标签:+mvc 创建 art url dem 概述 write div ati
一、概述
上次的文章中我们简单的实现了SignalR自托管的服务端,今天我们来实现控制台程序调用SignalR服务端来实现推送信息,由于之前我们是打算做审批消息推送,所以我们的demo方向是做指定人发送信息,至于做聊天消息和全局广播,这里就不在进行演示了。
二、创建控制台客户端
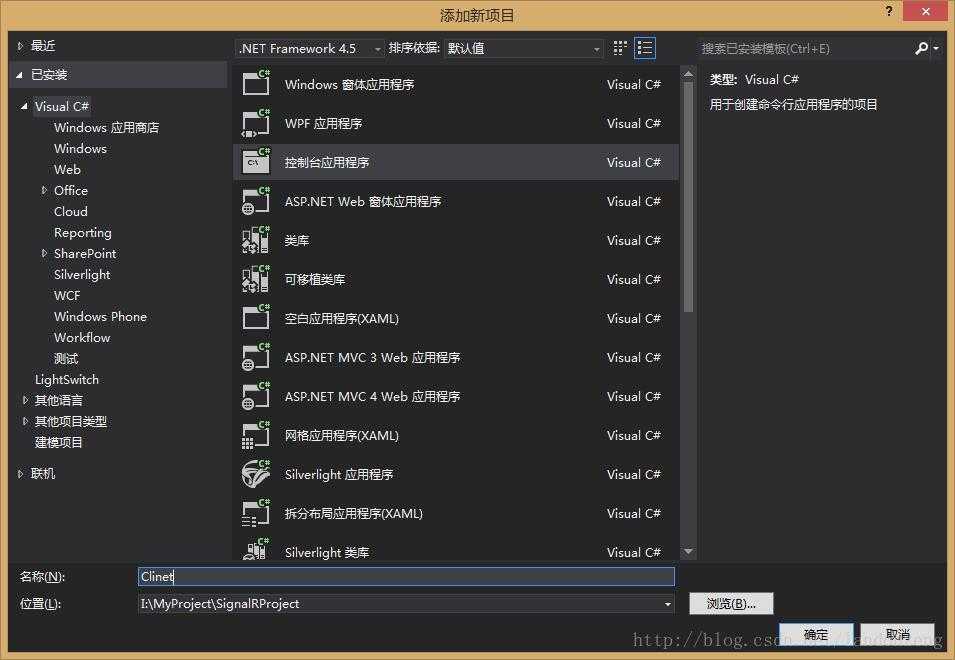
1、在SignalRProject解决方案下新建一个名为Clinet的控制台

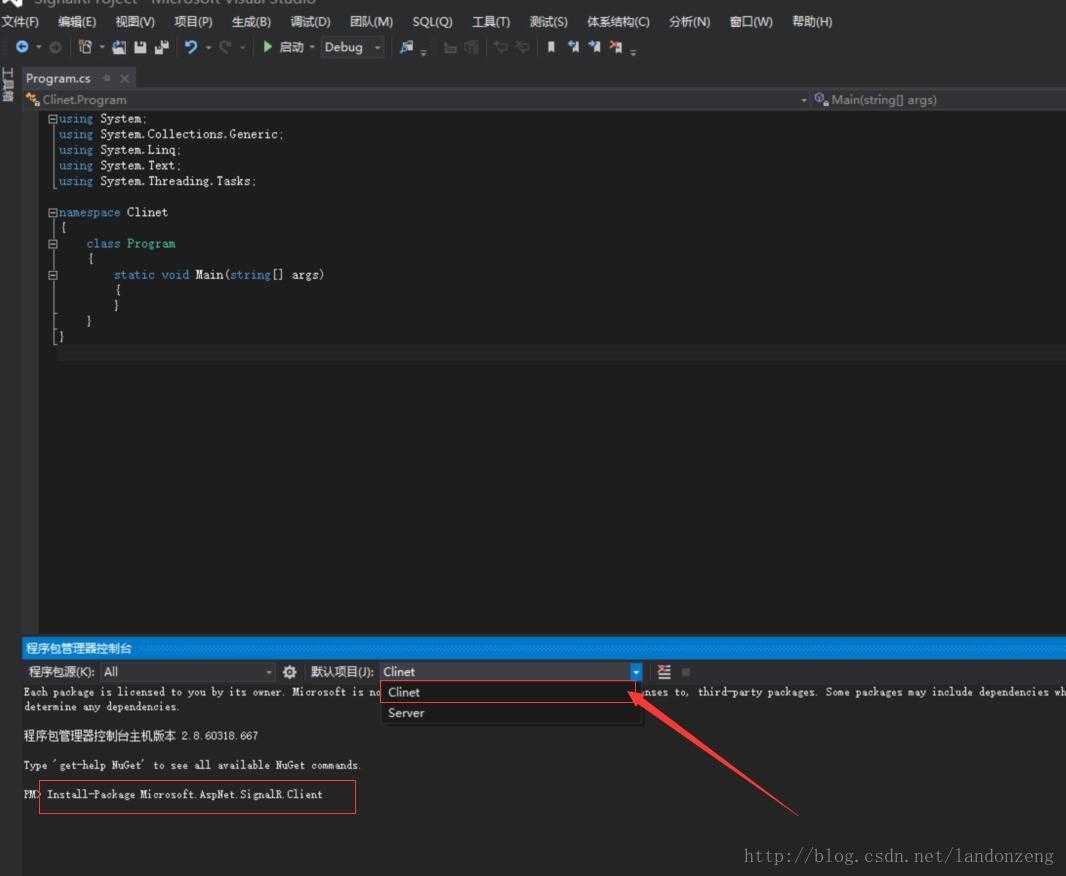
2、在程序包管理控制台中输入以下命令

1 Install-Package Microsoft.AspNet.SignalR.Client

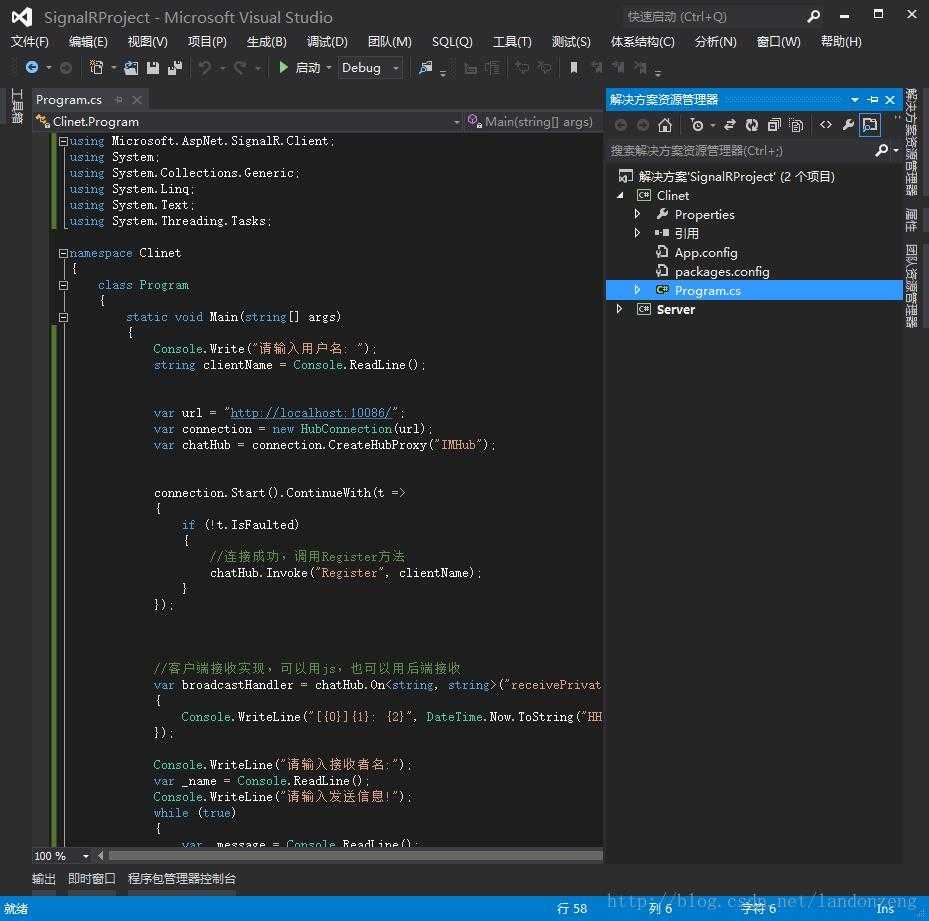
3、修改Clinet项目中的Program.cs代码

1 using Microsoft.AspNet.SignalR.Client; 2 using System; 3 4 namespace Clinet 5 { 6 class Program 7 { 8 static void Main(string[] args) 9 { 10 Console.Write("请输入用户名: "); 11 string clientName = Console.ReadLine(); 12 13 14 var url = "http://localhost:10086/"; 15 var connection = new HubConnection(url); 16 var chatHub = connection.CreateHubProxy("IMHub"); 17 18 connection.Start().ContinueWith(t => 19 { 20 if (!t.IsFaulted) 21 { 22 //连接成功,调用Register方法 23 chatHub.Invoke("Register", clientName); 24 } 25 }); 26 27 //客户端接收实现,可以用js,也可以用后端接收 28 var broadcastHandler = chatHub.On<string, string>("receivePrivateMessage", (name, message) => 29 { 30 Console.WriteLine("[{0}]{1}: {2}", DateTime.Now.ToString("HH:mm:ss"), name, message); 31 }); 32 33 Console.WriteLine("请输入接收者名:"); 34 var _name = Console.ReadLine(); 35 Console.WriteLine("请输入发送信息!"); 36 while (true) 37 { 38 var _message = Console.ReadLine(); 39 chatHub.Invoke("SendPrivateMessage", _name, _message).ContinueWith(t => 40 { 41 if (t.IsFaulted) 42 { 43 Console.WriteLine("连接失败!"); 44 } 45 }); 46 Console.WriteLine("请输入接收者名:"); 47 _name = Console.ReadLine(); 48 Console.WriteLine("请输入发送信息!"); 49 } 50 } 51 } 52 }

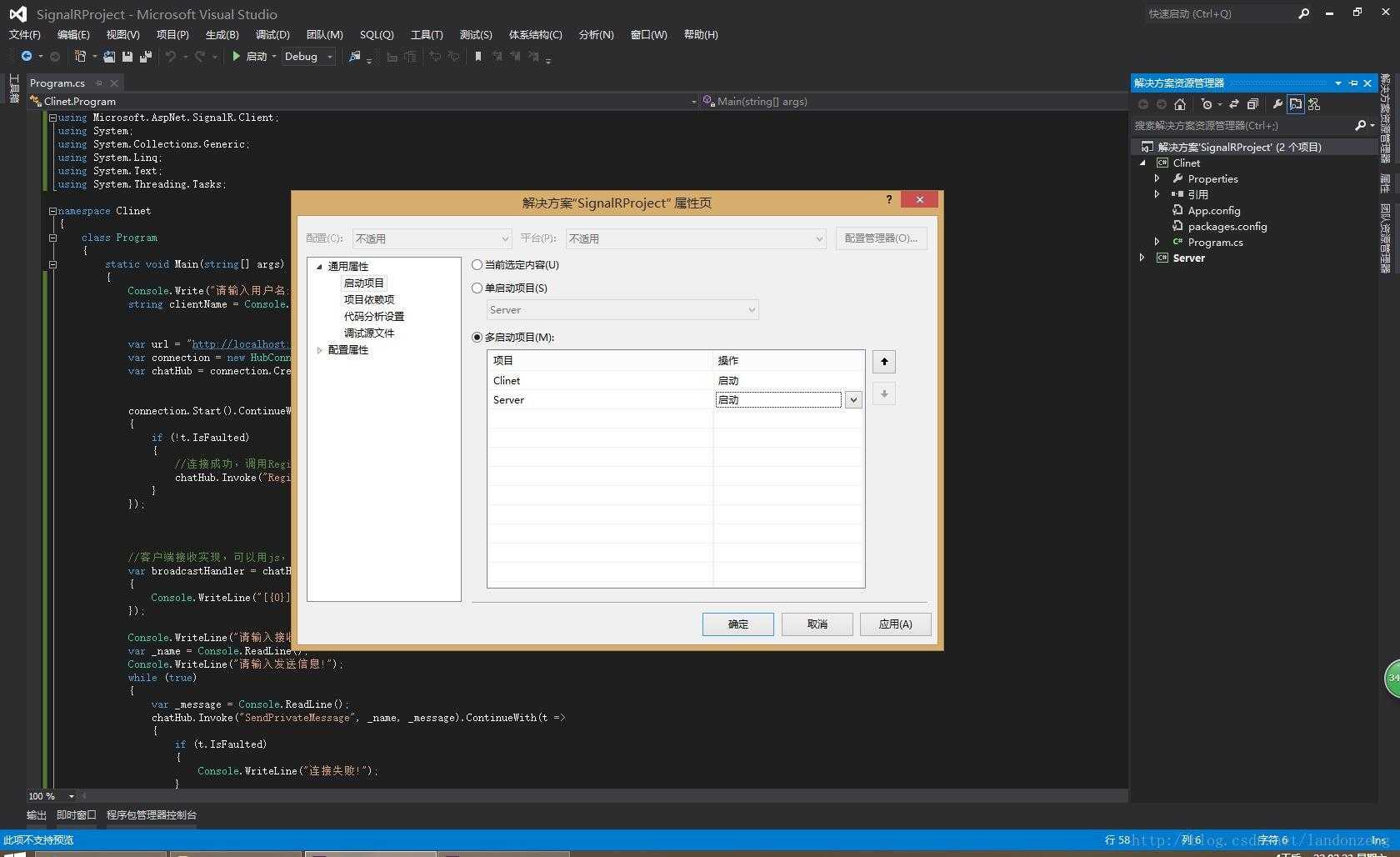
4、右键单击解决方案——>选择属性——>启动项目——>多启动项目——>将Clinet和Server设置为启动,如下:

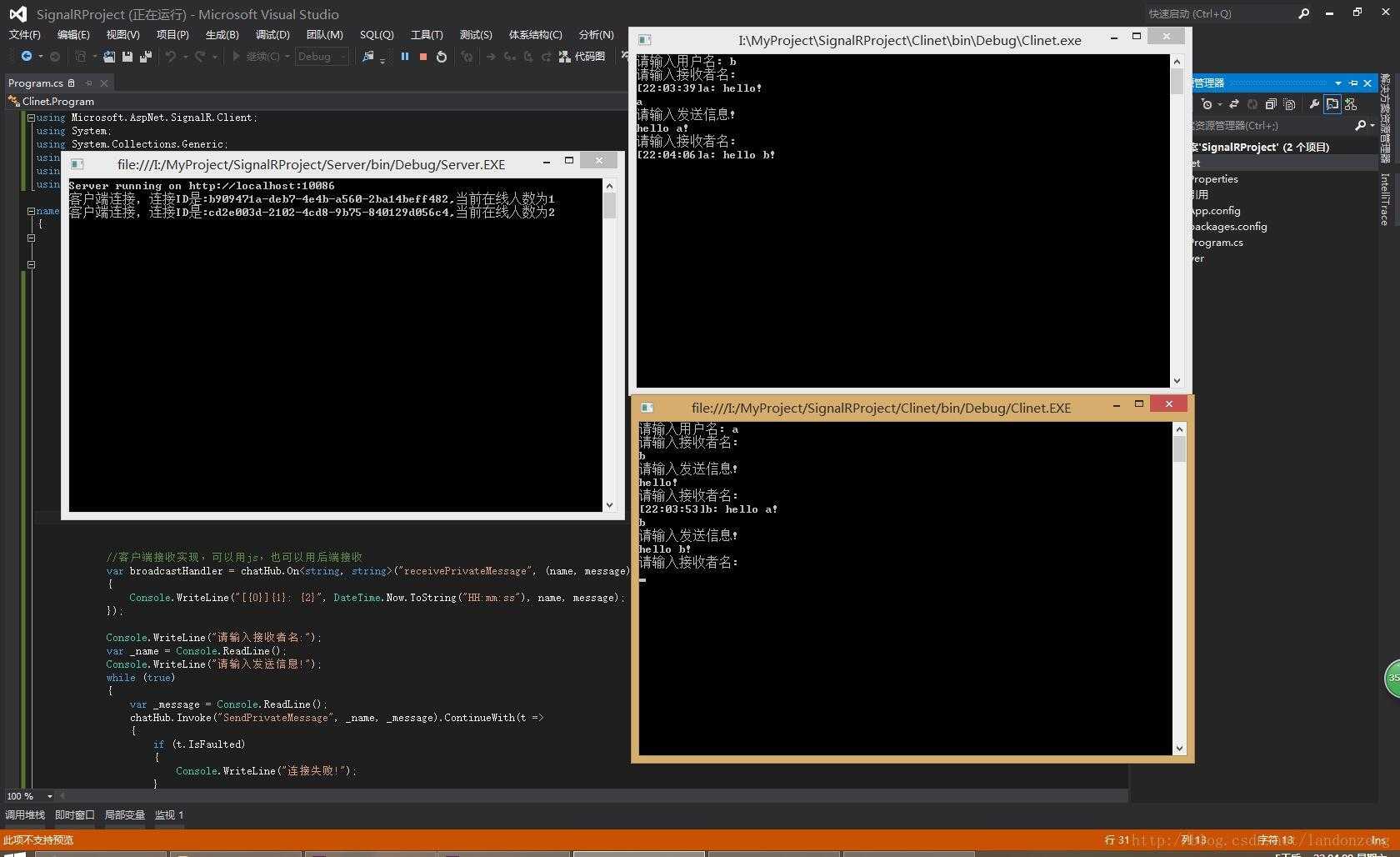
5、F5运行后,再开一个Clinet,在第一个Client中输入用户名为a,登录后Server中显示出登录a的ID,在另一个Clinet中输入用户名为b,登录后Server中显示出登录b的ID,然后根据提示信息,a Clinet中输入接收信息的人为b,输入hello后按Enter后,b Client显示出了a输入的信息,如下图:

自此控制台调用SignalR服务端,实现消息推送的Demo就完成了,今天先写到这,下一章我们实现B/S端调用SignalR服务来推送消息
SignalR Self Host+MVC等多端消息推送服务(2)
标签:+mvc 创建 art url dem 概述 write div ati
原文地址:http://www.cnblogs.com/landonzeng/p/7085557.html