标签:xxx for循环 date() exp 原因 图片 test 自动打包 output

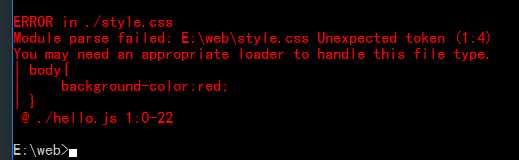
这个报错说明需要安装相应的Loader,并在引用时指定相应的loader
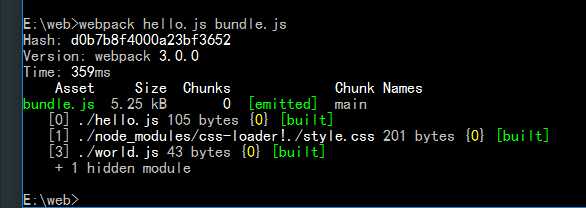
执行成功如图:

chunk指相应的区块。
要是css引入正确:必须引入css-loader,要使改变的css生效,要引入style-loader;
各个js的函数调用只能在各自的函数中写,引入只是合并的意思,但并不能直接使用引入的js的函数。
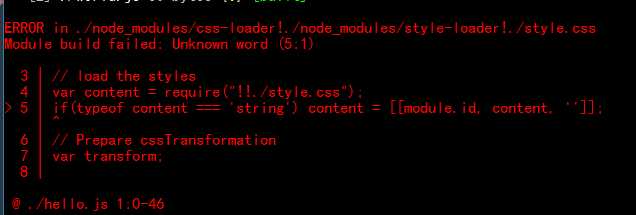
而且style-loader要写在css-loader的前面,否则报如下错误。


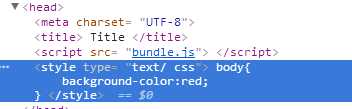
执行成功之后,css插入到了head标签里。
loader正确顺序:”style-loader!css-loader!./style.css”
loader的加载顺序是从右向左加载,所以
loader正确顺序::style-loader!css-loader!postcss-loader!less-loader
sass-loader或者less-loader等语言预编译loader在webpack中的位置为:
1.最先放sass-loader或者less-loader
2.postcss-loader
3.css-loader
4.style-loader
注意:如果一个css中import导入另一个css,另一个css的postcss-loader没生效,这时要给css-loader加一个参数,指定import导入css的数量:
loader:’style-loader!css-loader?importLoaders=1!postcss-loader’
为了使用简便,不能每次在引入css的时候加loader,则可以在命令中实现:
webpack hello.js bundle.js --module-bind ‘css=style-loader!css-loader‘
去掉模块引入css时加入的loader,1.x可以,3.0依旧会报错。
--watch
在命令后面加 --watch ,可以不用每次改动都执行命令,而是自动改变
注意:修改了webpack配置需要重启,即即使设置了监听也要手动重新编译;
关于版本安装问题:把想要安装的npm 模块的名称和版本号写在package.json的依赖里,然后npm install就会自动安装
但是,每次输入很多命令依旧很繁琐,解决办法:
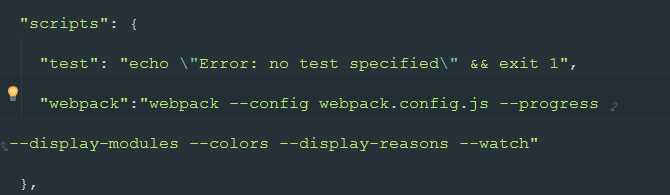
如果要提前配置好输入的webpack命令,则在package.json中的script下,定义一个webpack属性,后面定义所有要输入的webpack的命令,定义好之后,在命令窗口 运行 命令 npm run webpack即可,定义方式与定义npm run dev中的dev是一样的。

--progress 查看打包过程
--display-modules 查看打包的模块
--colors 打包后的命令加颜色区分
--display-reasons 显示打包原因
--watch 自动监听文件改变,若改动,自动打包,但是修改webpack配置需重新手动编译。
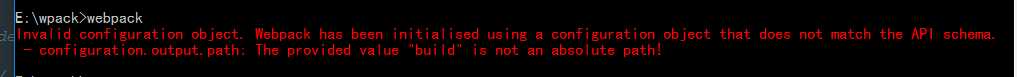
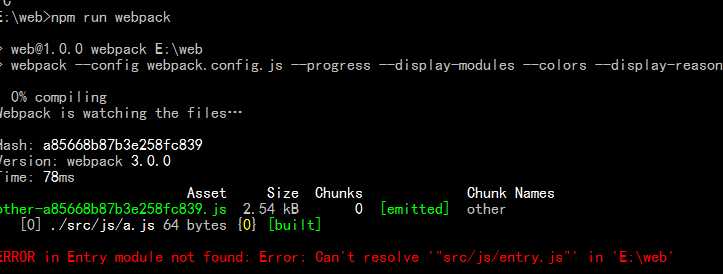
报错:

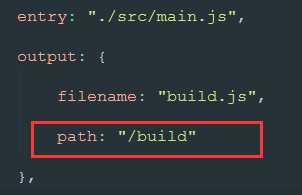
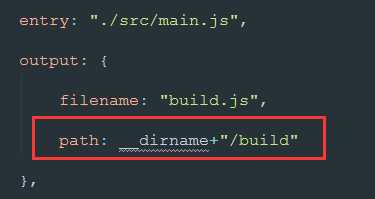
output输出的路径写成这样:

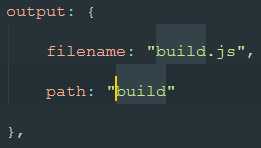
而不是这样:

webpack打包完成之后,显示打包成功,但是并没有生产打包的文件和文件夹,所以这里在path中切记首先要写__dirname+“路径”
如图:

个人理解:如果写成 __dirname+”/path”,则说明现在还没有要放入的js的文件夹,这样会自动创建,否则即使执行成功,但是会看不到打包后的js文件,如果已经提前创建好要打包的js的存放文件夹,则不需要写__dirname. 【常见问题】
如果更改了入口文件的数量,比如变成数组形式,或者对象形式,则需要重新手动运行npm run webpack。
数组:用数组形式写多个入口文件,则会合并成指定的一个打包之后的文件
对象:分别打包成多个文件
注意:一个chunk代表一个区块,则不同的chunk会打包成不同的文件,如果output写死成一个路径,则打包之后第二个区块会覆盖第一个区块,解决办法,chunkname+hash作为占位,则有几个区块就打包成几个区块 filename: "[name]-[hash].js"
报错原因:入口文件的路径写成了单引号套双引号,所以不识别。

hash值可以理解为版本号,只有文件发生改变时,hash值才会变化。
hash值对静态资源的版本管理很有用。
npm安装该插件
npm install 插件名 --save-dev
一个很好用的webpack插件:html-webpack-plugin
安装
npm install html-webpack-plugin --save-dev
使用:
首先在webpack.config.js中引入该插件,
var htmlWebpackPlugin = require(‘html-webpack-plugin‘);
然后只需要在webpack配置中modules增加属性plugins,用来初始化插件。
写法如下:
plugins: [ new htmlWebpackPlugin() //初始化插件实例 ]
如果要把自己的html页面打包到对应的打包文件夹下:则给该插件映射一个模版:
plugins: [ new htmlWebpackPlugin({ template:”index.html” }) ]
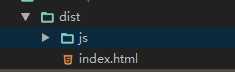
如果html页面想要输出到打包文件夹最外层目录,然后js等文件要输出到js对应的文件夹下,则output输出的时候把js路径单独配置到对应的目录下的filename就可以。
代码如图:
output: { filename: "js/[name]-[hash].js", path: __dirname+"/dist" },
输出的文件结构如图:

插件的属性:
plugins: [ new htmlWebpackPlugin({ filename:"index-[hash].html", template:‘index.html‘, inject:"head", title:"我是title", date:new Date(), }) ]
通过在plugins中定义的属性和值,可以在页面中用<%= %>模版引擎的方式展现出来。
eg:
<%= htmlWebpackPlugin.options.title %> 并且可以取到值之后进行for循环 <% for (var key in htmlWebpackPlugin.files){ %> <%= key %> : <%= JSON.stringify(htmlWebpackPlugin.files[key]) %> <% } %>
通过遍历files和options可以看到插件对应的都有哪些属性,这样页面中如果有多个js,一些想放到头部,一些像放到body中,就可以直接在页面中以模板引擎的方式引入js了。
eg: <script type=”text/javascript src=”<%= htmlWebPackPlugin.files.chunks.main.entry %>”>
[此时inject要记得设为false]
minify:压缩 【具体可参照官网 www.npmjs.com 中的htmp-webpack-plugin】
多页面配置:chunk:[]
plugin是一个数组,如果要打包成多个页面,只需写多个创建插件对象的实例,给每个实例里写chunk属性,该属性是一个数组,每个数组里对应的js的名称。
excludeChunks:[] 除一些以外
安装loader方法:
npm install xxx-loader --save-dev
首先安装html-loader:
npm install html-loader --save-dev
在webopack.config.js中配置该loader
<div style="width:100%;height:100%"> <h1>模板文件处理 测试</h1> </div>
import tpl from ‘../layer.html‘; function layer() { return { name:‘layer‘, tpl:tpl }; } export default layer;
import Layer from ‘./layer.js‘; const App = function () { var dom = document.getElementById(‘app‘); var Layer = new Layer(); dom.innerHTML = Layer.tpl; }; new App();
有关html-loader的具体代码,参见官网templating……
对于复杂的模板引擎,安装ejs-loader
后缀格式可以是.tpl/.ejs
当引入tpl的模板文件的时候,返回的不是一个字符串,是一个function
webpack配置:
{ test:/\.ejs$/, loader:‘ejs-loader‘ },
app.js import Layer from ‘./src/js/layer.js‘; const App = function () { var dom = document.getElementById(‘app‘); var layer = new Layer(); dom.innerHTML = layer.tpl({ name:‘John‘, arr:["1111","2222","3333"] }); }; new App();
layer.tpl
<div class="layer"> <div>this is <%= name %> layer</div> <% for (var i = 0;i < arr.length; i++) { %> <%= arr[i] %> <% } %> </div>
[webpack 3.0 报错]bundle.js:84 Uncaught TypeError: Cannot set property ‘innerHTML‘ of null
处理图片及其他文件的loader
file-loader
安装loader
npm install file-loader --save-dev
webpack配置
{ test:/\.(png|jpg|gif|svg)$/, loader:‘file-loader‘ },
无论是在根目录下的Index.html中直接引用(绝对路径没有问题,相对问题可以被解析),还是css中背景图片引用,亦或者是在模版文件中引用,在file-loader的作用下,都成功被解析。在模版引擎文件中,src可以以require(“相对路径”) 的形式 引入,就可以成功引入,但是直接引用相对地址就不可以解析。
url-loader:
当图片小于指定大小的时候,使用url-loader,当大于指定大小的时候,自动转换为file-loader
{ test:/\.(png|jpg|gif|svg)$/, loader:‘url-loader‘, query:{ limit:20000, //指定大小 ,单位kb name:"src/[name]-[hash:5].[ext]" } },
image-webpack loader
图片压缩loader
标签:xxx for循环 date() exp 原因 图片 test 自动打包 output
原文地址:http://www.cnblogs.com/beileixinqing/p/7086634.html