonly"></div>#} </div> </div> </div> </body> </body> </html>
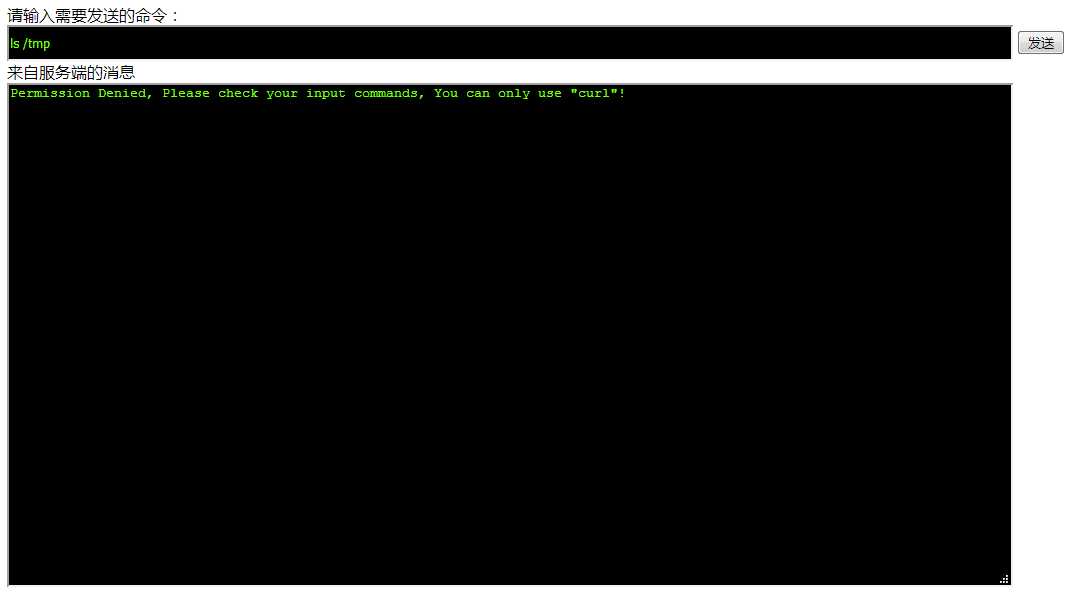
效果截图

END!
标签:client var query .post paramiko request bsp www close
原文地址:http://www.cnblogs.com/changbo/p/7085516.html