标签:android style blog http color os 使用 ar 2014
这两天在做一个Android界面的时候采用了linearlayout线性布局,并在其中放置了textview控件,设置android:layout_width属性为wrap_content时,eclipse提示说这里使用0dp取代wrap_content能获得更好的体验,顿时产生了好奇,为什么使用0dp会更好?于是探究了一番,网上已有相关的文章,学习之后作了一个总结。
首先解释一下Android:layout_weight属性的作用,其实简单理解就是用来分配空间大小,至于怎么分配,分配的是哪些空间,请接着看......
当我们使用linearlayout线性布局,放置三个textview空间,设置android:layout_width属性为wrap_content,并分别设置android:layout_weight比重为1,2,3时:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" > 4 5 <TextView 6 android:id="@+id/textView1" 7 android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:layout_weight="1" 10 android:background="#990033" 11 android:text="1" /> 12 13 <TextView 14 android:id="@+id/textView2" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_weight="2" 18 android:background="#339933" 19 android:text="2" /> 20 21 <TextView 22 android:id="@+id/textView3" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_weight="3" 26 android:background="#0000CC" 27 android:text="3" /> 28 29 </LinearLayout>
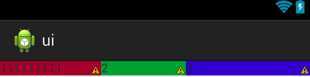
ui效果:

可以看到三个textview所占的宽度比为1:2:3,似乎时根据我们所设置的android:layout_width比重实现了比例控制,然而,当我们试着把textview1的文本内容修改为111111111时,

1 <TextView 2 android:id="@+id/textView1" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_weight="1" 6 android:background="#990033" 7 android:text="111111111" />
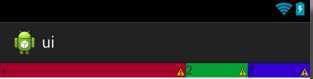
将会出现这样的ui效果:

原有的比例平衡被打破了,现在三个textview的宽度比不再是1:2:3。为什么呢?因为layout_width属性并不对整个可用空间进行分配,而是对剩余空间进行分配,也就是说系统会先按layout_width设置的属性先给控件分配空间,在这里的代码里是先分配空间使得每个控件足以包裹住内容,再将剩余的内容按layout_weight所设置的比例进行分配,控件最终的空间大小是layout_width属性设置的空间大小加上按比例分得的剩余空间大小,你细心观察将可以发现,上图UI中除去内容之外的控件还是1:2:3。
这时候我们按照eclipse的建议把layout_width的属性改为0dp试试:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" > 4 5 <TextView 6 android:id="@+id/textView1" 7 android:layout_width="0dp" 8 android:layout_height="wrap_content" 9 android:layout_weight="1" 10 android:background="#990033" 11 android:text="111111111" /> 12 13 <TextView 14 android:id="@+id/textView2" 15 android:layout_width="0dp" 16 android:layout_height="wrap_content" 17 android:layout_weight="2" 18 android:background="#339933" 19 android:text="2" /> 20 21 <TextView 22 android:id="@+id/textView3" 23 android:layout_width="0dp" 24 android:layout_height="wrap_content" 25 android:layout_weight="3" 26 android:background="#0000CC" 27 android:text="3" /> 28 29 </LinearLayout>
这时的UI效果是:

此时我们发现三个textview的宽度比例就是我们所设置的layout_weight属性比例,为什么?相信你已经会算了,剩余空间=parent空间-layout_width设置的空间大小,这里被减数被我们设置为0,于是剩余空间就是parent空间,和内容无关了。
我们再来看一个更好玩的,将layout_width设置为match_parent属性,再将三个控件比例设置为1:2:2:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" > 4 5 <TextView 6 android:id="@+id/textView1" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_weight="1" 10 android:background="#990033" 11 android:text="1" /> 12 13 <TextView 14 android:id="@+id/textView2" 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:layout_weight="2" 18 android:background="#339933" 19 android:text="2" /> 20 21 <TextView 22 android:id="@+id/textView3" 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:layout_weight="2" 26 android:background="#0000CC" 27 android:text="3" /> 28 29 </LinearLayout>
这时的UI效果应该会让你吃惊:

不是说好按比例控制的吗?为什么textview1所占的比例为1,确比占比为2的控件获得的空间更大的呢?
我们来用刚刚的公式好好算算:
剩余空间,是用父控件的大小也就是1个parent减去layout_width所设置的属性大小,每个控件原本的大小都设置为match_parent,也就是每个控件原本就应该获得1个parent控件的大小,这里有3个textview控件,也就是剩余空间的大小=1个parent-3个parent大小=-2个parent,于是textview1的大小=原来的大小1个parent+分配的剩余空间大小就是(-2parent)*1/5,最后等于3/5个parent,而其余的两个控件可以算出是1/5个parent,所以比例是3:1:1。
参考文章:http://blog.csdn.net/xiechengfa/article/details/38334327
Android UI之android:layout_weight属性以及控件的比例控制
标签:android style blog http color os 使用 ar 2014
原文地址:http://www.cnblogs.com/bingocoder/p/3947176.html