标签:size src ror index show 大小 中文 pre ica

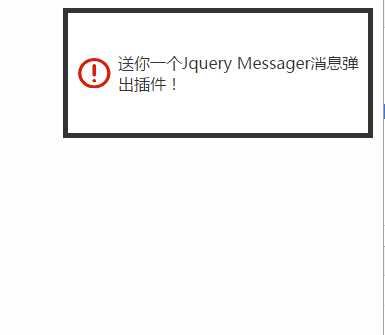
如图
窗口左上角实现文字宽高不定的div中文字图片垂直居中
主要问题是在div显示display:block的情况下,文字高度不定,没办法做到用像左边图片固定大小垂直居中的方法,top:50% 来垂直居中
一开始直接用display:flex来实现左右两部分的垂直居中,但是因为配合到jquery的show();fadeIn()等方法,就无法正常显示了
所以最后在文字的部分又套了一层div,然后外层的div #message_content display 为flex,这样就不影响最外层的显示隐藏了。
总结一下,无法实现垂直居中时,要多套一层div
#message { border: #333333 5px solid; z-index: 100; position: absolute; display: none; background: #ffffff; top: 10px; right: 10px; overflow: hidden; } #message_content { font-size: 16px; position: absolute; display: flex; align-items: center; left: 50px; height: 100%; color: #333333; text-align: left; overflow: hidden; } .text { vertical-align: middle; } .icon { position: absolute; left: 10px; margin-top: -15px; top: 50%; width: 33px; height: 30px; } .icon.error { background: url("./img/error.png") no-repeat; background-size: 100% 100%; }
<div id="message" style="width: 200px; height: 100px; display: block;">
<div class="icon error"></div>
<div style="width:150px;" id="message_content">
<div class="text">送你一个Jquery Messager消息弹出插件!</div>
</div>
</div>
标签:size src ror index show 大小 中文 pre ica
原文地址:http://www.cnblogs.com/silences/p/7090831.html