标签:blank 修改端口 config pac image 新项目 href oba .com




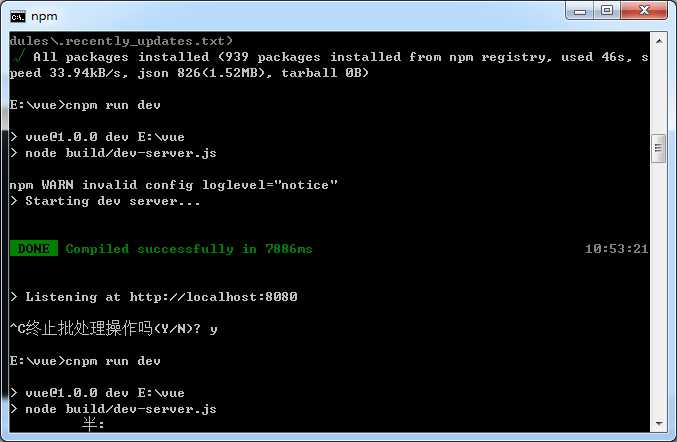
#运行项目

运行成功,默认8080 端口。
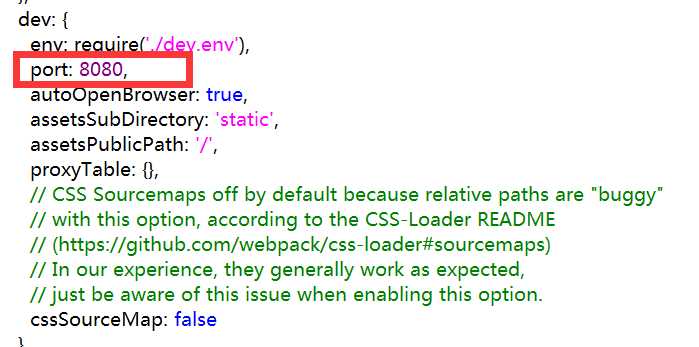
如果需要修改端口,进入目录下config文件夹,找到index.js文件,修改port。

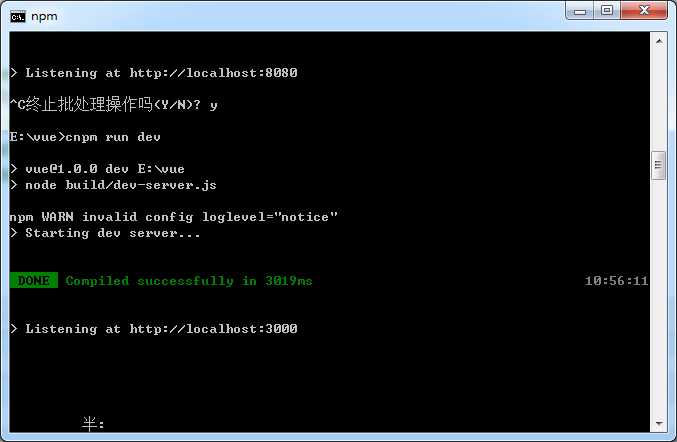
修改端口号后在cmd中输入ctrl + c停止项目,重启项目后就修改成功了。

标签:blank 修改端口 config pac image 新项目 href oba .com
原文地址:http://www.cnblogs.com/yi0921/p/7088954.html