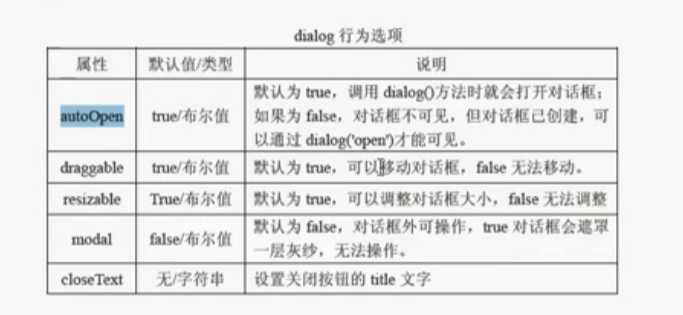
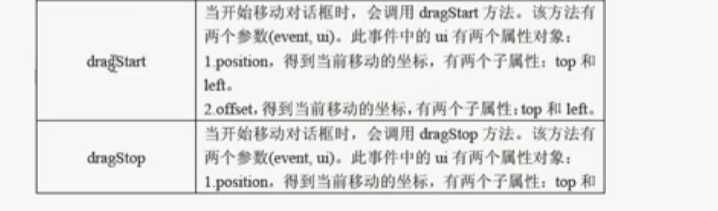
标签:不能 idt mod min 结合 dia bsp text modal
可以结合jquery ui 这个js来使用
<div id="reg" style="display: none"> 表单区域 </div>
<script> function IdInfo(Id) { $("#reg").dialog({ title : ‘被举报题目信息‘, buttons : { ‘提交‘ : function () { }, ‘取消‘ : function () { $(this).dialog(‘close‘); } }, position : ‘center‘,//参数值可选的有(‘left top‘,‘top right‘,‘bottom left‘,‘right bottom‘,‘center‘) //设置宽高什么的不需要写px,因为默认就是px /*width : 500, height : 500, minWidth : 150, minHeight : 150, maxWidth: 600, maxHeight : 600*/ //如果写成false没有什么特效,写成true默认是淡入淡出 show : ‘puff‘, //show : true hide : ‘puff‘, //modal : true,//会有一层灰色的背景遮住不能操作页面 closeText : ‘关闭‘,//提示性文字 }); } </script>




标签:不能 idt mod min 结合 dia bsp text modal
原文地址:http://www.cnblogs.com/hopelooking/p/7090713.html