标签:tips gui vscode guide develop plugins targe 暴力 blank
新手一枚,之前一直做.net开发,最近接触Ionic2,也没有人带,只能自己一点点抠文档,查资料。一直苦于无法直接调试打包发不好的app,只能在代码里面加上alert一点一点的抛出要看信息,感觉就像瞎子一样,苦逼啊!
今天在翻ionic的中文文档的时候,一个偶然的发现,为我打开了一个新世界的大门,开森:P
其实很简单,只需要在VS Code中安装一个插件就行了:

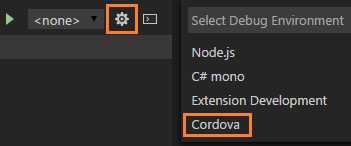
然后进到VS Code的调试窗口

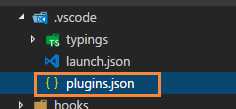
如果点 后,直接打开了下面这个文件,没有出现上面选择调试工具的列表的话,把plugins.json或这更暴力的把.vscode这个文件夹直接删除就行了,重新打开编辑器的时候就正常了。
后,直接打开了下面这个文件,没有出现上面选择调试工具的列表的话,把plugins.json或这更暴力的把.vscode这个文件夹直接删除就行了,重新打开编辑器的时候就正常了。

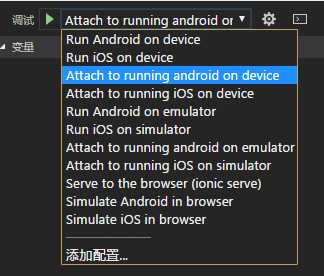
接下来就可以愉快的进行调试了:D

标签:tips gui vscode guide develop plugins targe 暴力 blank
原文地址:http://www.cnblogs.com/ImaY/p/7089158.html